Angular 6 – New Compelling Features You’ll Love to Use

Web Design & Development
Angular, Google’s popular JavaScript-based framework for building single-page web and mobile applications, has been creating buzz among developers ever since its first release back in September 2016. While Angular 5, the previous major version of Angular, was released by the end of 2017, the search engine giant recently launched Angular 6 – the latest and first major release of the framework in the year 2018.
Unlike the previous versions of Angular, which were mainly focused on the underlying framework, Angular 6 rather focuses on the toolchain to make the framework even further smaller, faster and easier to use. Let’s check out some of the new features and improvements that Angular 6 has to offer.
#New CLI Commands
The Angular CLI gets two major new commands, ng update and ng add, with the release of Angular 6. Let’s examine these two new commands in detail.
ng update
ng update <package> analyzes your package.json file and recommend available updates to your Angular 6 application accordingly. For example, running the command ng update @angular\core will update all the packages of the Angular 6 framework as well as TypeScript and RxJS and will run any schematics available on these packages to keep your Angular 6 application up to date.

ng add
ng add <package> is another new CLI command designed to make it easier for developers to add new capabilities to their Angular 6 projects. For instance, instead of writing multiple lines of code, you can now add Angular Material to your projects with a simple command such as ng add @angular/material.

#Angular Elements
Starting with Angular 6, you’ll be able to dynamically bootstrap Angular components and embed them as native Custom Elements into your other existing Angular 6 projects. This new features not only gives developers a golden opportunity to define new HTML elements in a framework-agnostic manner but also eliminates the requirement of manually bootstraping Angular 6 elements found in static HTML content.

#New CDK Components
CDK, which stands for Component Dev Kit, is already a part of the Angular Material library which offers more than 30 UI components. The main objective of CDK is to empower developers to build their very own library of custom UI components without having to re-invent the wheel.
With the release of Angular 6, there are some new components that have been added to the Angular Material library:
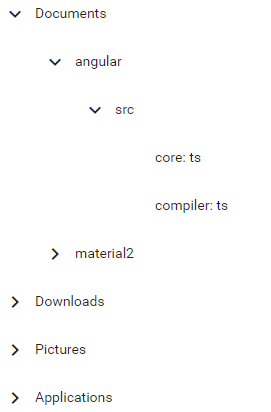
Tree
Available in both styled (mat-tree) and unstyled (cdk-tree) versions, the new tree component is best suited for displaying hierarchical data.

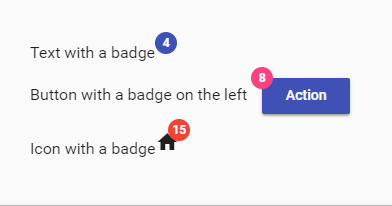
Badge
This component, which consists of a small circle, can be used to display a small piece of information such as unread item counts, missed item counts, etc.

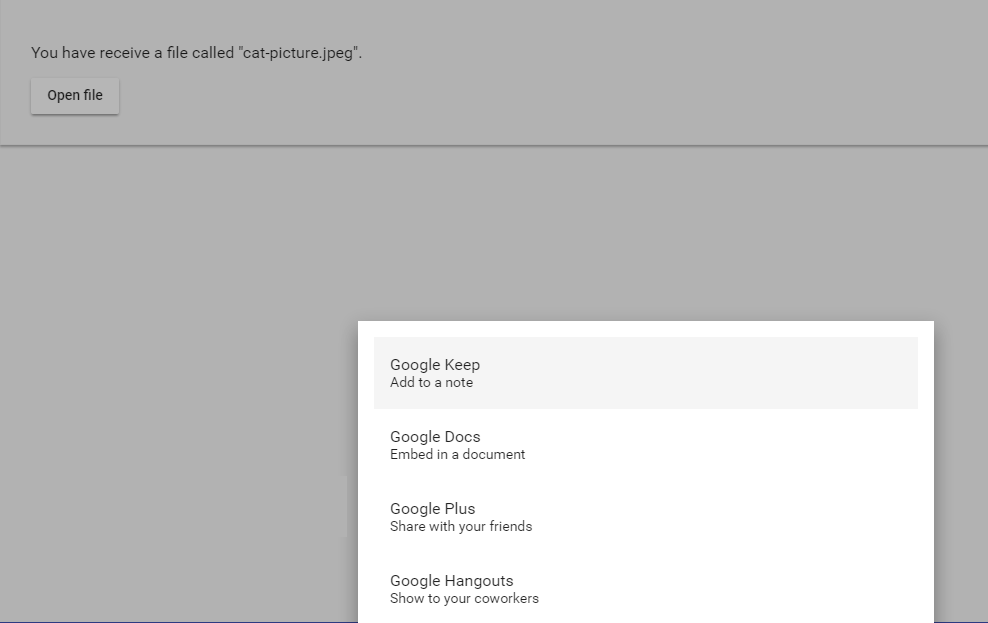
Bottom-Sheet
This component is a special type of mobile-centric dialog that can be used to display a list of options for a particular action from the bottom of the viewport.

Overlay
The @angular/cdk/overlay package has been updated with a new positioning logic to help developers create intelligent pop-ups that stay on the screen in all situations.
#Angular Material Starter Components
With Angular 6, you’ll be able to generate 3 new starter components right after you run ng add @angular/material to add material components to your existing Angular 6 project.

These components are:
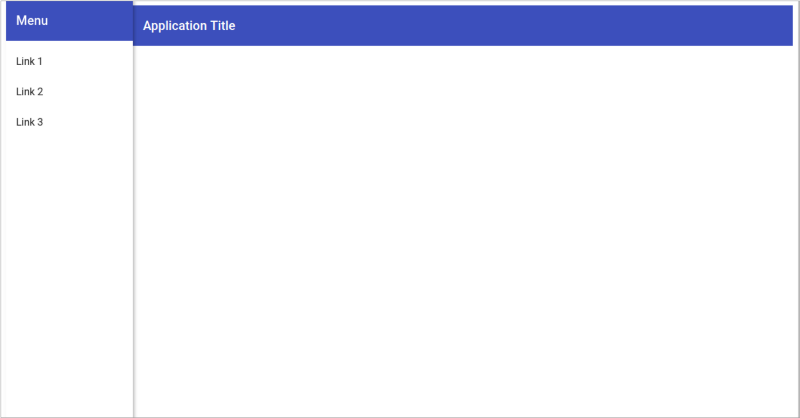
Material Sidenav
By Running the ng generate @angular/material:material-nav –name=my-nav command, you can generate a starter component that includes a toolbar with the app name and the side navigation.

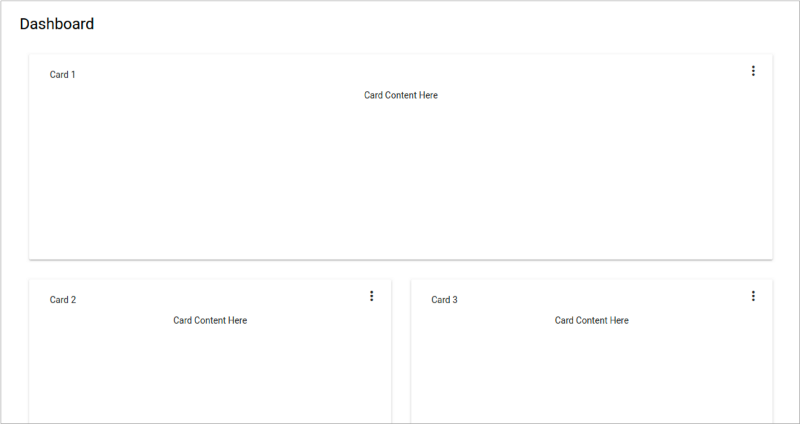
Material Dashboard
Run ng generate @angular/material:material-dashboard –name=my-dashboard command to generate a starter dashboard component that contains a dynamic grid list of cards.

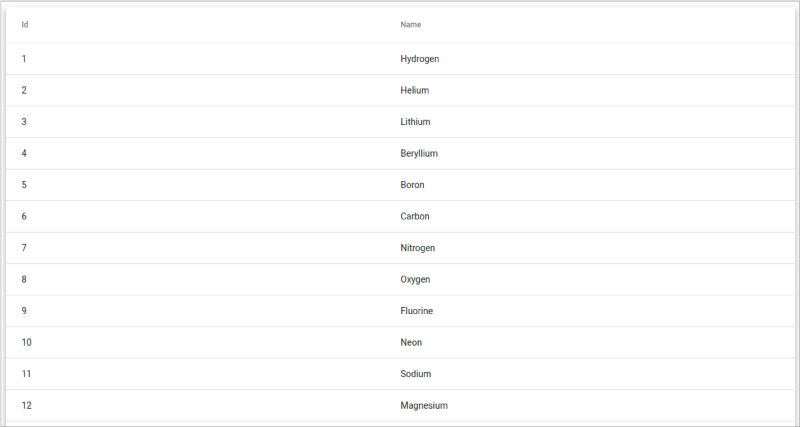
Material Data Table
To generate a starter data table component pre-configured with a datasource for the purpose of sorting and pagination, you can run this command ng generate @angular/material:material-table –name=my-table.

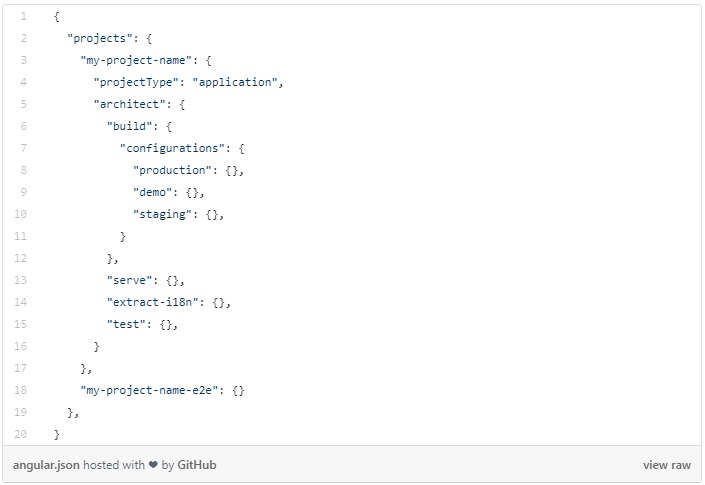
#CLI Workspaces
The Angular CLI now supports the creation of workspaces. Each workspace can have multiple Angular 6 projects, each project can have targets and each target can have configurations. Additionally, instead of .angular-cli.json, the Angular CLI will now use a renamed file angular.json for build and project configuration.

#Library Generation Support
Starting with Angular 6, the CLI allows developers to create and build libraries in an existing workspace. You can now easily create a library using the new ng generate library <name> CLI command.

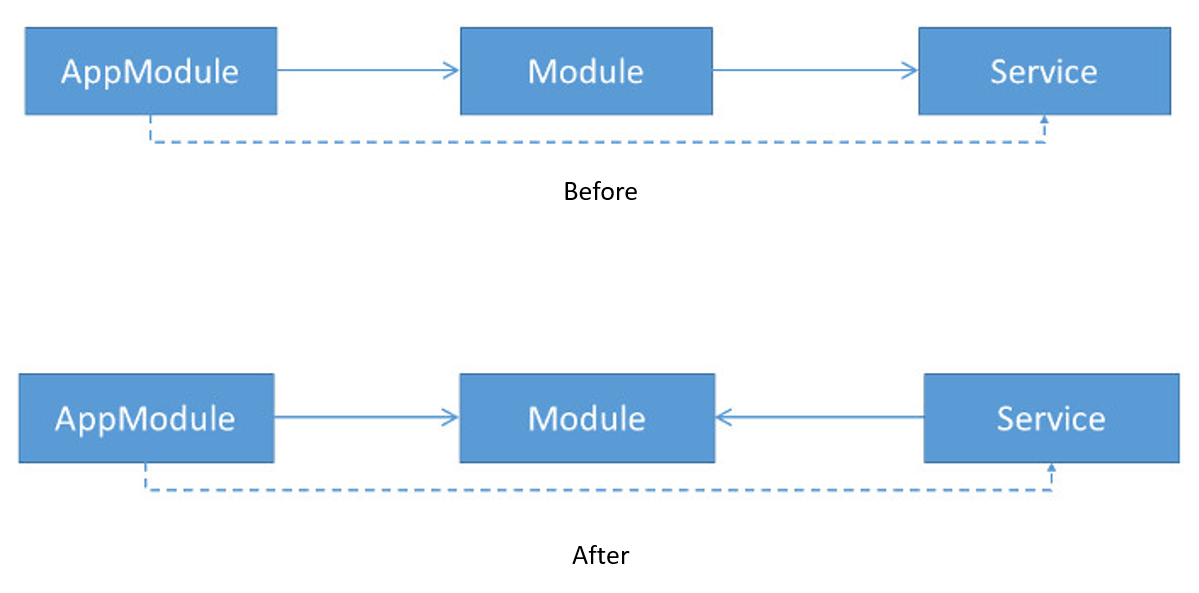
#Tree Shakable Providers
Tree shaking is Google’s build optimization attempt to ensure any unused code will not be included in the final bundle. Instead of ‘modules referencing services’, Angular 6 now uses ‘services referencing modules’ to make your applications smaller and faster.

#Animations Performance Improvements
With the release of Angular 6, developers are no longer required to use the web animations polyfill. This means developers can now remove this polyfill from their Angular 6 project and save approximately 47KB of bundle size, while also increasing the performance of animations in Safari browser at the same time.
#RxJS v6
Angular 6 uses version 6 of RxJS, which is the latest and updated version of the independent library. This means you can now enjoy the newest features of RxJS 6, like backwards compatibility, in your Angular 6 applications.
#Other Notable Changes
Removal of < template > Tag
While the <template> element was depreciated a year ago in Angular 4, it has been removed completely from the Angular 6 framework. Consequently, you have to use a new element <ng-template> instead.

TypeScript 2.7+ Support:
To make coding easier, Angular 6 supports TypeScript 2.7 and all its subsequent versions, with features like conditional type declarations, strict class initialization, and default declarations.
That’s all about Angular 6! For information and guidance on upgrading your application to Angular 6, you may visit Angular Update Guide. Feel free to contact us if you have any query regarding Angular website and application development.


