Headless WordPress – What It Is, Pros, Cons, and Ways to Get Started

Wordpress
As the world’s most popular CMS powering nearly 43% of all the websites on the Web, WordPress offers everything you could need to create a full-fledged website and manage its content. However, in some cases, you might need even more than what’s in the box, and this is where WordPress lags behind (and Headless WordPress comes handy).
That’s probably because, like any other platform or technology, WordPress also has some limitations and doesn’t allow you to do everything. For instance:
- Publishing content across multiple platforms.
- Using programming languages other than PHP and JavaScript to build your website.
- Using the CMS as an editorial tool without the website attached
Fortunately, a new approach in CMS development, called Headless CMS, gives you the flexibility to do these all things.
Curious to know what Headless CMS approach is and how to implement it on your WordPress site? Then let’s get going.
Highlights:
- What Is a Headless CMS?
- What is Headless WordPress?
- The Benefits of Using Headless WordPress
- Potential Drawbacks of Headless WordPress
- Who Should Use Headless WordPress?
- Who Should Avoid Using Headless WordPress?
- How to Use WordPress as a Headless CMS?
- Live Headless WordPress Examples
What Is a Headless CMS?
A traditional Content Management Systems, like WordPress, usually has two fundamental parts tightly coupled to each other:
- Front-end: This is what people see when they’re on your website.
- Back-end: This is where you manage various aspects of your website, such as content, appearance, settings, and more.
A Headless CMS, however, decouples these two parts, leaving only the back-end intact. The separation of front-end from back-end proves beneficial because:
- You can manage both ends separately.
- The front-end and the back-end are independent of each other.
- Any change in one end doesn’t affect the core functionality of the other.
A traditional CMS, which is a database-driven structure, uses the Theme system to display data in the web browser only. In this approach, you abide by the rules and need to utilize specific programming languages.
On the contrary, a Headless CMS is API driven and allows you to utilize the front-end technologies of your choice so you can push your content to different channels at the same time.
For example, you can use this approach to publish your website’s content to your Facebook page, company’s wiki, Google My Business listing, a wearable device, or elsewhere all at once.
In essence, a Headless CMS cuts off the front end or ‘head’ of the platform, requiring only two elements to function, an API and the back-end.
What is Headless WordPress?
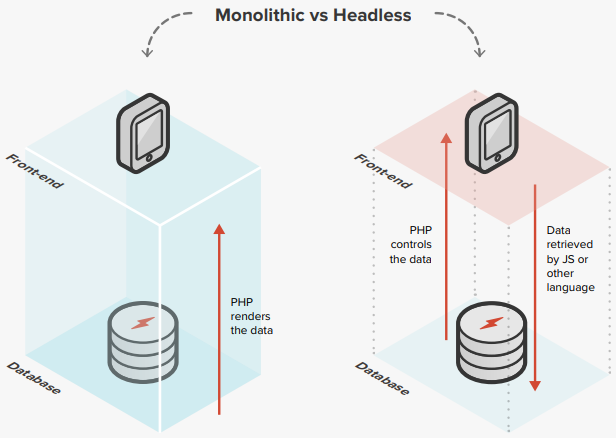
WordPress is often referred to as a ‘monolithic’ CMS because it tightly couples the front-end with back-end.
It stores the data in a MySQL database, and when someone visits your website, it retrieves the data from the database using PHP and presents it dynamically in the user’s browser.

Image Credit: Altis-dxp.com
This dynamic nature of WordPress tends to resource-intensive, especially if you have a high traffic website and want to publish content to multiple channels at once. This is where the Headless/Static/Serverless WordPress approach comes handy.
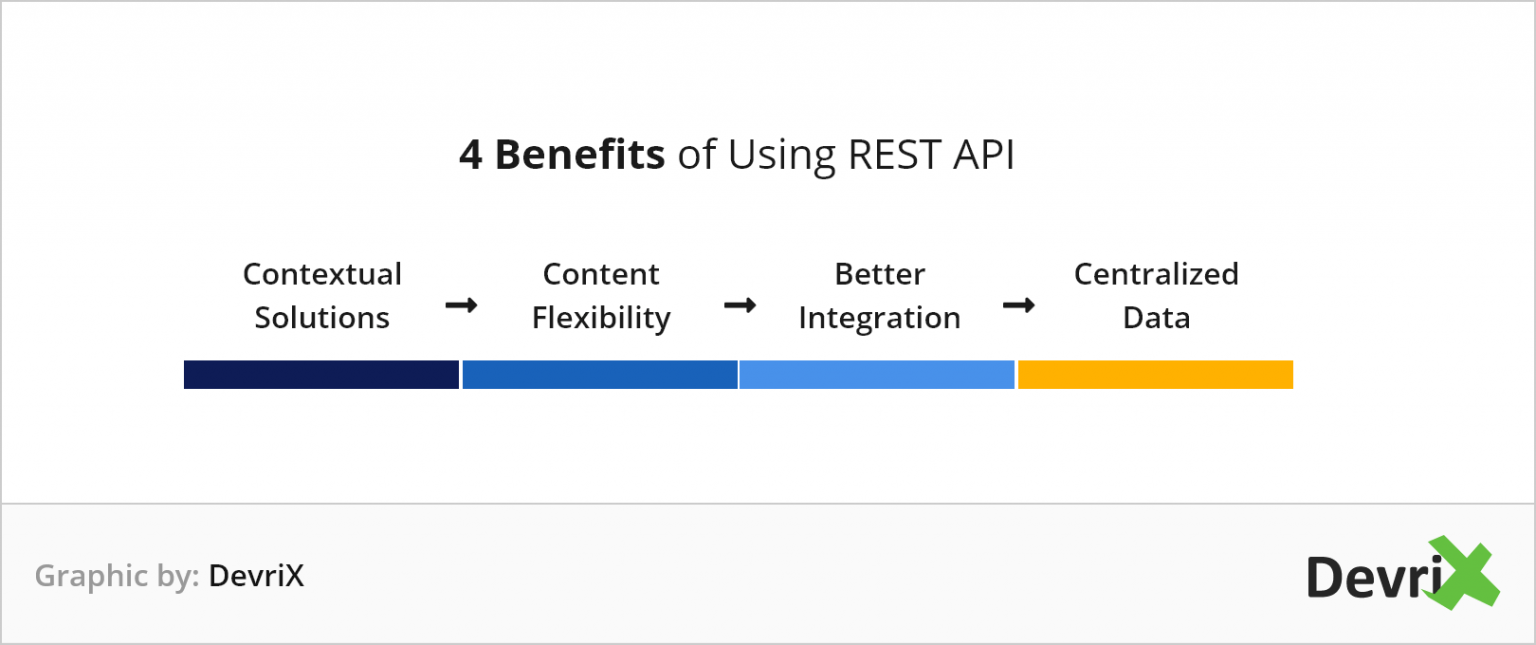
Although WordPress, by default, is not a Headless CMS, you can still turn it into a Headless CMS with the help of the bundled REST API. Many advantages come as a result:

Image Credit: DevriX.com
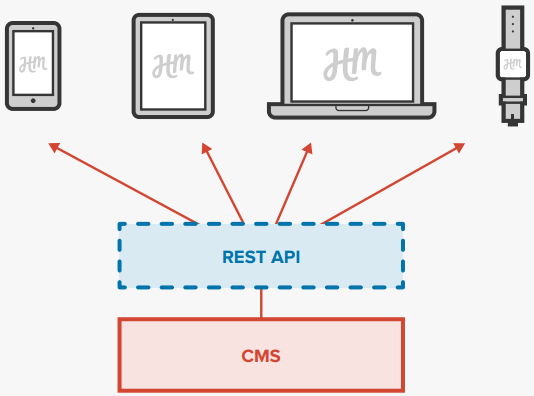
With you’re using Static WordPress, you need to publish the content just once, and the WordPress REST API will take care of sharing your content uniformly across multiple channels.

Image Credit: Altis-dxp.com
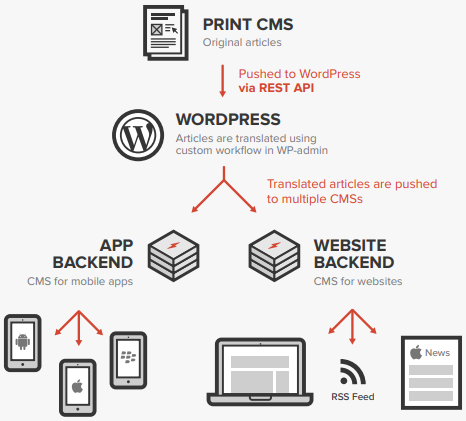
For example, you can use Headless WordPress as a layer for translating content and then pushing the translated content to multiple CMSes.

Image Credit: Altis-dxp.com
While you can still use the WordPress backend for publishing, the REST API gives you the freedom to choose your favorite framework for the front-end design. It can be Angular, ReactJS, VueJS, Gatsby, or something else entirely.
The Benefits of Using Headless WordPress
Using WordPress as a Headless CMS offers several benefits to businesses, developers, website owners, and end-users, including:
#Multi-channel Content Publishing
One of the most significant advantages of going with a Headless architecture is that you have the flexibility to automatically publish your content on multiple channels at the same time.
There is a centralized content management system in Static WordPress, so you don’t have to worry about reformatting your content for each platform. Instead, you just need to publish the content once, and Headless architecture handles all the leg work for you.
#More Lightweight and Simpler Redesigns
When you go with Headless approach, there is no front-end to display the content, and the system consists of just a database and API calls.
Consequently, future redesigns get less complicated because you can redesign your website all over again in a fraction of the usual time without the need for reimplementing the CMS itself.
Thus, it eventually leads to a sleek, fast, and responsive content delivery.
#Super-fast Performance
Website Speed is another area where Headless architecture proves to be highly beneficial.
The headless approach removes all the unnecessary things, primarily front-end, which may slow down your website.
All that remains in Headless WordPress is the content database and API calls, making your WordPress site load at the speed of light, ¬¬even if you publish the content on a static site.
#Better Scalability
Lots of enterprises are embracing the Static WordPress approach just because of scalability.
Since you rely on API calls to deliver the content, you can quickly scale everything up without your users experiencing any significant downtime.
Your content database can continue to grow, and since you are now API-first, you can easily integrate with almost any other technology to meet your new business needs.
#Tighter Security
Headless WordPress is an extremely safe approach!
Factually, no WordPress security measure or plugin can keep your site as secure as the Headless approach.
Separating the front-end from the backend, you leave nothing for hackers to exploit or break into as your content lives separate from the front-end.
#Greater Control
No matter if you’re a front-end developer or content publisher, Headless WordPress gives you full control over the visualization of the content.
Where the publishers gain nearly endless control over how they present their content to users, on the other hand, front-end development experts can leverage different technologies to deliver users an ‘outside the theme’ experience.
#Future-Proof Tech Stack
Since the API-driven, Headless WordPress can integrate with most platforms, you don’t have to worry about a specific technology becoming outdated or obsolete.
You can easily upgrade to the latest technologies based on your users’ needs to make sure your tech stack remains future-proof for as long as possible.
Additionally, being API-first, Static WordPress can support popular cutting-edge technologies and devices, such as AR, VR, and IoT, which gives you a significant edge over your competitors.
Potential Drawbacks of Headless WordPress
While Headless WordPress offers you a bunch of benefits, there are also some drawbacks that you have to bear in mind before taking the plunge:
#No WYSIWYG Editor
A truly Headless WordPress disables the ‘What You See Is What You Get’ (‘WYSIWYG’) editor, resulting in losing your access to the live preview option.
Consequently, you won’t be able to see what your users will see on the front-end, and this makes publishing content a cumbersome process.
In other words, if you’re not familiar with programming and coding, you won’t be able to take the full advantage of implementing Static WordPress.
#Advanced Programming
Since you’ll need to implement more advanced technologies and frameworks, you’ll need to hire a dedicated WordPress developer to get the most out of Headless WordPress.
That’s because even though you’re still using WordPress’ backend for content publishing, you’ll need to utilize JavaScript and the REST API to execute all other core functions related to WordPress.
#More Complex Maintenance
When you opt for Headless WordPress, you have two systems to maintain, especially in terms of security and updates.
On top of that, if those two codebases have been hosted in two different places, you might need two different workflows to maintain them.
In the long run, maintaining two different codebases might be time-consuming and lead to technical glitches.
#More Complex Credentialing
Although Static WordPress offers you better security because of the separation of the front-end from the backend, this doesn’t necessarily mean that you don’t employ any security practices.
Headless approach requires implementing different user credentialing than a monolithic CMS, which can sometimes be a tedious task and require hiring professional WordPress developers.
#Crucial Stuff Stops Working
As soon as you go with Headless WordPress, the following things stop working:
- Contact Forms
- Site Search
- Native WordPress Comments
- Plugins such as WooCommerce, bbPress, BuddyPress, and WP-Members
Who Should Use Headless WordPress?
The Headless WordPress approach is best suitable for:
- Sites with security as a primary concern
- Sites that don’t get updated a lot
- Sites with complex designs
- Sites that have a very short lifespan
- Demo sites
- Agencies and Freelancers who don’t often update their sites
Who Should Avoid Using Headless WordPress?
However, there are also several cases when using WordPress as a Headless CMS may not be a good option. Ideally, you should avoid using this approach if you:
- Rely heavily on dynamic content
- Log in to the WP Admin area almost every day
- Rely on plugins to get functionalities
- You’re not a seasoned developer
- Your site requires daily maintenance
- You’re not interested in coding your website
How to Use WordPress as a Headless CMS?
If you want to use WordPress as a Headless CMS, there are a handful of viable options you can try:
#The DIY Approach
To set up WordPress as a Headless CMS manually, you’ll need these three things:
- A fresh WordPress installation
- A blank theme that redirects to your static site
- Fetch the data from WP REST API endpoints
For the last step, you can use several different JavaScript frameworks to turn your dynamic WordPress site to Static and display your content from Headless WordPress:
To utilize the power of your Static WordPress set up to the fullest, you’ll likely want to create custom content fields.
In such a case, using the Advanced Custom Fields (ACF) plugin is the right solution.
However, note that when you’re calling custom fields via a RESTful API, you might also need to use ACF to REST API plugin properly structure the API calls.
#Static WordPress Hosting Providers
Another option is to sign up with a WordPress static hosting provider and let it do all the heavy lifting for you.
The following are some of the best static WordPress hosts you can go with:
- Shifter
- HardyPress
- Strattic
- SpudPress
- Pagely
An added advantage of going this route is that you’ll be able to use your WordPress Dashboard pretty as usual.
#Headless WordPress Plugins
Finally, you can utilize a plugin to turn a standard fresh WordPress installation into a Headless CMS.
Below are top plugins to create a Headless WordPress site:
Live Headless WordPress Examples
Some notable brands using WordPress as a Headless CMS include:
- TechCrunch
- Hillary Clinton
- Facebook Brand Resources
- Guggenheim Museum


