Angular 7 – Let’s Know About the New Features and Improvements

Web Design & Development
Owing to its unmatched efficiency, flexibility, and extensibility, Angular has been one of the most popular JavaScript frameworks for developing single-page web and mobile applications. Since its release back in 2010, it has undergone several upgrades, each of which has improved the framework in some way or another.
As a recent instance, while the dust has not yet settled on the release of Angular 6, the Angular team is back again with a new version of the framework, named Angular 7. Unlike the previous version that was mainly focused on making the framework smaller and faster, Angular 7 emphasizes primarily on improving the speed and performance of the platform.
As a prominent web development company, we love to keep ourselves updated with the latest trends in web development and therefore decided to dedicate a post about Angular 7. So without further ado, let’s check out what’s new and exciting in Angular 7.
#CLI Prompts
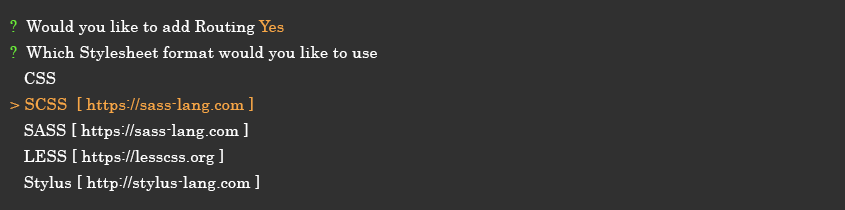
The Angular team has been consistently working on improving its toolchain and the new CLI Prompts are no different. In Angular 7, the CLI responds with prompts when developers run commands such as ng new and ng add. This improvement has been brought to help developers leverage built-in features like routing, SCSS support, and more. The new CLI now even lets you select between SCSS, SASS, LESS, and Stylus.

Additionally, the Angular 7 team has also integrated CLI Prompts with Angular Schematics so that you can create your own custom CLI prompts. All you need to is simply add a schematic.json file containing the x-prompt key to instruct the Angular 7 CLI to display or hide specific CLI prompts. Here is the code that you need to put in your Angular 7 schematic.json file:
"routing": {
"type": "boolean",
"description": "Generates a routing module.",
"default": false,
"x-prompt": "Would you like to add Angular routing?"
},
#Application Performance
Since the development team at Google has always been passionate about improving the performance of the framework, they have introduced two major changes in Angular 7:
Removal of the reflect-metadata polyfill:
After noticing a large number of developers were using reflect-metadata polyfill in production builds, the team Google has decided to automatically remove this polyfill from the polyfills.ts file in Angular 7. Given that the reflect-metadata polyfill is only required in development, the file will be automatically included as a build step when you build your Angular 7 app in JIT mode.
Ability to Set Budgets for New Apps:
In Angular 7, the size of a new project gets restricted through Bundle Budgets by default. As soon as your initial bundle size reaches 2MB, you start getting warnings and errors when it has a size of 5MB.
Need a little more space? You can easily change these default settings to suit your Angular 7 project through the angular.json file containing the following code:
"budgets": [{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "5mb"
}]
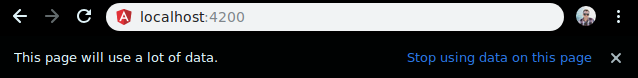
If you’re the one who uses Chrome’s Data Saver feature in Angular Application Development, you can take advantage of Bundle Budgets to optimize network data usage of your application.

#Minor Updates to Angular Material
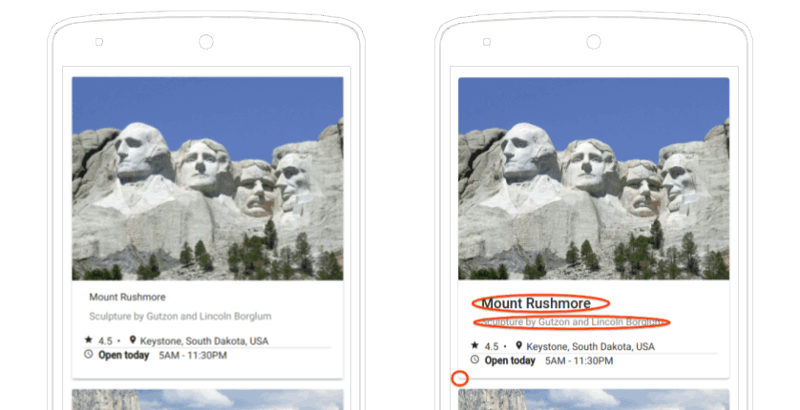
In an attempt to align with the updated specification of Material Design, the Angular 7 introduces minor visual improvements in Angular Material. If you are an avid Angular Material user, you should notice minor visual differences reflecting the Material Design refresh in Angular 7.

Apart from that, to improve the accessibility of your application, Angular 7 allows you to use the native < select > element inside of a < mat-form-field > element. Where the native < select > element plays a vital role in improving the performance, accessibility, and usability of your application, on the other hand, the < mat-select > element provides you full control over how you present options. Both < select > and < mat-select > can now be used inside of < mat-form-field > label in Angular 7.
#New Additions to the Component Dev Kit (CDK)
The Component Dev Kit, which is a part of the Angular Material library, also received some new handy features as part of Angular 7 update. The two new features that have been added to the Angular 7 CDK are:
Virtual Scrolling:
Be it Facebook, Twitter, Instagram, or any other platform, the world’s prominent web applications are full of lists that deal with a large amount of data. Such lists can consume a lot of memory on user’s browsers unless they’re well-optimized by their developers.
Given that many popular mobile frameworks, like Ionic, are now taking advantage of Virtual Scrolling to dynamically load heavy data such as images or long lists, the Angular 7 team has added a new element, ScrollingModule, to the CDK. Below is the code that you have to include in your app.html file:
<cdk-virtual-scroll-viewport itemSize="50" class="example-viewport">
<div *cdkVirtualFor="let item of items" class="example-item">{{item}}</div>
</cdk-virtual-scroll-viewport>

Enabling Virtual Loading and Unloading of the items from the DOM on the basis of the visible parts of a list, the ScrollingModule make the scrolling experience extremely fast for users with huge scrollable lists.
Drag and Drop:
With a new DragDropModule added to the Component Dev Kit in Angular 7, you can now easily create intuitive drag and drop interfaces backed by these nifty features:
- Automatic rendering as the user relocates individual items
- Reordering or sorting lists with the help of moveItemInArray
- Transferring items between lists with transferArrayItem
- Adding custom drag and drop handlers
- Restricting dragging and dropping along X or Y axis

Here is how you can implement Drag and Drop feature in your Angular 7 application:
Add the following code snippet in app.html file:
<div cdkDropList class="list" (cdkDropListDropped)="drop($event)">
<div class="box" *ngFor="let movie of movies" cdkDrag>{{movie}}</div>
</div>
Add the following code snippet in app.ts file:
drop(event: CdkDragDrop<string[]>) {
moveItemInArray(this.movies, event.previousIndex, event.currentIndex);
}
#Support for Content Projection
While this update may seem to be very small to many developers, the one who professionally uses Angular will understand its true importance and utility. Angular Elements, which was introduced in Angular 6 back in 2017, has started to support content projection for custom elements using web standards in Angular 7.
<my-custom-element>This content can be projected!</my-custom-element>
#New Partners
Since one of the major factors behind the success of Angular is its ever-growing community, the Angular 7 team has partnered up with several recently-launched community projects. These are:

StackBlitz: The Angular team has released StackBlitz 2.0 which now includes the Angular Language Service and supports multipane editing.
Angular Console : The downloadable Angular Console allows developers to start and rung projects on their respective local machines.
NativeScript : With the introduction of NativeScript in Angular 7, Angular Developers will now be able to have a single project build for both web and mobile devices.
@angular/fire: AngularFire, the official Angular library for Firebase, has its first stable release for Angular along with a new home on npm package manager.
#Updated Dependencies
In addition to being partnered with community projects that have launched recently, Angular 7 has updated its dependencies on major third-party projects, including TypeScript 3.1, RxJS 6.3, and Node 10 with backward compatibility to Node 8.
#Updates to Documentation
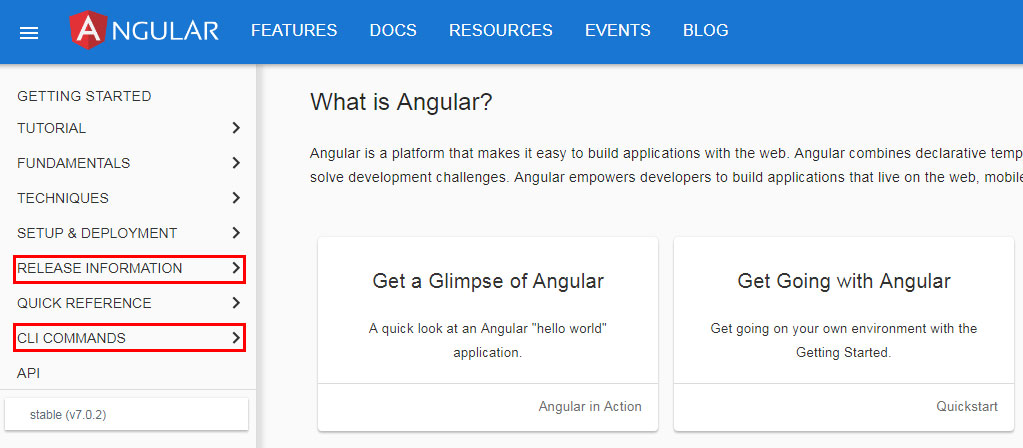
Since the release of the framework, the Angular team has been constantly working on improving their guides and reference materials, and this is the reason why the Angular Documentation gets better with every update. With the release of Angular 7, the Angular CLI is now an official part of the Angular Documentation.

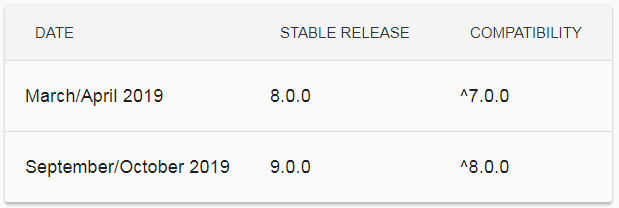
Moreover, the Angular 7 team added a new Release Information section where you can get information about upcoming Angular releases and updating your Angular projects.

#Upgrading Your Angular Application to Version 7
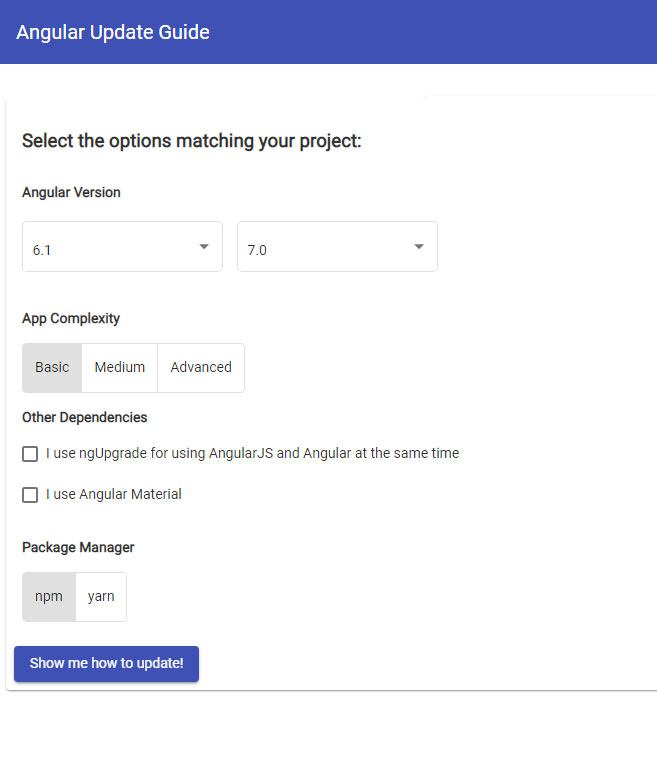
For detailed information and step-by-step guidance on upgrading your application to Angular 7, you may explore Angular Update Guide.

However, with the introduction of ng update in v6, upgrading to Angular 7 is now a matter of just one command for most developers.
ng update @angular/cli @angular/core
According to Stephen Fluin, developer advocate for Angular, upgrading to Angular 7 is faster than ever and many apps take less than 10 minutes to update with the above command. Literally a cool thing!
That’s all about Angular 7! Feel free to contact us if you are looking for Angular Development Company for your next project or have any doubts regarding Angular 7.


