The Advantages of ReactJS and Why to Choose It for Your Next Project

Web Design & Development
With the arrival of new libraries and frameworks on a daily basis, the eco-system of front-end development is constantly evolving. Consequently, for a developer who is willing to use frameworks for building a web or mobile application, making the right choice might sometimes be a bit puzzling task.
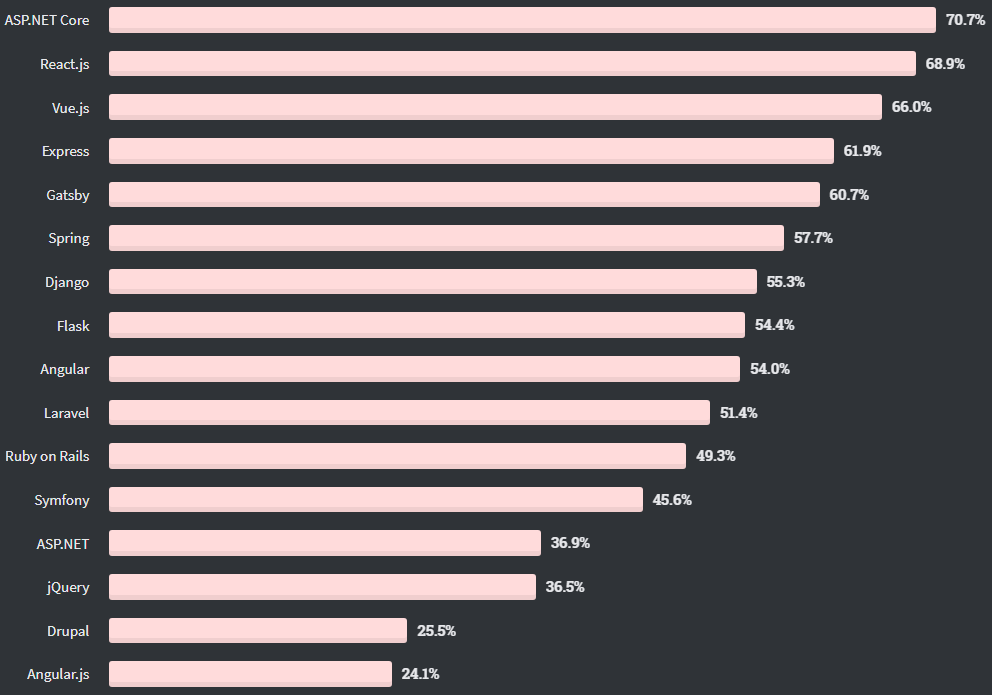
While going with a tried-and-tested web application framework such as Angular might seem like a good idea, there is another open-source JavaScript library called React JS that has been setting new records in the web development space. According to a recent survey by Stack Overflow, ReactJS is the second most loved web framework, while Angular managed to reserve the 9th position on the same list.

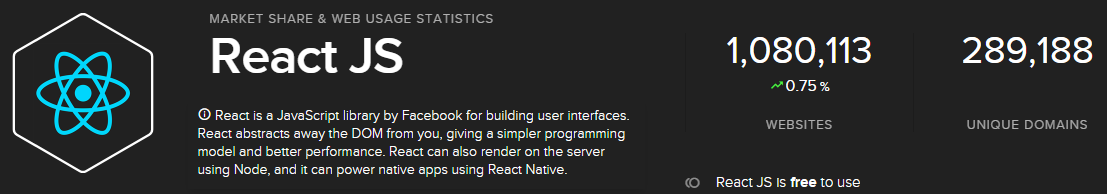
Moreover, the library is not only being used by over one million websites but also is being implemented by industry giants, including Fortune 500 companies and startups, such as Yahoo!, Paypal, Amazon, Netflix and many others in their software productions.

Since many of the world’s reputable brands are already using ReactJS, the library must be offering some remarkable benefits. This blog post will familiarize you with the same as well as give you some genuine reasons to choose React for your next project. But, let’s first understand the core features and components of ReactJS!
Understanding the Core Features & Components of ReactJS
The core features and components that differentiate ReactJS from its rivals like Angular and Vue.js are:
#JSX: Instead of usual JavaScript, React uses an XML-like syntax called JSX for template creation. JSX is an optional syntax extension to JavaScript that accepts HTML quoting and makes it easier for subcomponents to render.
#Virtual DOM: Virtual Document Object-Model of React is considered the next biggest leap in web development after AJAX and it is the main reason why the library allows developers to build lightweight and scalable web apps. Leveraging the Reconciliation algorithm, the library keeps a representation of changes in the virtual memory before rendering the final web page into the browser.
#React Native: If you think ReactJS can only be used to develop websites and web apps, then you could be wrong. Using React Native, an open-source mobile application framework based on ReactJS, you can develop Android and iOS mobile applications with the native look and feel.
#One-Way, Downward Data Binding: Unlike Angular’s two-way data binding, ReactJS uses a single-way downward data flow to ensure any changes in the child components will not affect the parent component. This means the data can only be transferred from a parent to a child, not vice versa.
#Zero Dependencies: Unlike other front-end libraries and frameworks, ReactJS is an independent JavaScript library that gives full freedom to developers to incorporate even a small feature in an ongoing project.
Key Advantages of ReactJS for Front-end Development
#Speed:
Allowing developers to utilize individual components of an application on both client-side and the server-side, ReactJS speeds up the development process.
To put it simply, different people or teams can write every single component of the application and there is also no need to rewrite the entire logic again, which eventually saves developers’ time.
#Flexibility:
Web and mobile app development usually involve large monolithic projects that are bulky and too difficult to fix or enhance!
As compared to other front-end libraries and frameworks, the ReactJS code is easier to update and manage due to its modular structure. Moreover, apps built with ReactJS are extremely flexible and can be scaled easily. This flexibility saves a huge amount of developers’ time and money in the long run.
#Reusability:
With ReactJS, the complex UI is broken down into smaller, reusable components that you can reuse to build another application having the same functionality.
The reusability of components not only eases your development efforts but also saves both yours and your clients’ precious time. To be more specific, you can build Android, iOS and web applications at the same time.
#Testability:
Due to a clearly defined structure, ReactJS makes testing and debugging easier for developers. Offering a special feature called scope, it enables developers to initiate testing and debugging with the help of native tools.
#Performance:
ReactJS is built with high performance in mind. The library’s core features, such as server-side rendering and virtual DOM, emphatically increase the speed of complex applications. Additionally, it eliminates the usage of code-heavy frameworks and libraries such as jQuery, which makes large-scale apps run extremely fast.
#Ease of Migration:
Unlike Google’s Angular framework, which had faced a very alarming compatibility issue between version 1.x and 2.0, the ReactJS library supports a wide range of codebases and can be mixed into any existing infrastructure without shutting down the system.
Top Reasons to Choose ReactJS for Your Next Project
Now that you’re familiar with the key benefits of the ReactJS library, let’s move forward and know the top reasons why ReactJS can be the best JavaScript library for your next project:
#Easy to Learn, Even for Newbies:
Let’s clarify that React JS is not a full-fledged framework but an open-source JavaScriptGUI library that can be used in association with other Javascript libraries and frameworks. In fact, it is only the View (V) part of the Model View Controller (MVC) model.
Hence, compared to other prevalent frontend frameworks such as AngularJS and Vue, ReactJS is much easier to learn if you have some basic knowledge of HTML5, CSS3, and JavaScript. For an expert JavaScript developer, learning ReactJS is just a matter of a day or two.
#Primarily Focused on User Interface:
Being a library, ReactJS focuses on one particular thing: helping developers build high-quality, rich user interfaces, which is an imperative thing for any application to survive and thrive.
With the help of Javascript interactions between the library and the device’s native environment, it provides users with a highly responsive interface. Consequently, the load time of the application reduces drastically and it runs smoothly without any interruptions.
#Facilitates Writing Custom Components:
Taking advantage of JSX, ReactJS makes it possible for developers to write custom components and high-volume applications. It allows you to mix HTML with JavaScript, follows only a few rules, and prevents code injections. Additionally, it shows you an informative warning and error messages to make your source code much simpler, cleaner, and stable as compared to equivalent technologies.
#Uplifts Developers’ Productivity:
Apart from the Component Reusability feature, ReactJS offers a handy DevTools to boost your productivity. This toolset has been designed as a browser extension that can be installed on Chrome and Mozilla Firefox to examine the React component hierarchies as well as its props, present state, and more.
#Ensures Fast Rendering:
ReactJS uses Virtual DOM, the virtual representation of DOM, to compare previous and recent versions of an application to calculate the risks associated with each modification.
Only the changes you have made to your application applied to the virtual DOM first and then sent to the browser, ensuring minimum time consumed. This approach not only ensures high app performance but also guarantees a better user experience.
#Allows Your Apps to be SEO-friendly:
While the major drawback of JavaScript frameworks is that they are not SEO-friendly, ReactJS lets developers build user interfaces that can be easily crawled by various search engines.
Moreover, according to Google itself, the lower the page load time is, the higher a website or application ranks in search results. Thanks to ReactJS’s fast rendering that significantly improves the speed of a web page, helping it secure a higher ranking on Google.
#It is Backed by a Strong Community:
The final reason to go with ReactJS for frontend development is its very strong community support. With over 186k stars on Github and 1,550 regular contributors, ReactJS is continuously getting better. Moreover, if you ever get stuck while working with ReactJS, you can post your issues on QA sites like Quora and Stack Overflow to get reliable solutions by experts.


