Bootstrap 5 – Key Features & Improvements with Screenshots

Web Design & Development
Since its release back in 2011, Bootstrap has been the most popular open-source CSS framework to quickly build modern, responsive, and dynamic websites and applications. The latest stable version of the framework is 4.5.2, and the Bootstrap team is all set to launch the new updated version, Bootstrap 5.
After several months of redefining its features, the Bootstrap team recently released the first alpha version of the much-awaited Bootstrap 5. While many changes are still to come, Bootstrap 5 alpha gives us a sneak peek of the significant new features and improvements heading to the upcoming version. Let’s dive in to know what’s new coming to Bootstrap 5, including the release date.
Bootstrap 5 New Features and Highlights
As with any major release, a lot has changed in Bootstrap 5. Let’s see what’s changed and what’s new coming to the upcoming version of Bootstrap.
#New Look & Feel
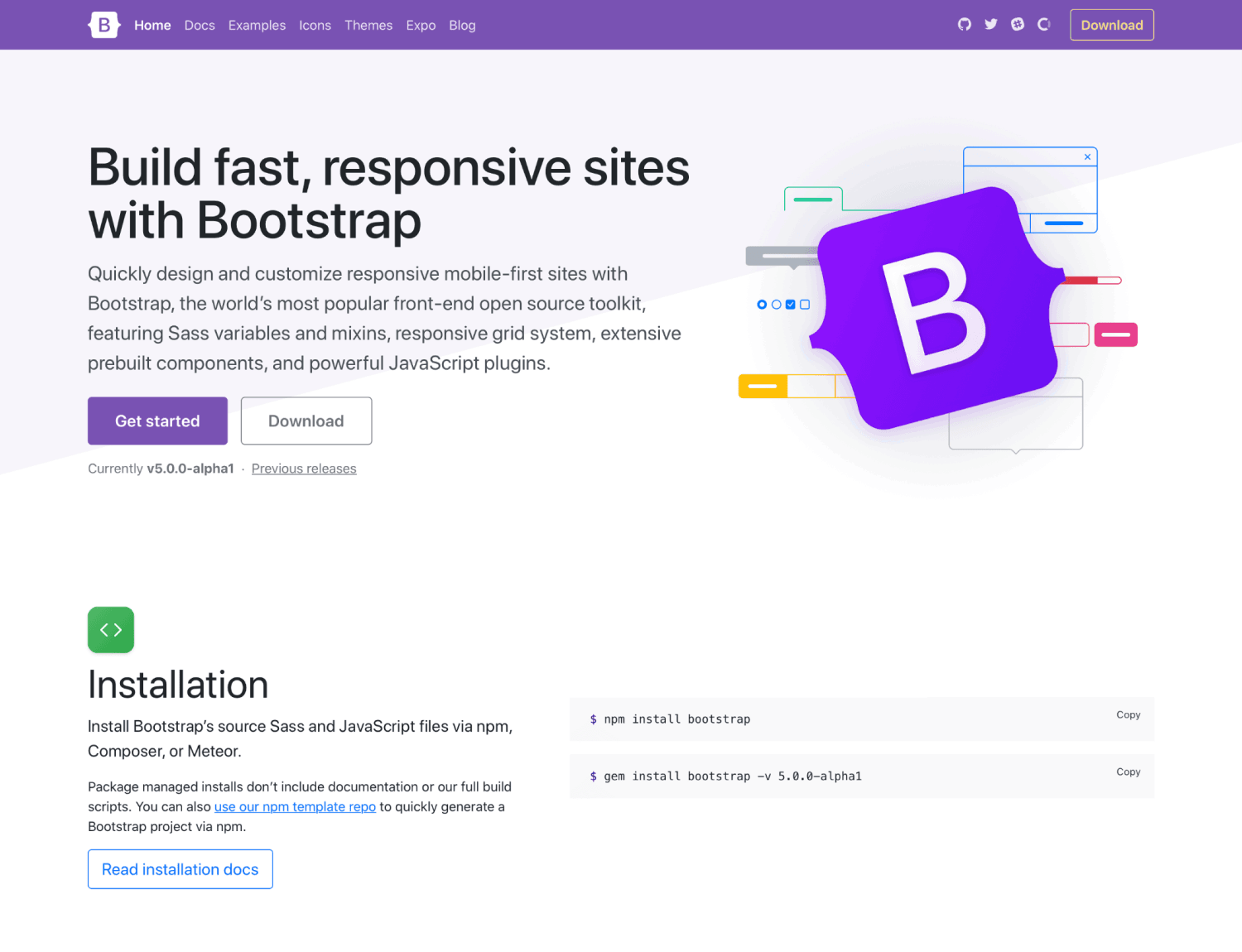
The Bootstrap 5 docs pages are no longer full-width. This change has been done to:
- Bring an updated look and feel to the Bootstrap site.
- Improve readability.
- Make the website feel more content-like and less app-like.

Additionally, Bootstrap 5 is getting a brand new logo that is inspired by the CSS. The new logo features the letter ‘B’ in a rounded square bounded by curly braces.

While these changes have already been rolled out to ‘Blog’ and ‘Icons’ sections, you can expect them to be implemented in other website areas soon.
#Switching from jQuery to Vanilla JavaScript
Since the last nine years, Bootstrap has been leveraging jQuery’s power to offer dynamic features such as dropdowns, carousel, menu expansion, etc. into their websites and applications. However, with the advent of modern JavaScript frameworks such as Angular, Vue, and React, the Bootstrap team has decided to drop jQuery as a dependency from version 5.
Instead, Bootstrap 5 relies on pure vanilla JavaScript to offer behaviors such as popover, slider, dropdown, etc. As a result, projects built on version 5 will be significantly lightweight and faster, and you’ll have better control and maintenance over your code. The best thing is you can still use jQuery if your project depends on it.
This is one of the most significant changes made to the framework in the last few years, making Bootstrap a future-friendly framework that integrates with modern JavaScript-based frameworks.
#Responsive Font Sizes
Designing a website that looks great across multiple viewports has been daunting for some developers. To maintain the readability on different viewports, you currently have to manually specify specific font sizes for a particular viewport using media queries.

To make the process effortless and hassle-free, the upcoming version of Bootstrap will enable responsive font sizes by default. This will automatically resize the typography elements according to the user’s viewport through Bootstrap’s side project, RFS engine.
#Dropping Support for Internet Explorer
This is the second significant change after jQuery. With Microsoft putting all its efforts towards the Edge browser, which is based on Google’s open-source Chromium engine, Internet Explorer is no longer relevant to modern web development technologies because it doesn’t support current JavaScript standards.
And this is the reason why the Bootstrap team decided to drop support for Internet Explorer. As a result, web designers and developers can now focus on building modern web pages rather than worrying about breaking any code on older browsers’ versions.
#Enhanced Grid System
Bootstrap 5 is built on top of the existing grid system. Instead of replacing the current grid system with something completely new, the Bootstrap team has made several improvements to it, so that everyone could upgrade to the upcoming version without much effort.
Here’s a rundown of what’s new in the Bootstrap 5 grid system:
- A new extra-extra-large (xxl) grid tier for resolutions ≥1400px.
- .g* utilities replace .gutter classes, much like padding/margin utilities.
- The new grid system replaces the form layout options.
- Addition of vertical spacing classes.
- By default, columns no longer have position: relative.
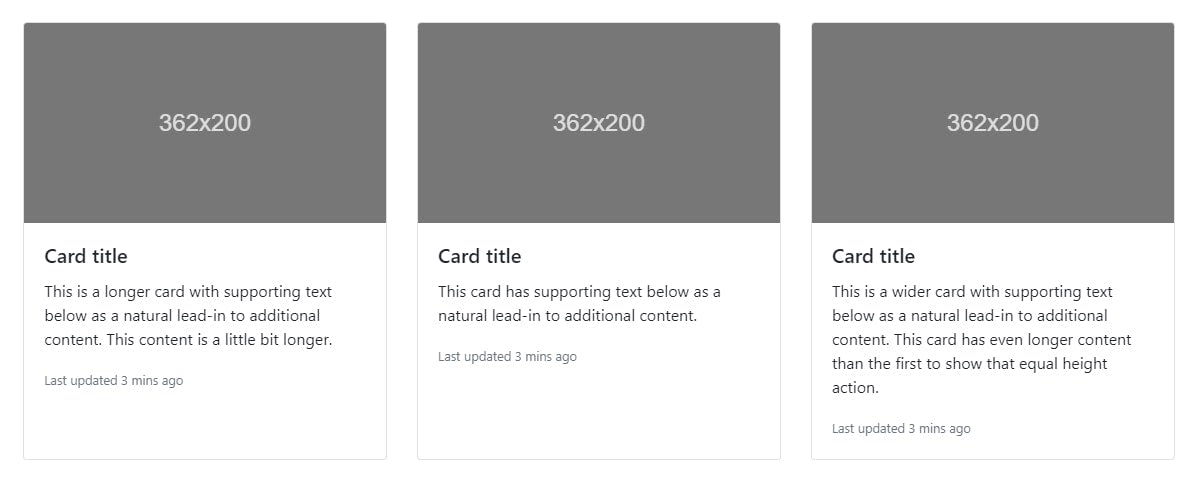
#Remove Card Decks
Generally, Bootstrap developers have to write bulky code to create cards having equal widths and heights, which aren’t attached.

It’s very time-consuming work, which is no longer needed in Bootstrap 5. The new version removes the card decks since it offers more responsive control with the enhanced grid system.
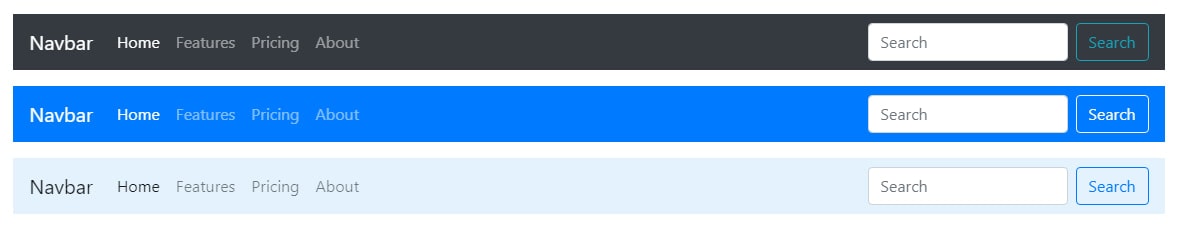
#Navbar Optimization
The navbar component is a principal part of Bootstrap, which developers utilize regularly. Bootstrap 5 optimizes the navbar by:
- Removing unnecessary “display: inline-block” from Flex child components
- Removing line-height: inherit;
- Adding a default “container” element to the navbar
Apart from that, the Bootstrap team has also implemented a dark dropdown via dropdown-menu-dark class, which turns the dropdown menu into a black background.

#Custom SVG Icon Library
Bootstrap 5 introduces its own, brand new, and open-source SVG icon library crafted carefully by the co-founder of the framework himself. That means you now don’t have to use third-party icon libraries such as Material Icons or Font Awesome.

Since these icons are available as a separate package, you can even use them already in your projects before the official release of Bootstrap 5.
#Migration from Jekyll to Hugo
Bootstrap has been using Jekyll as its documentation static site generator for a long time. However, in recent years, Hugo has emerged as the fastest and most flexible static site generator.

Given that Jekyll requires the Ruby installation and offers a slow static site generation, the Bootstrap team decided to switch from Jekyll to Hugo in version 5. Written in Go language, Hugo has no external runtime dependencies and is much faster than Jekyll.
#CSS Custom Properties
Thanks to dropping support for Internet Explorer, Bootstrap 5 now allows you to use CSS custom properties. While there were only a handful of root variables introduced for color and fonts in version 4, the upcoming version makes them available in several components and layout options.
This means you’ll be able to define and reuse values for styling. Consequently, your theme development experience will get improved to a great extent. Bootstrap 5 aims to harness both Sass and CSS custom properties’ powers to make the framework even more flexible for developers.
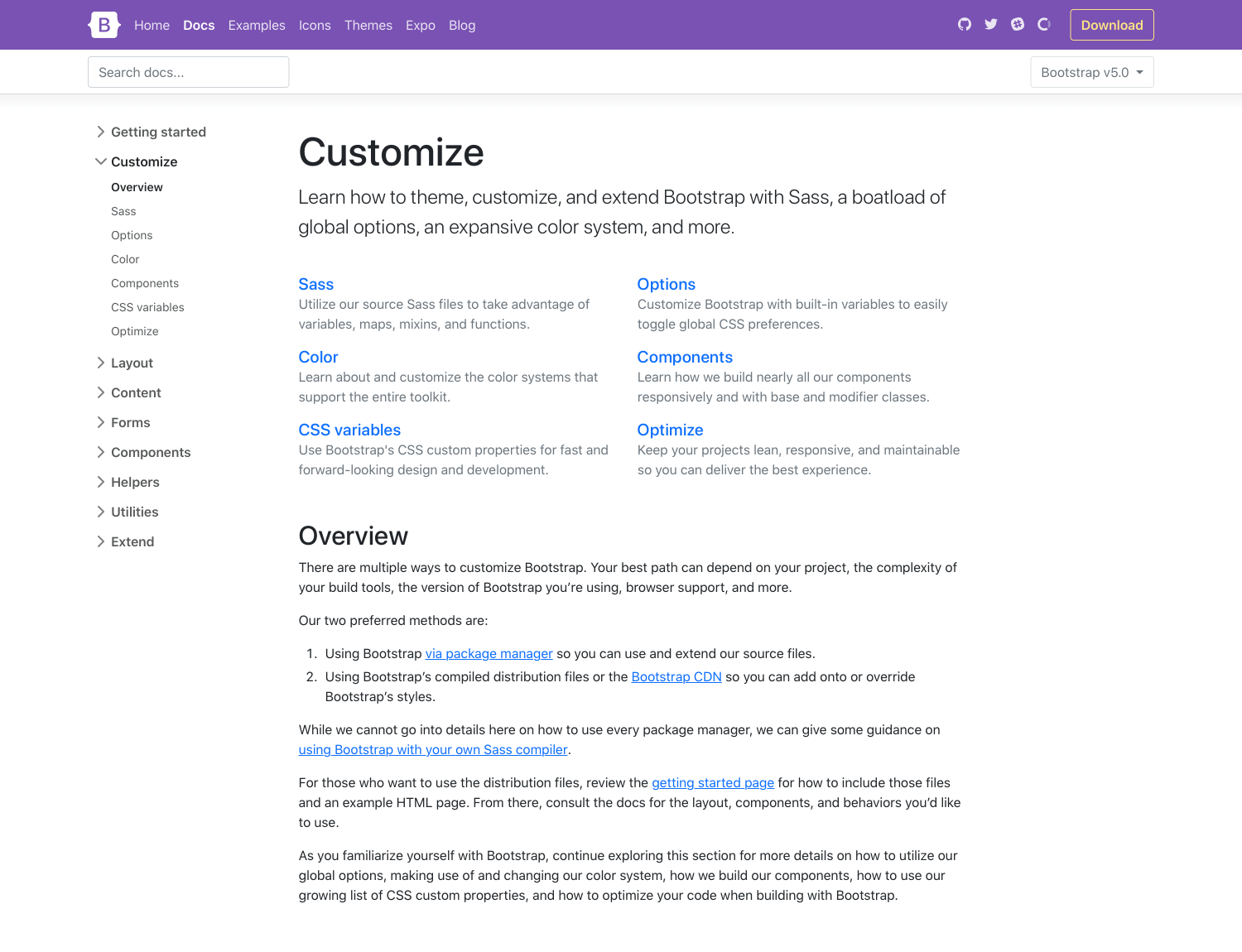
#Improved Customizing Docs
In an attempt to improve Docs, Bootstrap 5 introduces a whole new Customize section using which you can learn how to customize the framework.

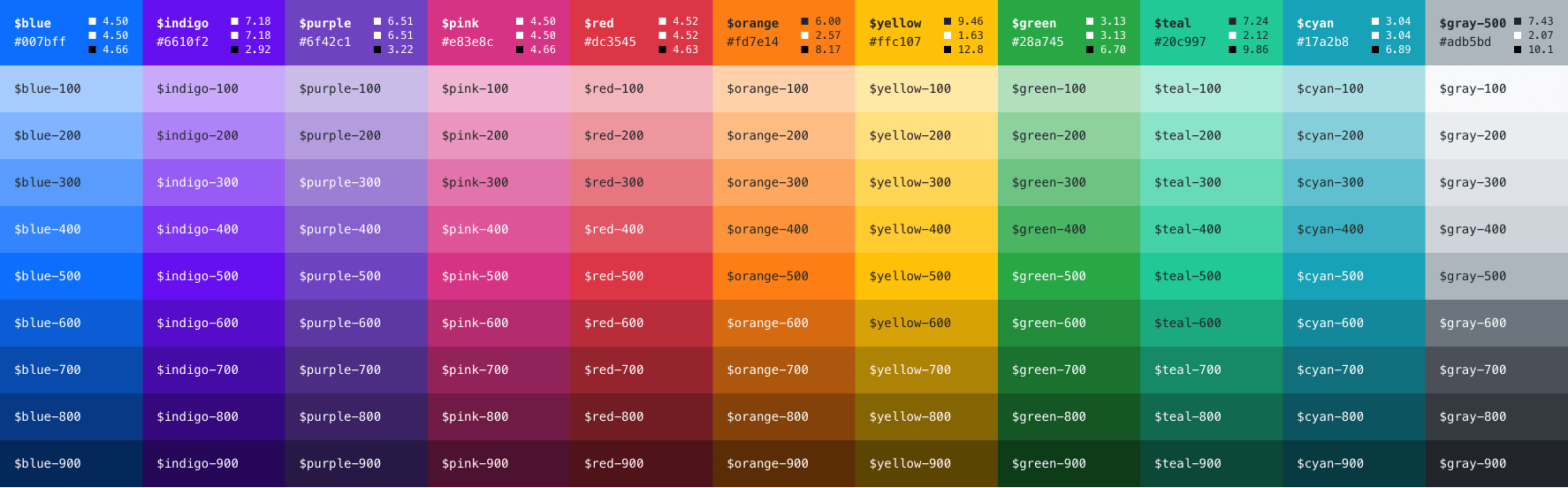
Additionally, version 5 offers a much more extensive and beautiful inbuilt color palette so that you can easily customize the look and feel of your website or application without ever leaving the codebase.

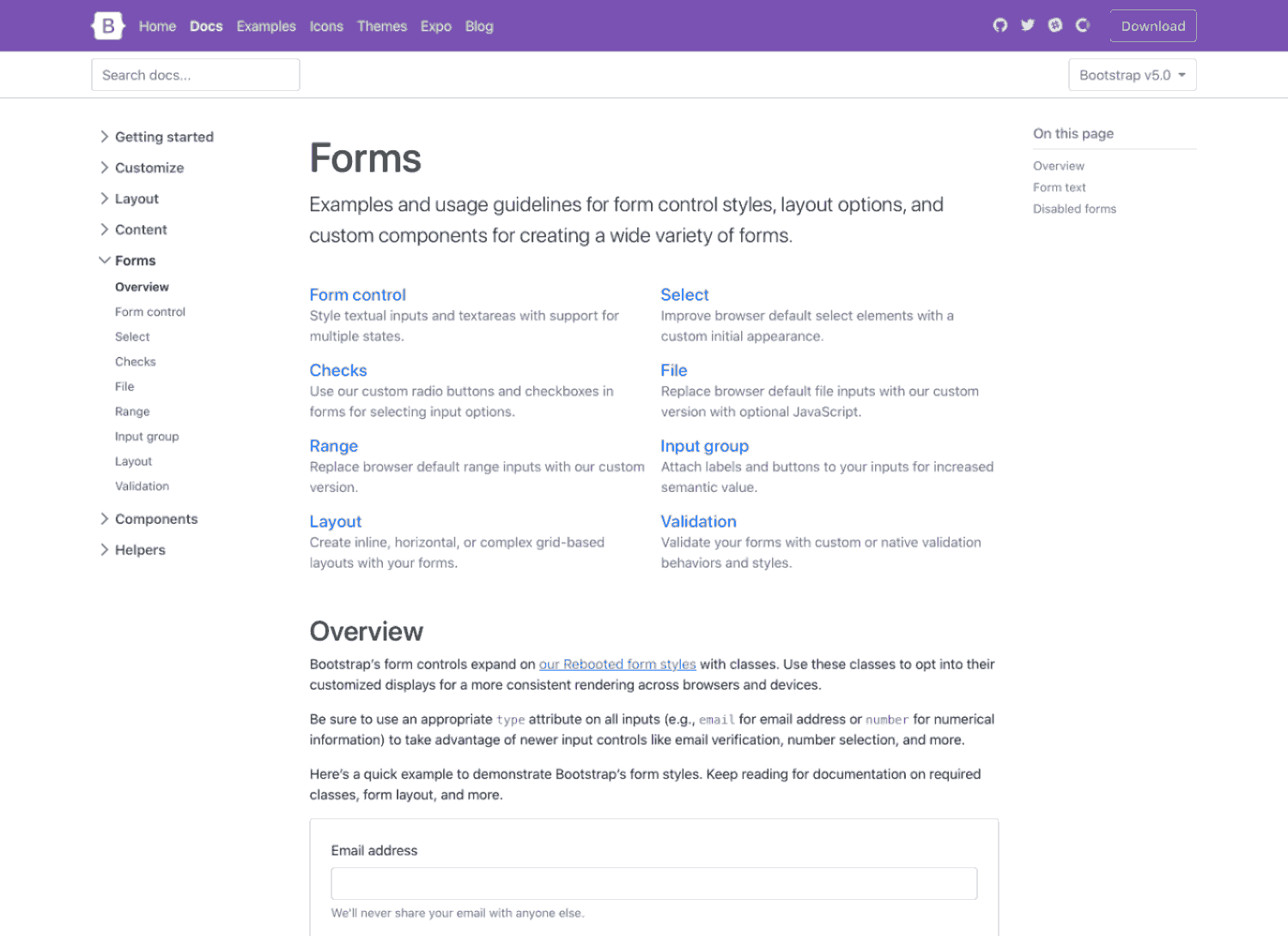
#Optimized Forms
Bootstrap 5 introduces a separate, dedicated section for Forms documentation and components. The main objective of this move is to give all forms styles the emphasis they deserve.

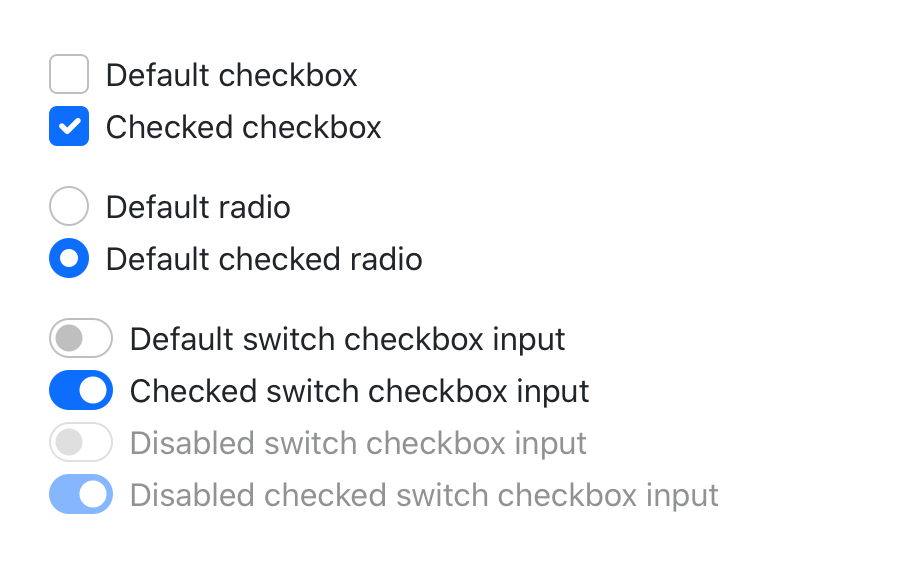
Alongside the new section, they have redesigned all of Bootstrap’s form controls. Unlike introducing custom form controls in version 4, they’ve gone fully custom in Bootstrap 5.

#A Brand New Utility API
The new version of Bootstrap comes packed with a brand new utility API to remove or modify the default utility classes. The new API is similar to the utility-first CSS framework Tailwind CSS. It opens up a whole new world of possibilities to create utility classes for sizing, spacing, positioning, etc.
Bootstrap 5 Release Date
Bootstrap 5 has only been formally announced, and the exact release date has not been officially announced yet. However, speculations are Bootstrap 5 can be launched anytime soon in 2020. That’s all we know for now!


