Angular 8: New Features and Improvements

Web Design & Development
Angular is undoubtedly one of the most popular open-source web app frameworks used by millions of developers across the globe to build single-page web, mobile, and desktop applications. Since its release, it has received a number of updates, each of which made the framework better and more efficient in one way or another.
Differential Loading of Modern JavaScript by Default
Starting Angular 8, the CLI by default will generate two separate optimized bundles for modern (ES2015+) and legacy (ES5) JavaScript builds. Means, as soon as you load your application, the browser will automatically load the right bundle depending on your application requirements.
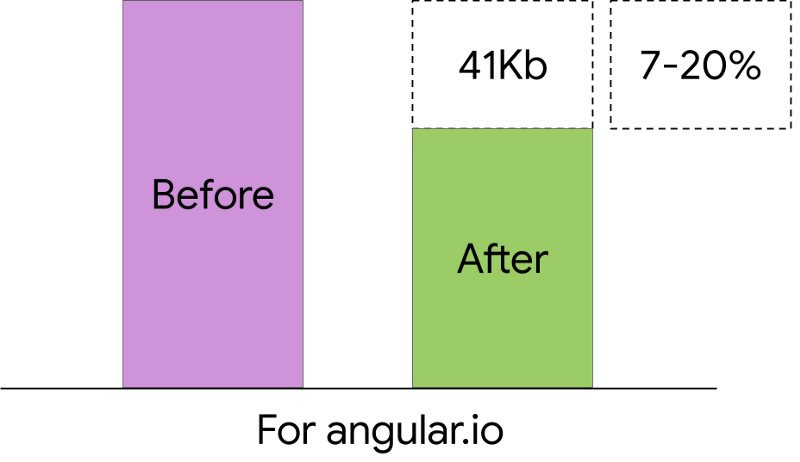
Leveraging this new feature, the Angular Team is able to successfully shrunk the initial bundle size on angular.io by about 41Kb, which eventually results in boosting the loading speed and time to interactive (TTI) on modern browsers.

Learn more about differential loading here.
Route Configurations Use Dynamic Imports
With Angular 8, the Angular Team highly recommends developers lazily load parts of their applications using the $route APIs. That’s because version 8 of Angular uses the industry standard dynamic imports instead of the custom syntax built into the toolchain, which is:
{path: ‘/admin’, loadChildren: ‘./admin/admin.module#AdminModule’}
Now the new syntax will look like:
{path: `/admin`, loadChildren: () =>
import(`./admin/admin.module`).then(m => m.AdminModule)}
Needless to say that the usage of Dynamic Imports will provide improved support for editors like VSCode and WebStorm, making them able to better understand and validate imports.
Builder and Workspace APIs in the CLI
To take the Angular CLI to next level, version 8.0 introduces two new APIs, named Builder APIs and Workspace APIs. While the Builder APIs allow you to tap into ng build, ng test and ng runCLI commands in order to execute processes like build and deployment, on the other hand, Workspace APIs make it easier for developers to read and modify the angular.json file – which was introduced in Improved Web Worker Support
Offloading CPU intensive computations to a background thread, Web Workers improves the speed of your application to a great extent. Hence, addressing the common request of developers from around the globe, the Angular Team facilitate you to generate new web workers right from the CLI in version 8.0. Simply run the following command to add a web worker to your Angular project:
ng generate webWorker my-worker
You can read more about using Web Workers with Angular CLI here.
Improvements to AngularJS Migration
To make the migration from AngularJS to Angular as smooth as possible for developers, version 8.0 of Angular offers a LocationUpgradeModule that enables a unified location service. Efficiently shifting responsibilities from the AngularJS $location service to the Location service in Angular, this improvement simplifies the lives of developers who need to implement routing in both the AngularJS and Angular for some reason.
Apart from that, the Angular Team has also documented best practices of lazy loading so you can learn how to migrate the most commonly used features first from AngularJS to Angular and only load AngularJS for a subset of your application. You can find all these practices here.
New Deprecation Guide
As the Angular Team is committed to maintaining Semantic Versioning as well as keeping your applications stable across major versions of the framework, it has come up with the new Deprecation Guide which makes it easier for developers to find all deprecations and removals.
For the public API, the Angular Team claims to support features for N+2 releases. Means, a feature that is deprecated in version 8 will be fully supported by upcoming two Angular releases (which will probably be 9 and 10).
Opt-In usage Sharing
To keep their efforts in alignment with the ecosystem, the Angular core developers have added an opt-in telemetry in the Angular CLI. With this feature, Angular 8 will be collecting anonymous data, like commands you use and the build speed, only if you allow it to. Using the collected information, the Angular Team can get an idea of how developers use version 8.0 and make the framework even better with upcoming releases.
That’s all about Angular 8.0! For detailed information and guidance on how to upgrade your application to version 8, you may visit update.angular.io. Feel free to contact us if you have any query related to version 8 or Angular website and application development.


