A Detailed Guide to Headless eCommerce with Example Websites

eCommerce
In today’s highly competitive and ever-changing world of eCommerce, a company’s success depends solely on its ability to deliver customers an integrated, flawless, and personalized shopping experience across all channels and touchpoints. As customers’ expectations are constantly changing with the continuous advent of new ways to shop online, eCommerce merchants now need to rethink their eCommerce strategy in order to stay profitable and competitive in the long-run.
From Kiosks to smartwatches to Dash buttons to smart voice assistants, there are countless ways available today for customers to make purchases online. Where the abundance of digitally connected devices has made shopping a much more fun-filled and convenient experience for customers, on the other hand, it has also presented a number of challenges for eCommerce site owners as well, like the traffic spike, information overload, store performance degradation, etc.
This is all leads to the emergence of Headless eCommerce!
Highlights
- What is Headless eCommerce?
- Why is Headless eCommerce Growing in Popularity?
- Headless eCommerce vs Traditional eCommerce
- Pros and Cons of Headless eCommerce
- Why Should You Go Headless, and Why Now?
- Who Should be Using a Headless eCommerce Solution?
- List of CMSes Supporting Headless eCommerce
- List of eCommerce Platforms Supporting Headless eCommerce
- Examples of Headless eCommerce
Headless eCommerce: A Paradigm Shift in the eCommerce Industry
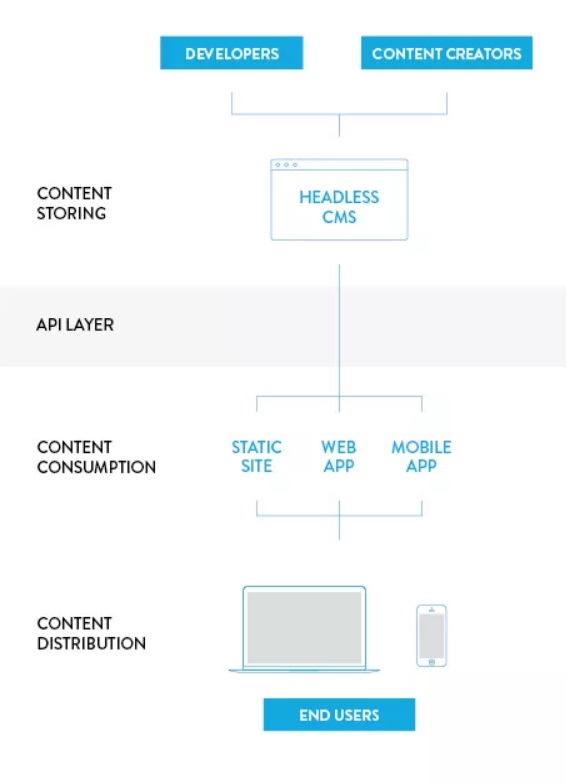
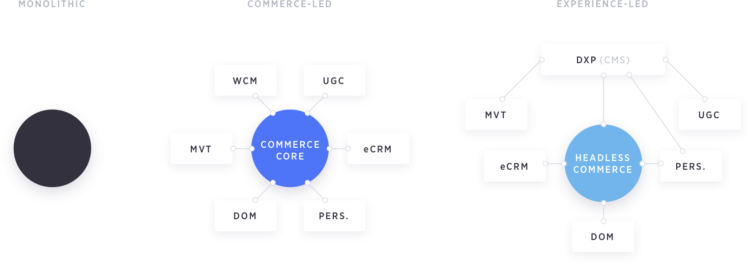
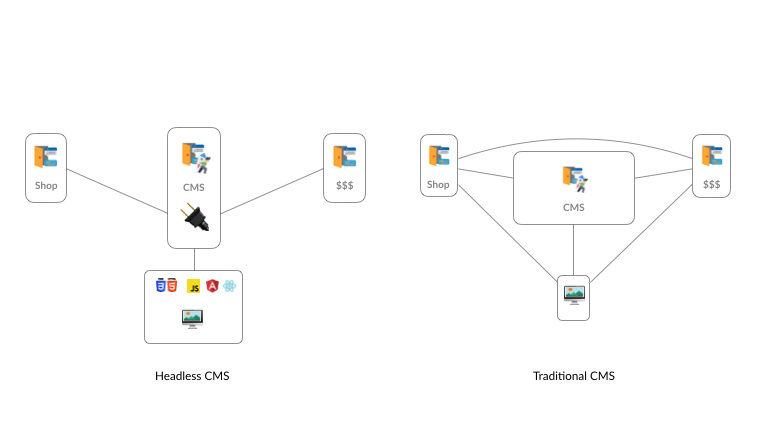
Where the term ‘Headless’ refers to the software architecture that is capable of functioning without a graphical user interface, Headless eCommerce is an approach used to define the situation when the front-end of an eCommerce site is separated or decoupled from its backend. In other words, the presentation layer – which in most cases is a CMS-powered template or theme – is separated from the commerce or functional layer that stores all the files, functionalities, content, inventory, and folders related to your store.

Essentially, Headless eCommerce is an experience-led eCommerce model that leverages the power of a headless CMS to facilitate retailers with more flexibility in serving rich content and brand experiences. Separating the system-facing concerns from customer-facing concerns, the Headless eCommerce approach allows developers for a more tailored development of the underperforming areas as well as encourages them to focus on the best performing areas of their eCommerce site.

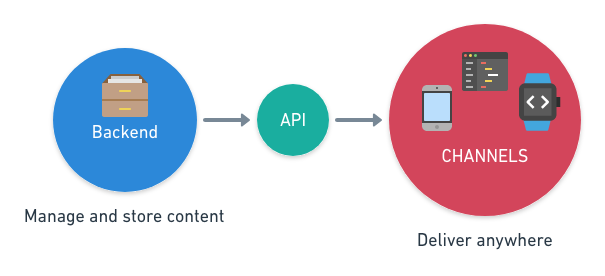
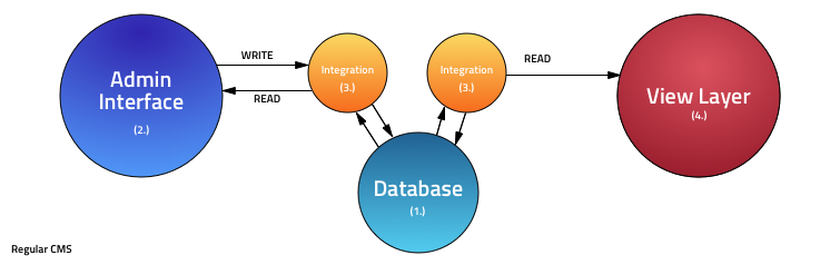
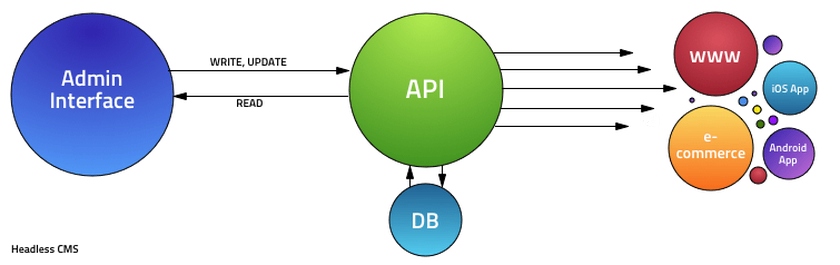
Unlike the traditional eCommerce approach, where the storefront is required to make a call to retrieve the relevant information all the way back to the content and experience management system, the Headless approach utilizes RESTful API calls to pull and push the same information from the backend to a wide variety of platforms, including IoT devices, kiosk screens, mobile apps, web-based applications, and everything in between. This, in turn, allows developers to build front-end experiences of their choice as the back end and front end are not tightly coupled with each other.

Why is Headless eCommerce Growing in Popularity?
If you focus on innovation and evolution in eCommerce, then you might have noticed a huge surge in the popularity of Headless eCommerce implementations over the past few months. Roughly speaking, there are two key factors driving the popularity of Headless eCommerce:
The Introduction of New Touchpoints:
When eCommerce initially came into the scene as a viable channel, it received the majority of traffic from desktop browsers. As a result, a plethora of platform solutions emerged to meet the contemporary expectations of customers. Referred to as traditional eCommerce platforms, these solutions were all-inclusive (full-stack) – having a tightly linked frontend and backend.
However, as technology began to evolve, we witnessed a major change in the behavior and expectations of consumers, which was essentially due to the introduction of newer connected devices, applications, and touch points (what we now call omnichannel). As traditional eCommerce platforms are unable to deliver relevant experiences to these new channels, people are now compelled to move from full-stack solutions to best-of-breed technologies – which Headless eCommerce actually stands for.
The Changing Face of B2B Space:
Second and perhaps the most pivotal factor behind the popularity of Headless eCommerce is the expansion of content distribution platforms to eCommerce, particularly in the B2B space. More and more brands, who have historically used their website solely for content distribution, today are looking forward to equipping it with eCommerce capabilities.
Since a sheer amount of content already exists, the decoupling of the front end and back end makes it easier for developers to build out an eCommerce engine and quickly integrate it with an existing CMS, rather than developing an entirely new website from scratch and then having to migrate the old content to it.
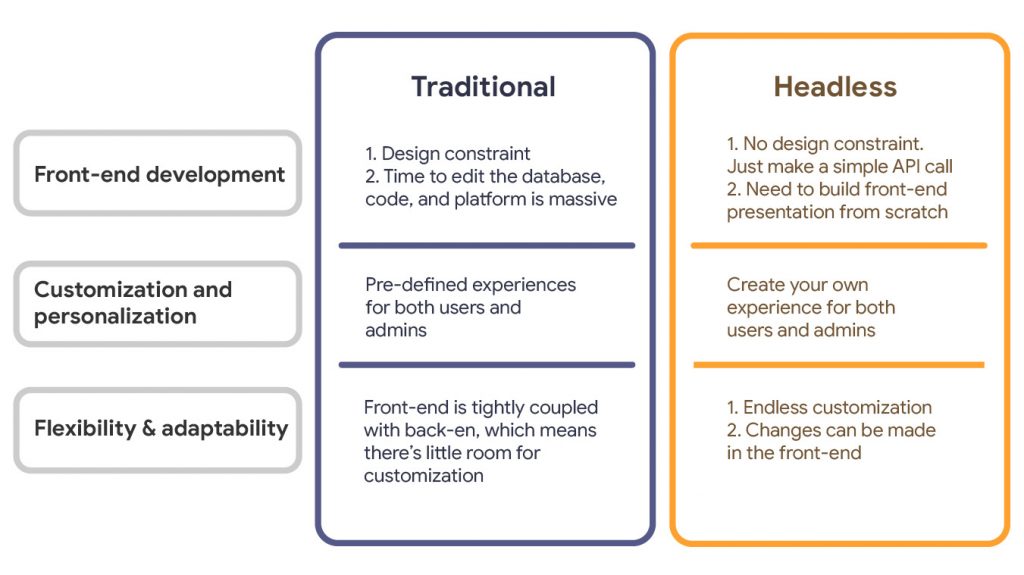
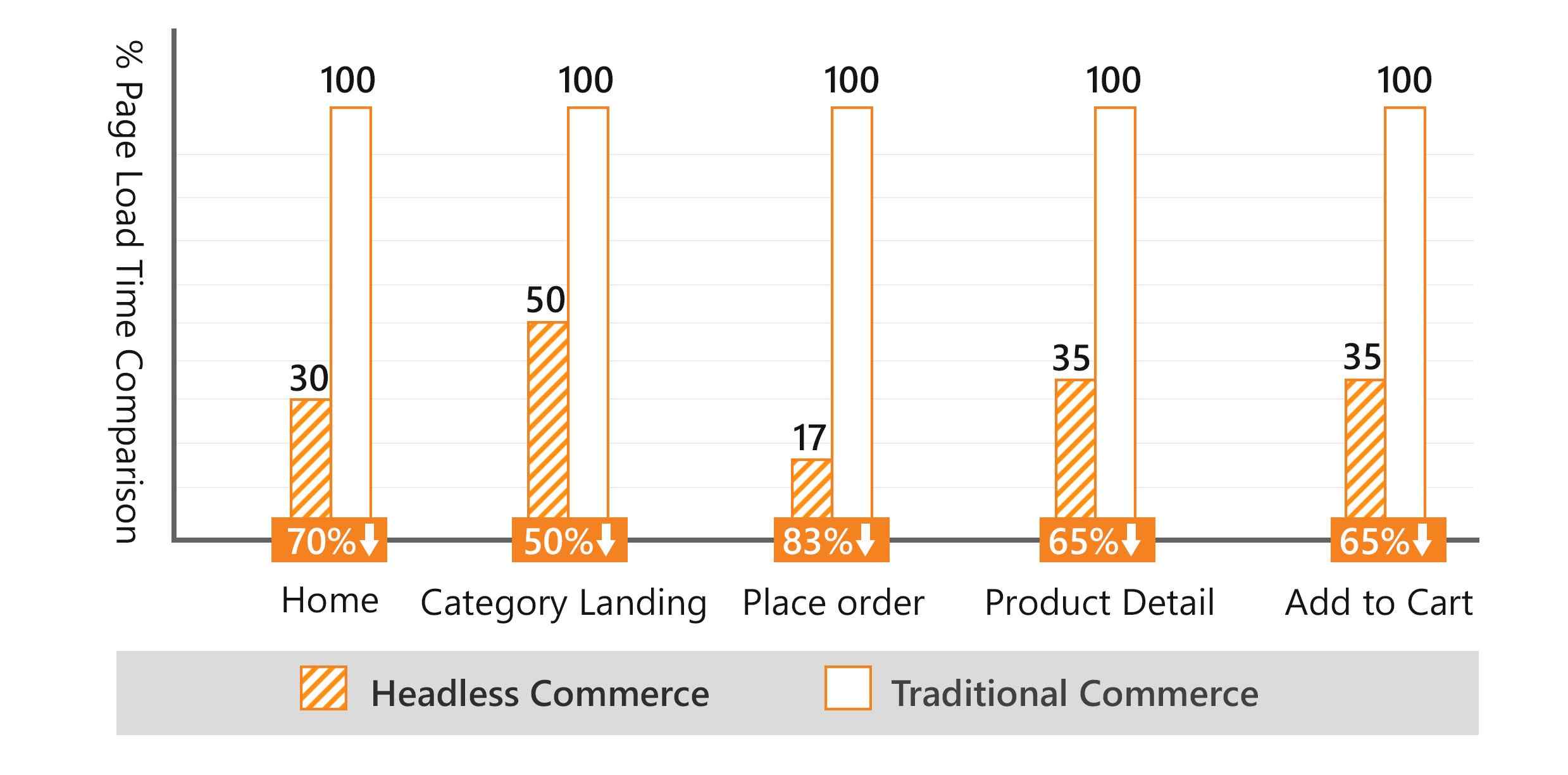
Headless eCommerce vs Traditional eCommerce: The Key Differences
If we compare Headless eCommerce platforms with the Traditional eCommerce platforms, there are three key differences between the two.

Typically, a traditional eCommerce platform:
Restricts Developers’ Freedom:
Since the traditional approach is ‘design constraint’, any modifications in the data or the experience requires developers to edit the code, the database, and the front-end as well. This not only is a very time-consuming process but also even the smallest change can put your entire business at risk. Also, there are limitations on what developers can update or edit.

In Headless approach, developers don’t have a defined front-end, which gives them the full freedom to create a completely catered and unique frontend. Additionally, the API driven environment gives developers more control over what should be displayed and how without having to worry about modifying the database and code.

Offers Little Room for Customization and Personalization:
Most of the traditional eCommerce platforms offer a predefined user experience to both end users and administrative users. Although they allow you to easily edit themes and fonts, it is indeed not enough to deliver users a perfect shopping experience with all the desired functionalities.
Headless eCommerce, on the other hand, allows brands to experiment and create their own custom experiences from scratch, for both end users and administrative users. There is no need to wrestle with the predefined experience. Also, you can still make the desired changes to fonts and themes.
Can’t Withstand With Technological Disruptions:
As both front end and back end are tightly coupled to each other in a traditional eCommerce solution, even a single technological change requires edits from the presentation layer to the database layer. In fact, working with a traditional platform requires a skilled full-stack developer who is well acquainted with all the steps involved in customization.
Having a decoupled architecture, Headless eCommerce, on the other hand, offers you infinite flexibility and customization options – only requires you to hire a proficient front-end developer to carry out all the desired customizations. Being API-driven, a headless eCommerce platform is able to quickly embrace the latest innovations in technology, helping you maintain a competitive advantage.

Pros and Cons of Headless eCommerce
Decoupling the front-end from the back-end, Headless eCommerce offers some remarkable benefits to developers, like:
Flexibility:
As the front end and back end of a Headless eCommerce platform are separate from each other, it is possible for brands to make updates to the content layer without touching their business infrastructure.
For instance, your marketing team can easily run a new promotional campaign as well as update the content of these promotions at any time on its own without the support from developers.
Personalization:
Innovation is the key to success, and there’s no innovation without experimentation. It is indeed the one and only way to learn about your customers’ preferences, which is the fundamental principle of personalization.
Since headless systems feature a decoupled architecture, they give developers the complete freedom to experiment without having to worry about slow page load times. In other words, they can run continuous experiments on the backend without disrupting any functionality on the front-end.
Speed-to-Market:
A decoupled architecture not only allows developers to make rapid changes to one end without disturbing the another but also facilitate both content creators and developers to work simultaneously. Everything in Headless eCommerce is done through API calls RESTful API calls, which eventually saves your precious time, energy and cost.
Due to the openness of the headless architecture, you can easily implement new things without installing or maintaining a full stack software. For example, you can make your store ready for a newly-launched browser without having to recode the entire backend.
Customization:
As the architecture of Headless eCommerce platforms has a decoupled approach to integrations, you’re no longer required to opt for a package deal. Means, you don’t need to buy software in bulk or deal with functionalities that you don’t want or need.
Rather, you can work closely with your team to identify which integrations are more relevant to your business and can affect you financially!
However, this all comes with a price. Means, Headless eCommerce has a few downsides as well:
Multiple Best-of-Breed Services:
With a Headless eCommerce approach, you have to manage two codebases and two databases, which can lead to large development overheads. Maintaining two systems can really be challenging and the knowledge base of your team must cover them all.
You Can’t Preview Your Content:
Unlike a traditional eCommerce solution, which saves content in forms of web pages and sitemaps, a Headless eCommerce platform organizes content in its pure form, independently from the website. This is a major drawback for content marketers as they are not able to test the end-user experience and preview their content before their customers do.
Less Control Over Your eCommerce Setup:
In a Headless eCommerce solution, you lose some control over your eCommerce setup as you’re not able to access the server where your data is stored. Not only you’re compelled to rely heavily on your eCommerce service provider, but also you abide by various terms and conditions set by them. Consequently, you have limited control over your online store setup.
Limited Native Functionality:
Usually, any platform gets better with each update. However, if you’re a using headless eCommerce setup, you’re unable to leverage the full potential of the new front-end features added to the platform. Means, depending on whether or not your platform support third-party integrations, you need to hire a reliable eCommerce development company to create those functionalities for you.
Why Should You Go Headless, and Why Now?
Although the term “Headless eCommerce” was first coined in 2017, the real implementation of this highly efficient approach begun in late 2018. If you’re in a dilemma as to whether you should go Headless or not, here are 6 rock-solid reasons why:
To Go Truly Omnichannel:
Being able to propel your content anywhere and everywhere, a Headless eCommerce solution empowers you to go truly omnichannel. That means you can sell through all existing or upcoming channels – without any hassle.
To Remain Competitive:
Allowing you to deploy rapid updates without touching your back-end system, a Headless eCommerce platform helps you deliver what your customers want promptly so you can always remain competitive in the industry.
For Agile Marketing:
As Headless eCommerce platform can support any new technology as soon as it arises, you’re able to roll out new customer experiences across different channels in a few days instead of several months.
For a More Personal and Consistent Customer Experience:
Even though customers’ expectations change over time, it’s your responsibility to deliver them a consistent and personal experience across all channels and devices. Since the back end of a Headless eCommerce platform is already well-familiar with what a consumer has bought, you’re able to deliver your customers a highly personalized experience using the same data.

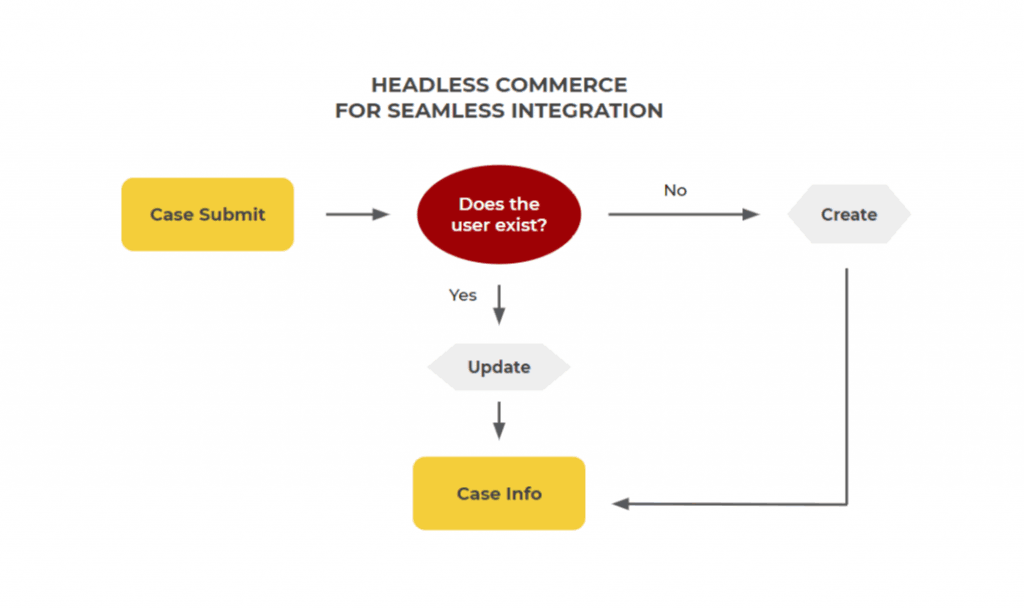
For Seamless Integrations:
In Headless eCommerce, you’re allowed to integrate with any system. Be it adding your brand to a new device, expanding your opportunities or reaching out to your customers, you can do them all simultaneously. Also, you can integrate your platform to a new device in just a few hours instead of several days.

For Even Better Conversion Optimization:
As there is a lot more room for experimentation in Headless eCommerce, you can try and test different approaches to optimize your store’s conversion rate. For example, you can implement a new different back-end search solution while keeping the same search box on the front-end.
Who Should be Using a Headless eCommerce Solution?
Just because headless eCommerce allows for more flexibility and customization, or just because it’s quite popular right now doesn’t necessarily mean it is a good fit for every business. Generally, Headless eCommerce approach is considered to be more suitable for:
- Large companies with unique business rules or complex ordering processes
- eCommerce businesses already using an advanced CMS
- Organizations experiencing rapid growth
- Companies with a lot of constantly changing content
- Businesses who need unconventional eCommerce design
- Large companies having a number of other companies, brands or divisions in their portfolio
- Companies with several systems that are required to be integrated with eCommerce
- Businesses who devote significant resources and time toward branding and content marketing.
However, it also does not mean that Headless eCommerce is not perfect for smaller companies. It’s just ideal for businesses that share any of the above-mentioned characteristics.
List of CMSes and eCommerce Platforms Supporting Headless eCommerce
Before you jump onto Headless eCommerce, it’s crucial to ensure that you have the right resources and platforms. To help you out, here is a comprehensive list of CMSes, eCommerce Platforms, and Frontend Frameworks that fully support Headless eCommmerce.
CMS:
- Contentful: An API-first Headless CMS
- Adobe Experience Manager: A comprehensive digital experience platform
- Amplience: An enterprise experience platform, often used for headless
- Acquia: Another enterprise experience platform used for headless
- Kentico: The only fully integrated enterprise CMS platform
- Sitecore: An enterprise digital experience platform
- Prismic: An API-first headless CMS
- Gatsby: Open-source, react-based, PWA framework
- Vuestorefront: Vue.js-based PWA framework
- Deity: React.js-based API-first Headless eCommerce platform
- Directus – Open-Source Headless CMS and API
- Strapi: Open-Source Headless CMS
- Getmesh: Open-source Headless CMS with multi-language support
- Sanity: The fully customizable headless CMS
- Butter CMS: A Headless CMS and content API
- Craft CMS: A highly flexible and user-friendly CMS
- Netflify CMS: Open-source Headless CMS
- Cockpit: A self-hosted Headless and API-driven CMS
- Contentstack: An API-first, Headless CMS
- DatoCMS: An API-based, Headless CMS
- GraphCMS: Next generation Headless CMS with GraphQL
- Storyblok: The Only Headless CMS with a Visual Editor
- Core dna: The only all-in-one Headless, SaaS digital platform
- Zesty: An end-to-end Headless eCommerce solution, perfect for marketers and developers
- TakeShape: a Headless GraphQL CMS
eCommerce Platforms:
- CommerceTools: A highly scalable cloud-based Headless eCommerce platform
- ElasticPath: A headless system template-less eCommerce solutions
- Moltin: A lightweight and flexible Headless eCommerce platform
- Magento: An open-source eCommerce platform offering distinct digital retail experiences
- BigCommerce: The industry’s most versatile enterprise solution, perfect for implementing Headless eCommerce with WordPress.
- SAP Commerce Cloud: An extremely powerful eCommerce solution, offering a personalized, omnichannel experience.
- OroCommerce: The only true B2B eCommerce platform
- Crystallize: A lightning-fast headless eCommerce platform with a GraphQL based PIM
- Saleor: A GraphQL-first Headless eCommerce platform
Frontend Frameworks:
- Vue.js: A lightweight and progressive JavaScript framework
- React.js: A declarative JavaScript library for building spectacular user interfaces
- Angular: A TypeScript-based open-source framework, perfect for building highly-interactive web applications.
- Nuxt.js: An open source, high-level framework built on top of Vue.js
- Inferno.js: An extremely fast JavaScript library for building modern user interfaces.
- Next.js: Another open source JavaScript framework based on Vue.js.
Examples of Headless eCommerce Websites
Finally, here are some really great examples of Headless eCommerce implementation:
-
- Oliver Bonas: Magento + Angular

-
- Bindertek: WordPress + Headless BigCommerce

-
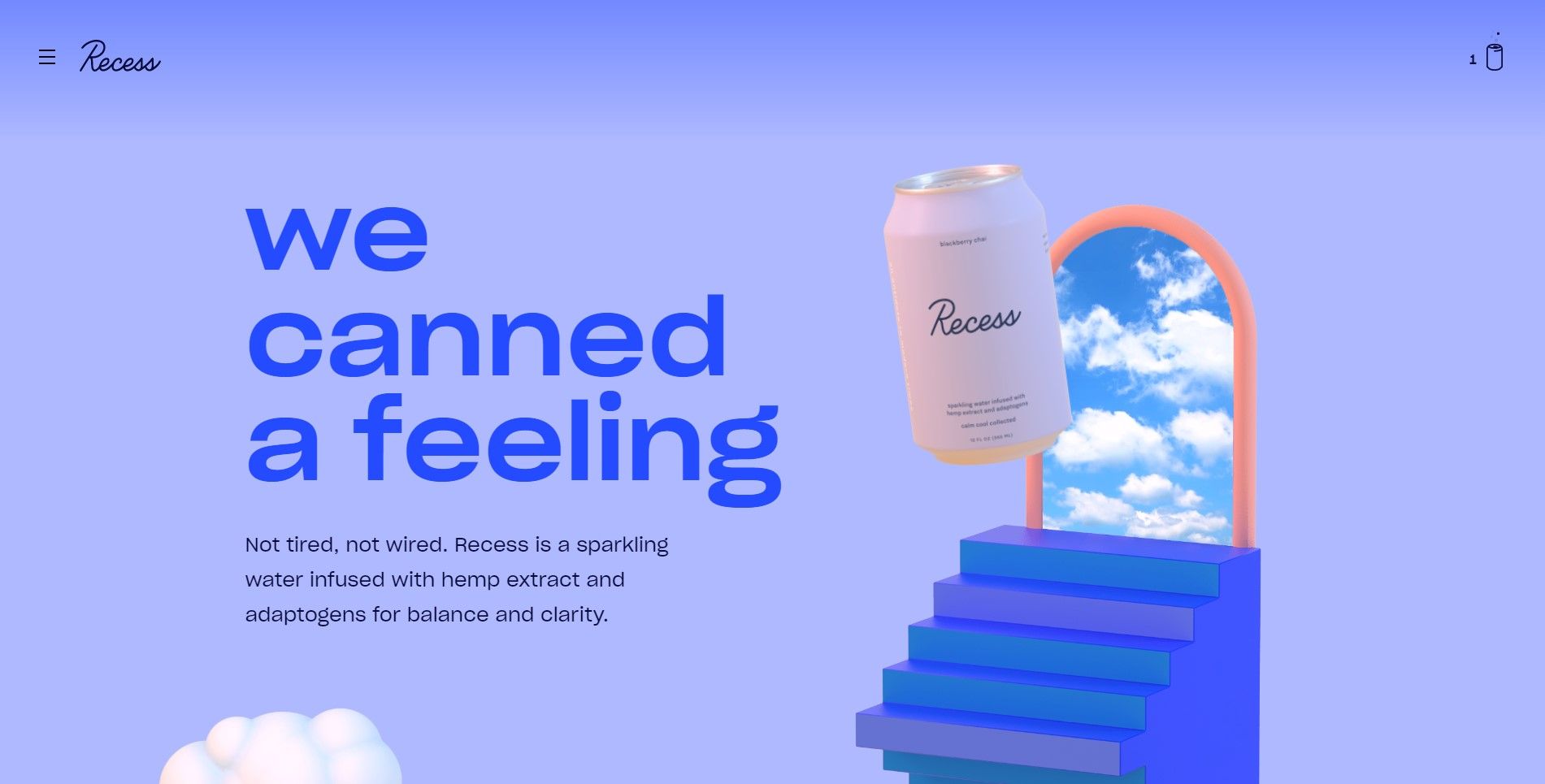
- Recess: TakeShape + Headless Shopify

-
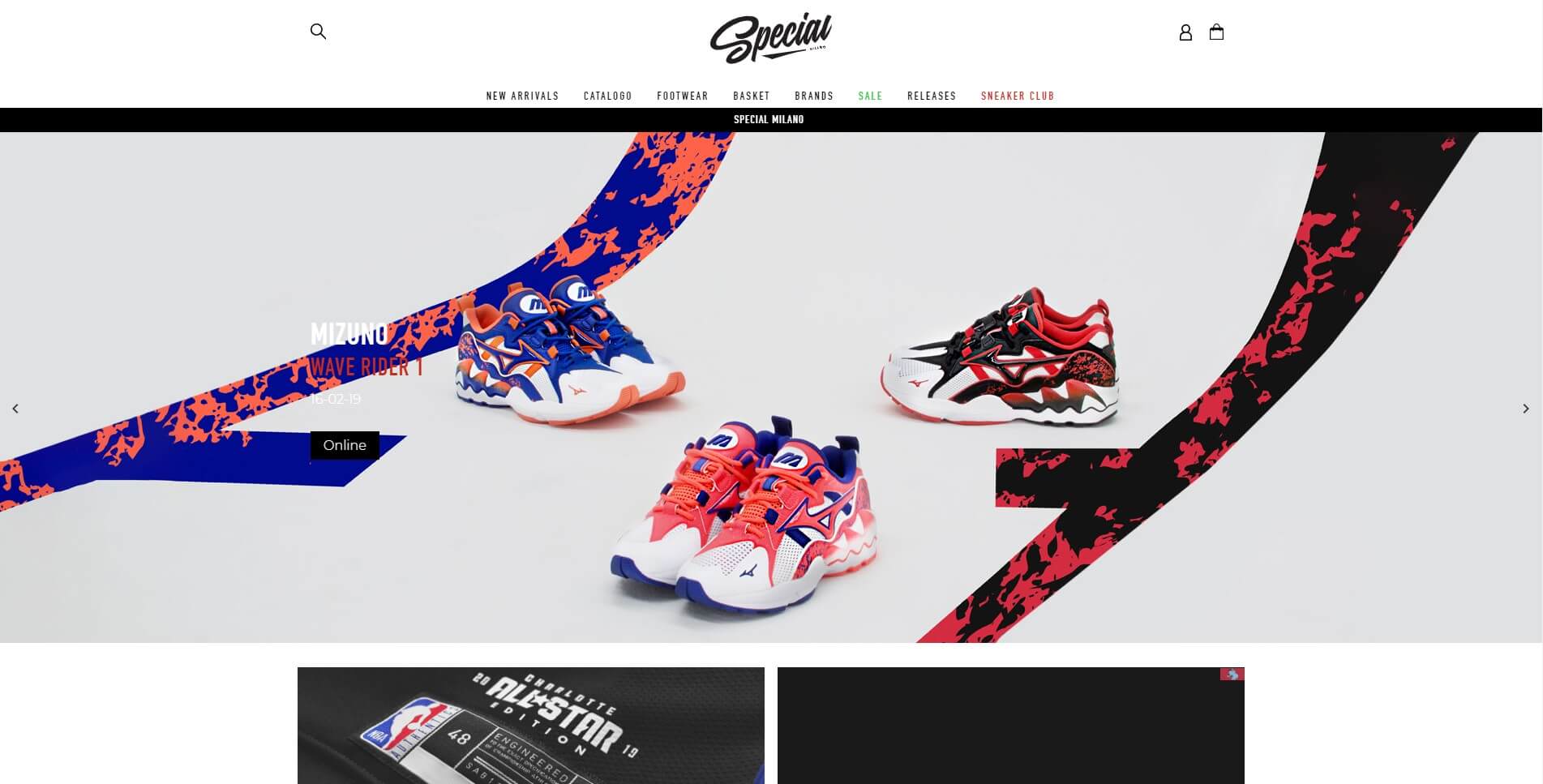
- Special Milano: Vue.js + VueStorefront

-
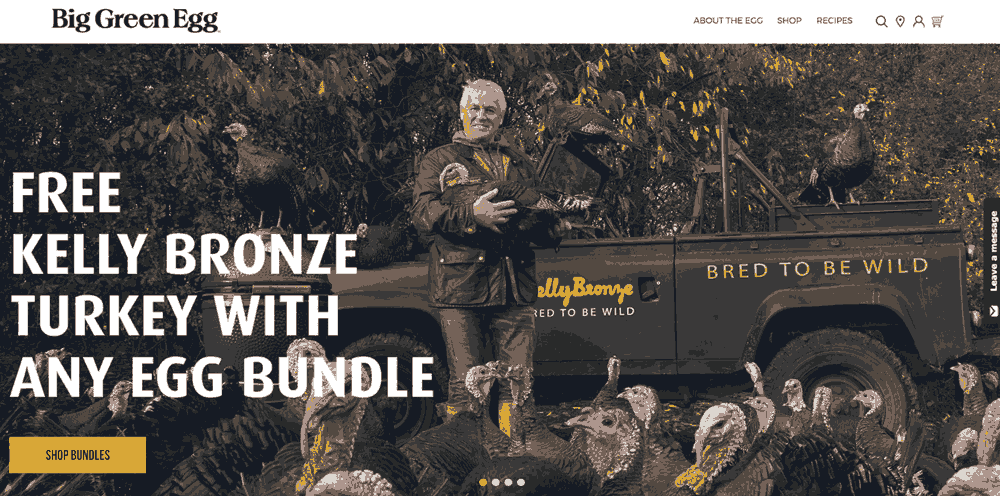
- Big Green Egg: Angular & Headless Magento