15 Free & Best Bootstrap Form Builders 2022

Web Design & Development
Creating a form from scratch is a great idea, but it can take an unprecedented amount of time and effort to make it fully responsive and equipped with all the essential features. This is where the Bootstrap form builders prove handy. If you’re using Bootstrap, using these Bootstrap form builders can save you hundreds of programming hours.
1: Bootsnipp

Bootsnipp is one of the most popular bootstrap form builders among web designers and web developers. It comes with drag and drops components using which you can easily create both simple and complex forms.
To generate a form, you’re required to drag and drop pre-built components into your form’s draggable area. Then, click on a particular element to configure.
Once your form is ready, copy the code and paste it on your site or app wherever you want the form to appear.
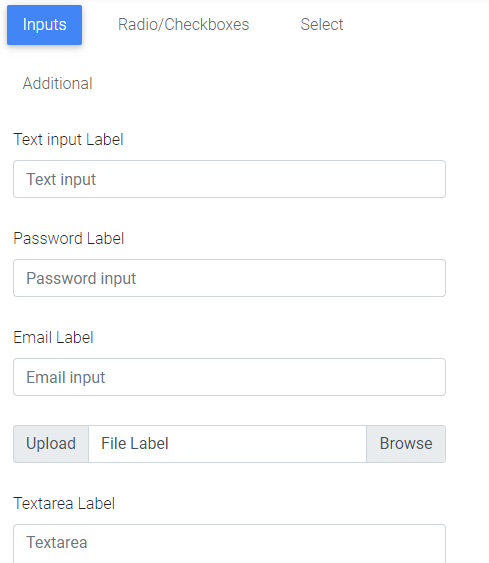
2: MDBootstrap

If you’re looking for an advanced Bootstrap form generator and builder, you should try drag and drop form builder by MDBootstrap. You can create five types of forms with it: Login, Register, Subscription, Contact, and Save.
Creating a form is very easy with MDBootstrap. All you need to do is drag and drop components to your form area. There are a plethora of elements you can choose from: inputs, select, radio buttons, and checkboxes are to name a few.
You can also switch between the default and material design. Moreover, the code is dynamically updated as your edit your form.
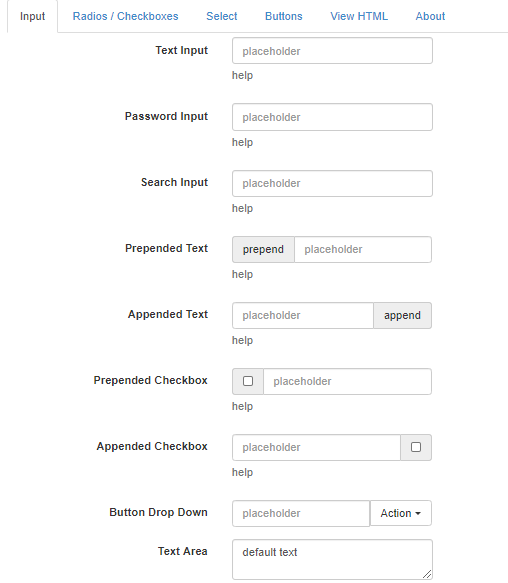
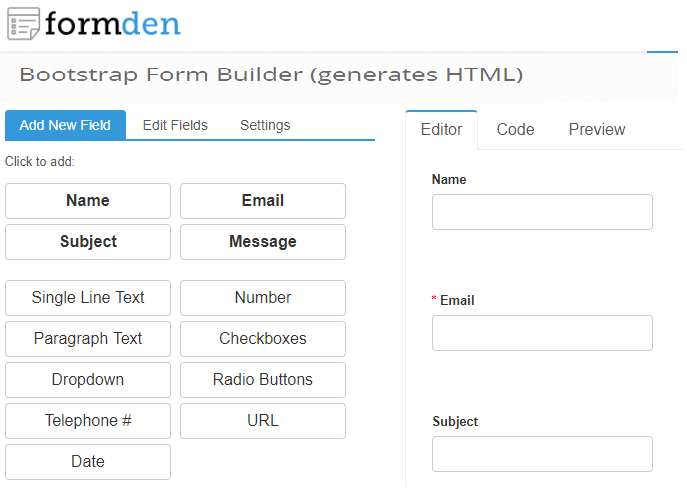
3: Formden Bootstrap Form Builder

Formden is another lightweight and intuitive form builder that facilitates you to generate Bootstrap forms with various fields ranging from name, email, and subject to number, checkbox, and radio buttons.
Instead of dragging and dropping, you have to click on an element, and it will be added to your form. Then, you can edit fields to your requirements. There’s also a setting option to let you set different facets of your form, including display name, font size, family, color, button text, label orientation, etc.
Once your form is ready, you can preview it with the “Preview” tab and copy code from the “Code” tab.
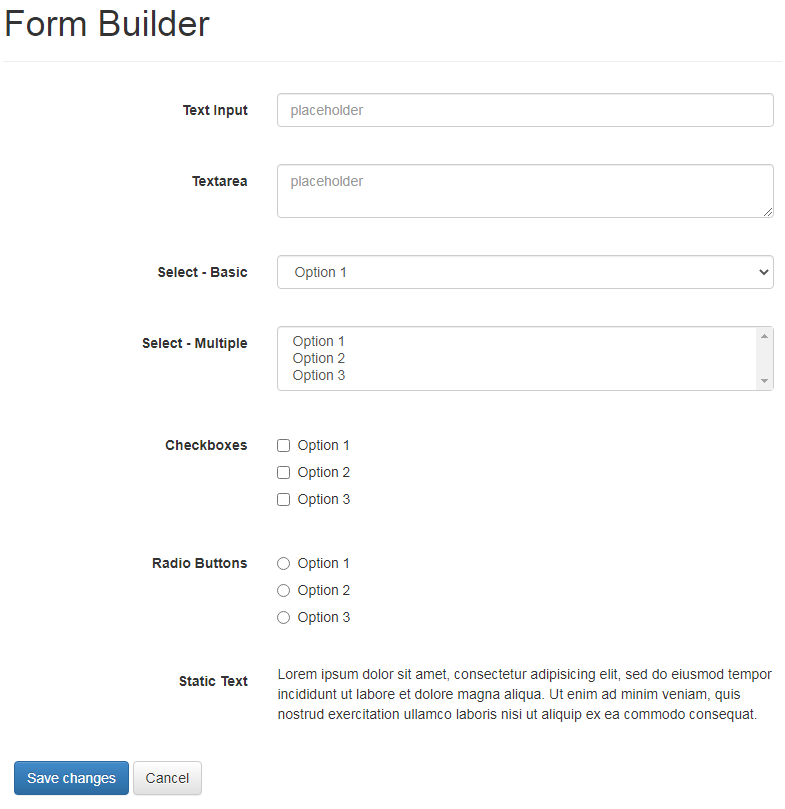
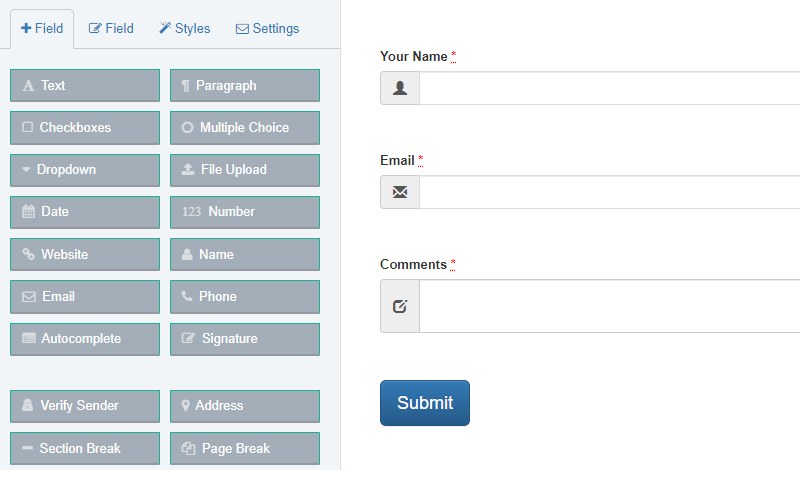
4: Form Builder

This is a straightforward and useful Bootstrap form builder designed to help you create simple forms containing various elements, including text area, text input, select, static text, checkboxes, and radio buttons.
You can either click or drag and drop the components from the “Components” section on the right side to the “Form Builder” on the left side. Once your form is ready, you can paste it to your website or app powered by Bootstrap.
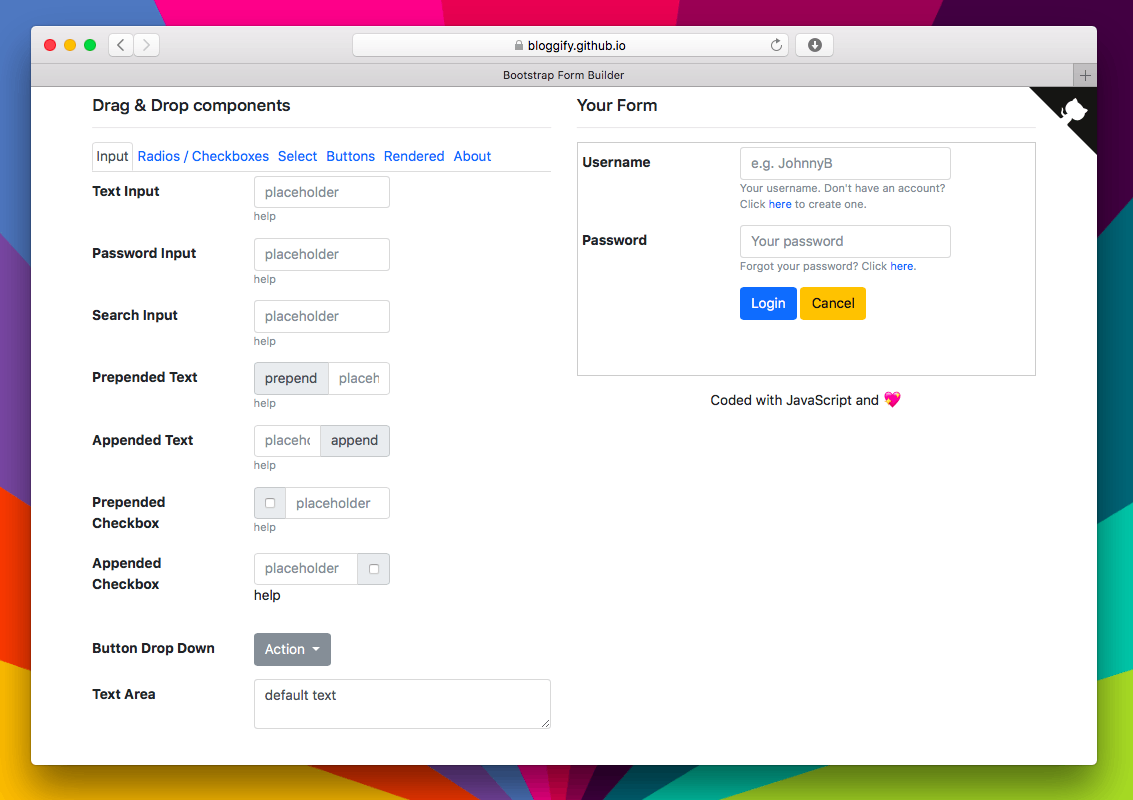
5: JQuery Form Builder

If you need a jQuery-backed Bootstrap form builder, then this builder is a perfect choice for you. It comes packed with a multitude of components, and each field you use to compile your form can be edited to your taste.
When you click on an element, it gets added to your form. There’s also an option to modify the style for checkboxes, radio buttons, and dropdowns.
Finally, you can adjust form settings and preview how your form looks on mobile, tablet, and desktop devices. The builder also lets you download the form as a WordPress plugin.
6: Bootstrap v4 Form Builder

Bootstrap v4 Form Builder is a flexible and convenient drag-and-drop form builder for Bootstrap 4. It comes with an intuitive drag and drop interface through which you can build multi-column, complex forms with just a few clicks of your mouse. It is an open-source HTML form builder based on the jQuery JavaScript library.
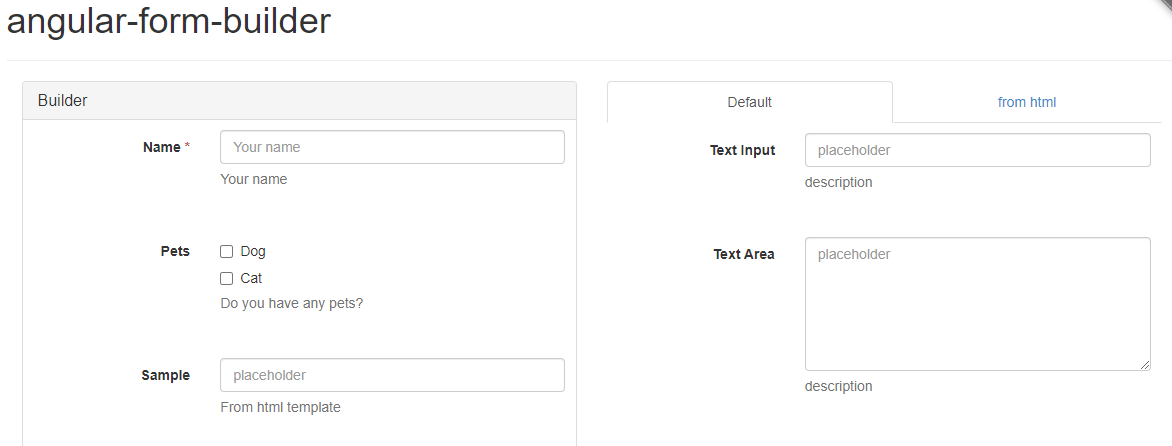
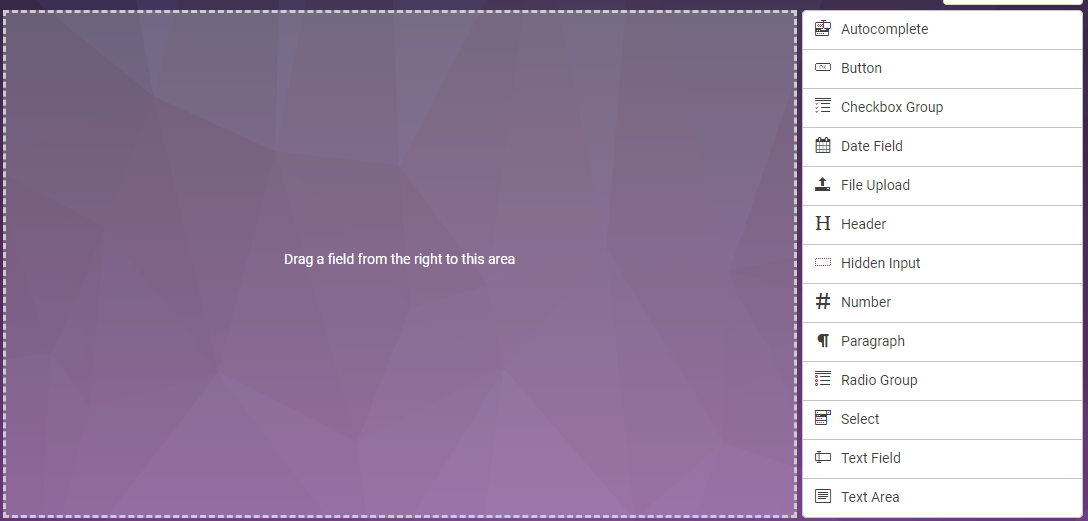
7: Angular Form Builder

The Angular Form Builder utilizes the power of Angular.js and comes in three sections: a builder, a section containing all the components, and the final form. The builder comes equipped with several necessary components, including a Checkbox, Radio, Text Input, and Text Area.
Like other form builders, you need to drag elements from the components section and drop them into the builder. The form is updated instantly at the bottom as you drag and drop items.
8: PHP Form Builder

PHP Form Builder is a simple but powerful library based on a PHP form class, allowing you to create complex forms easily with a drag and drop form builder and some PHP functions. You can either build a form from scratch or customize one of the 120+ templates provided.
The default settings of PHP Form Builder are Bootstrap ready, and the builder is well-optimized for fast loading and maximum security. There are 20+ jQuery plugins included to enhance the functionality of your forms. With PHP Form Builder, you can generate reliable and efficient forms without any programming.
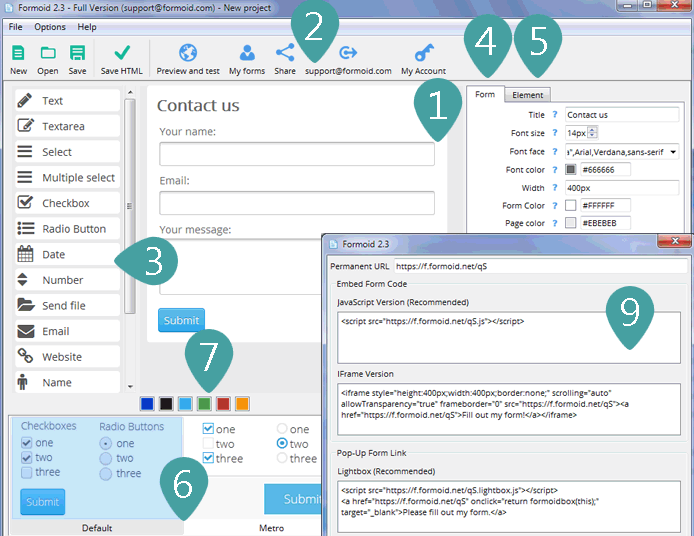
9: Formoid Bootstrap Form Builder

The Formoid bootstrap form builder is a drag-and-drop desktop utility for Windows and Mac, allowing you to create retina-ready, pure CSS-powered forms full-optimized to work on desktop, mobile, and tablet devices. You can build a sign-up form, a checkout form, or any other form.
With a no-coding drag-n-drop GUI, Formoid makes creating beautiful and elegant web forms a breeze for anyone. Other notable features include anti-spam captcha, as-you-type validation, Google Fonts integration, hosted online forms, pre-designed color presets, and more.
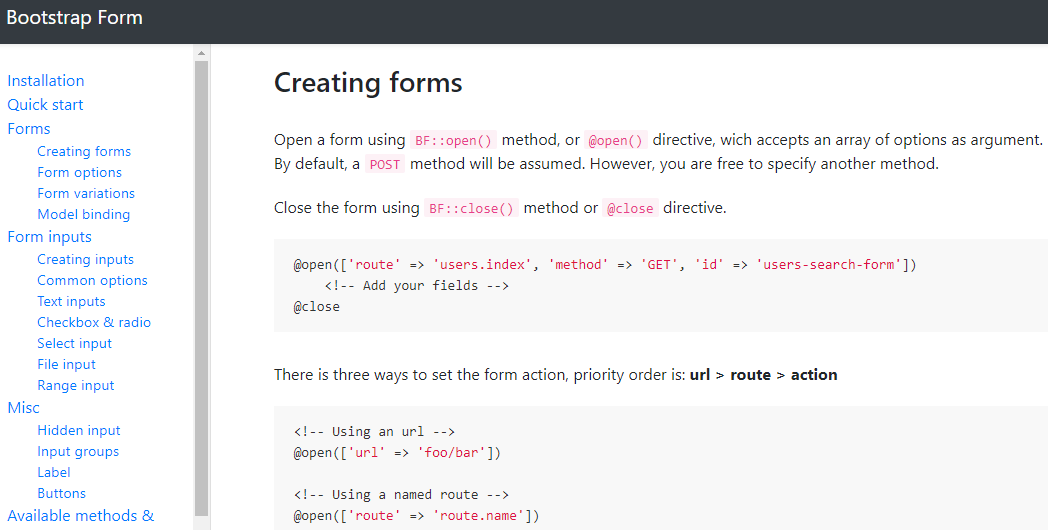
10: Bootstrap 4 Forms Builder for Laravel

This form builder takes advantage of Laravel Collective HTML to simplify the creation of Bootstrap in Laravel applications. It supports model form binding and automatic error handling as well as most of the Bootstrap forms features, including input groups, custom fields, form layouts, and more. Install the package using Composer, and you can start building forms.
11: jQuery formBuilder

jQuery formBuilder is an easy-to-use, full-featured form builder using which you can generate Bootstrap-friendly form HTMP for your website or application. It comes with a drag and drop user interface, supports 28 languages, and offers you 39 configurable options and 11 action methods. Other key features include Custom Controls, XML, and JSON data.
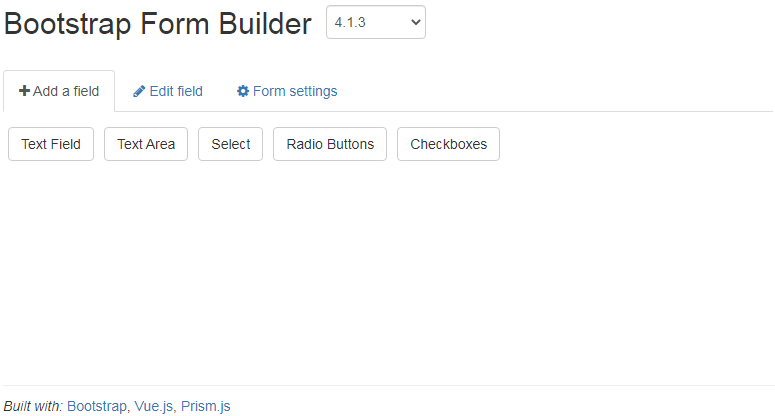
12: Bootstrap Form Builder

Bootstrap Form Builder is a simple and intuitive form builder for Bootstrap. Utilizing the power of Bootstrap, Prism.js, and Vue.js, it offers you an interactive editor to build lightweight yet functional forms. You can drag and drop fields, edit them, and then finally copy the code to use on your site or app.
However, the builder is suitable only for creating simple forms as it’s equipped with only five fields: Text Field, Text Area, Select, Radio Buttons, and Checkboxes. Like other builders, you can also adjust form settings.
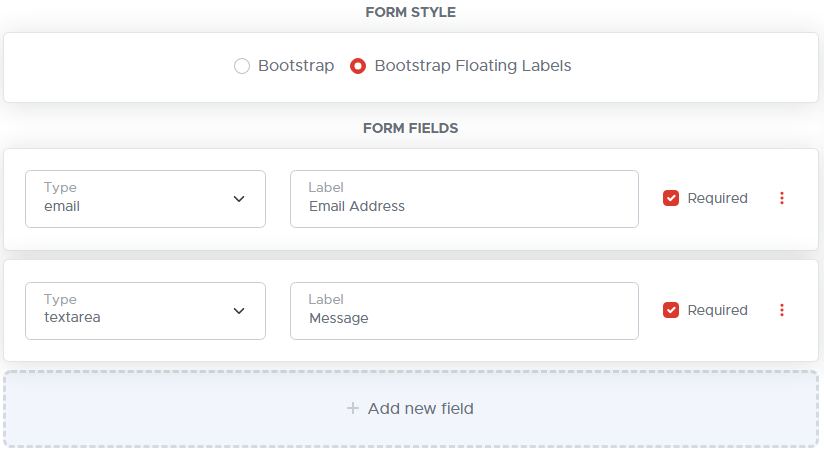
13: Bootstrap 5 Form Builder

Bootstrap 5 Form Builder is a relatively new form builder for creating responsive form layouts with Bootstrap quickly and easily. You can choose from two form styles: Bootstrap and Bootstrap Floating Labels.
To create a form with this form builder, you need to add the required fields, and you’ll be able to preview your form. Then, you can copy the HTML code to your clipboard. However, to make your form functional, you’ll have to start your 10-day free trial.
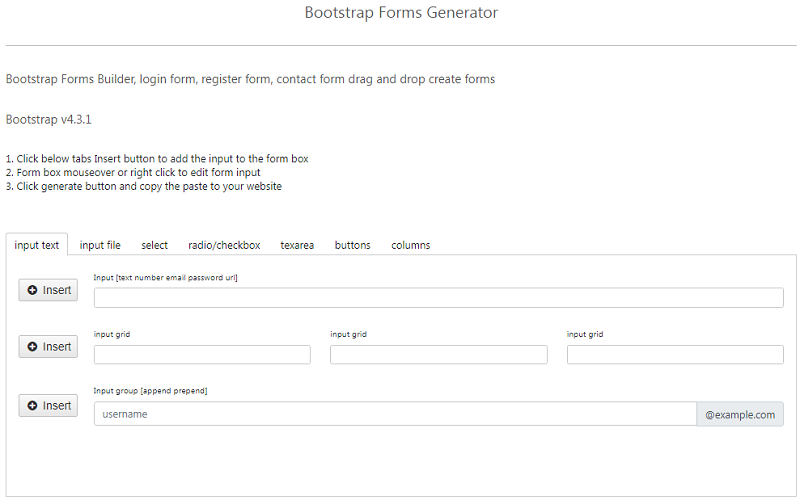
14: Bootstrap Forms Generator

Bootstrap Forms Generator is a free drag-and-drop online form builder to create all types of forms, including register forms, login forms, and contact forms. Using this tool, you can add the input to the form box, edit the form input, and download the code in HTML format.
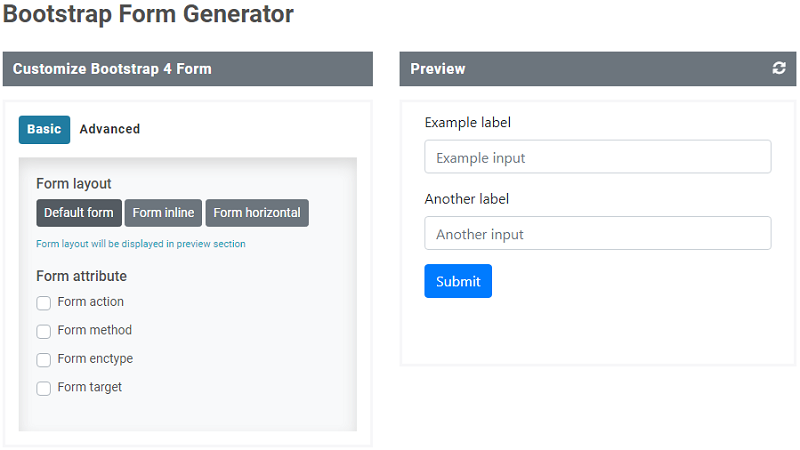
15: Bootstrap Form Generator

Bootstrap Form Generator is an online tool to create Bootstrap forms quickly and easily. You can select options as per your requirements and generate code to paste into your web pages. Also, there are options to choose the form layout, enter form attribute values like method, action, and select advanced elements to add to the form. You can also insert form input types (tags) in your form.
Hopefully, these Bootstrap form builders would save you precious time and effort. Feel free to discuss if you have any queries related to custom Bootstrap development.


