A Beginner’s Guide to Learn UI/UX Design from Scratch

Web Design & Development
So you want to be a UX/UI designer. Great!
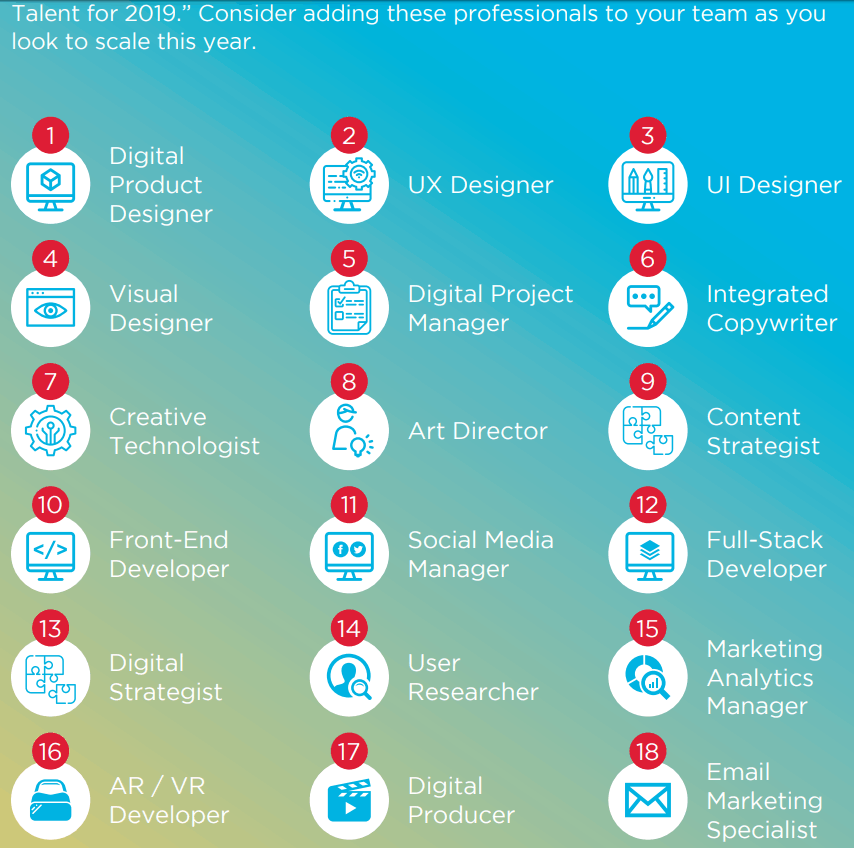
According to a report from Onward Search, after digital product designer, UX designer comes in as the second most in-demand talent followed by UI designer at number three. Interestingly, many of the top ten in-demand talents typically have some kind of UI/UX knowledge in common.

Another good news: the job growth for UI and UX design professionals is expected to rise 14.9% over the next 10 years, according to Dice Insights. Means, the market for UI/UX Design jobs is booming and there would never be a better time than now to become a UI/UX Designer.

So the question is, how do you become a UI/UX designer without having any relevant experience under your belt? Well, here are the best steps you can take to become a self-taught UI/UX designer, particularly if you are starting from scratch!
Let’s get started!
Master the Basics of Visual and Web Design
Having a firm understanding of the basics of visual and web design is the first and foremost step to become a skilled UI/UX designer. This is where you enter the world of designing and start thinking creatively. From here, you start understanding the psychological aspects of design: why it looks appealing and why it can fail.

Listed below are some of the basic and key design principles you must familiarize yourself with.
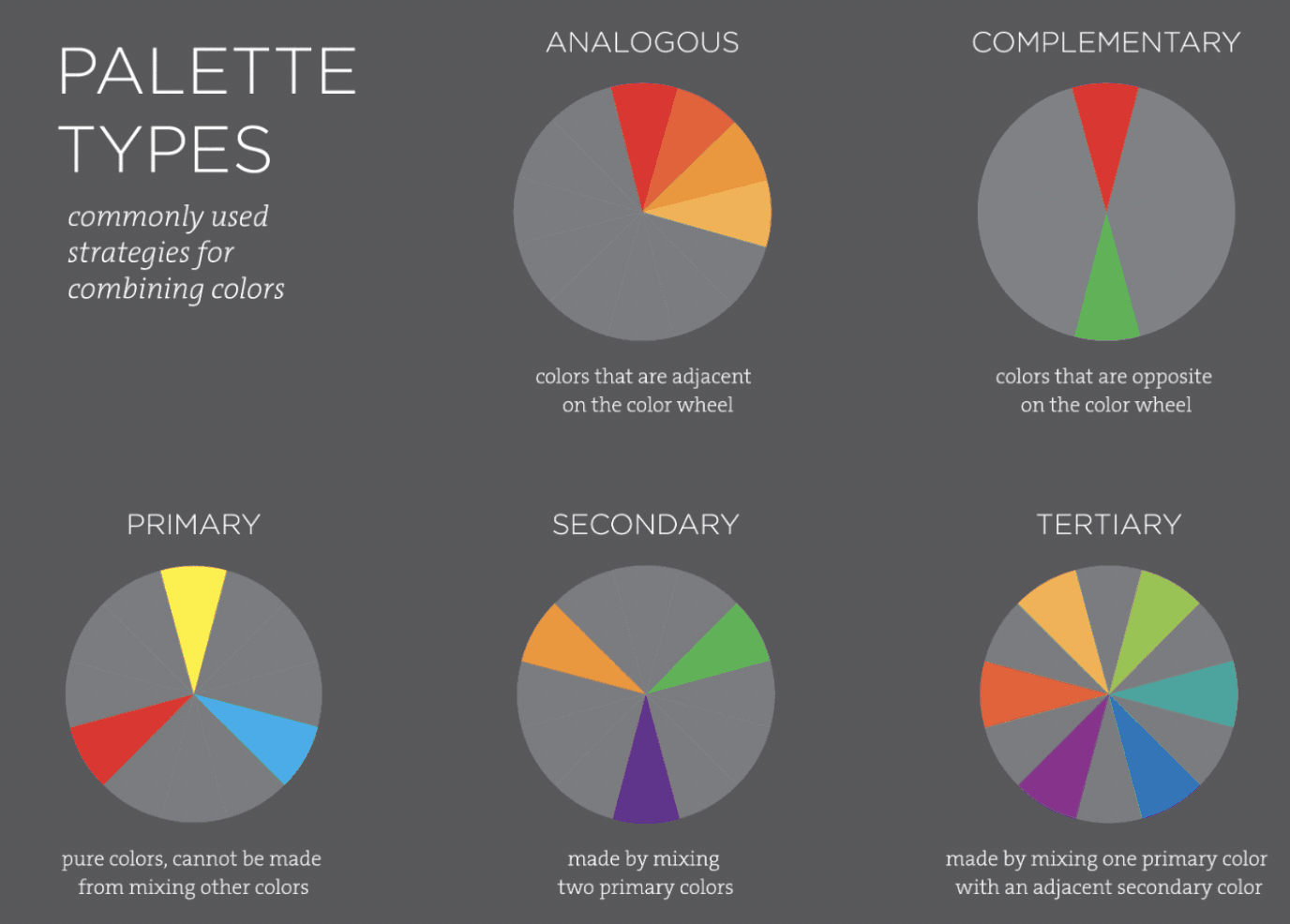
#Color: Since Colors represent different emotions and personalities, a UI/UX designer must have a good understanding of color vocabulary, fundamentals, the psychology of colors and how to use colors properly.

#Grid Systems: Learn what they are, and how you can apply them to your design process.
- Building Better UI Designs With Layout Grids
- A UI Designer’s Primer on Responsive Grids
- Space, Grids, and Layouts
- Everything You Need to Know About Spacing & Layout Grids
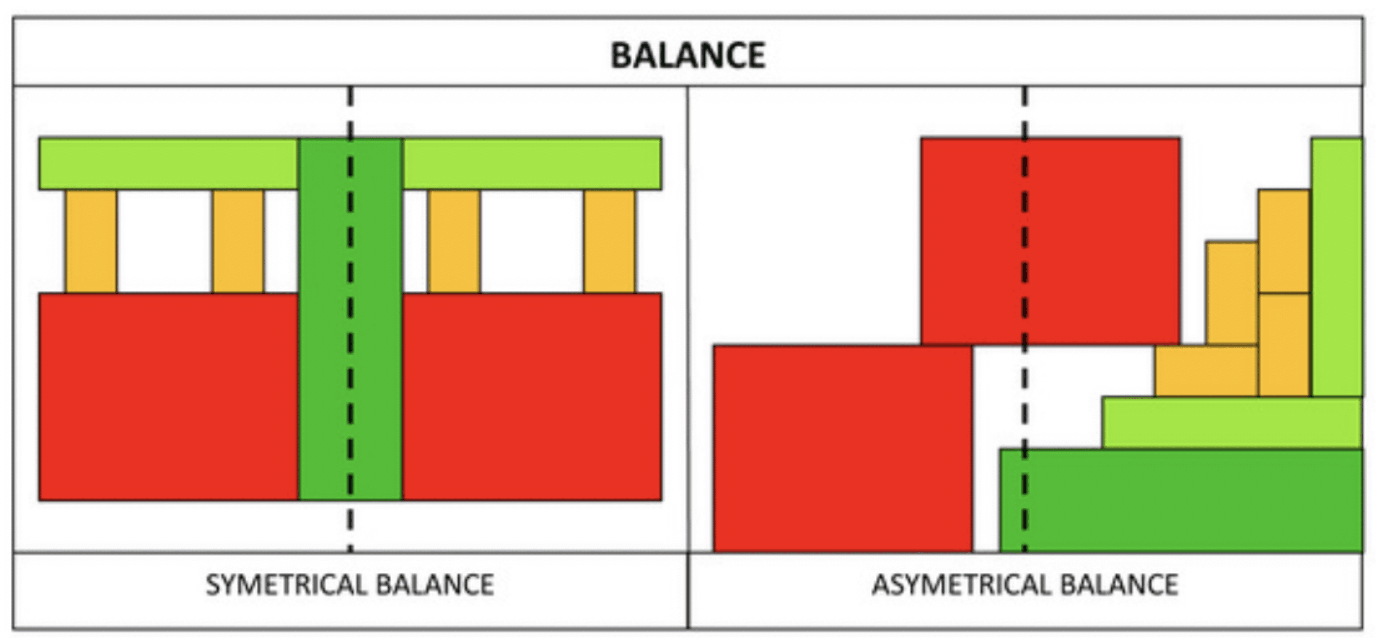
#Composition & Balance: Learn how to balance a composition and make the most of symmetry and asymmetry in your design.
- Design Principles: Compositional, Symmetrical And Asymmetrical Balance
- Balance 101: How to Use Symmetry and Asymmetry in Design
- Symmetry vs. Asymmetry in Layout Design

#Typography and Font: As a UI/UX designer, you must familiarize yourself with how to choose the right font type, font size, and font-weight to create readable text in your designs.
- Better Web Typography for a Better Web
- 10 Principles Of Readability And Web Typography
- Typography Rules and Terms Every Designer Must Know
- What Is Typography, And Why Is It Important? A Beginner’s Guide
#Contrast: Learn how to use contrast to build a hierarchy, organize information and create focus.
- Principles of Design: Contrast
- Fully Understanding Contrast in Design
- Designing with Contrast: 20 Tips from a Designer

#Consistency: Consistency is another key principle in design where it results in intuitive and usable designs.
- Design Principle: Consistency
- Consistency in UI Design
- The Value of Consistent Design
- The importance of Visual Consistency in UI Design
Once you get well-versed with the above basics of visual and web design, you can then move on to subcategories where you can dig deeper into specifics. Here are some great do’s and don’ts of great UI design.
Familiarize Yourself with the Creative UX Design Process

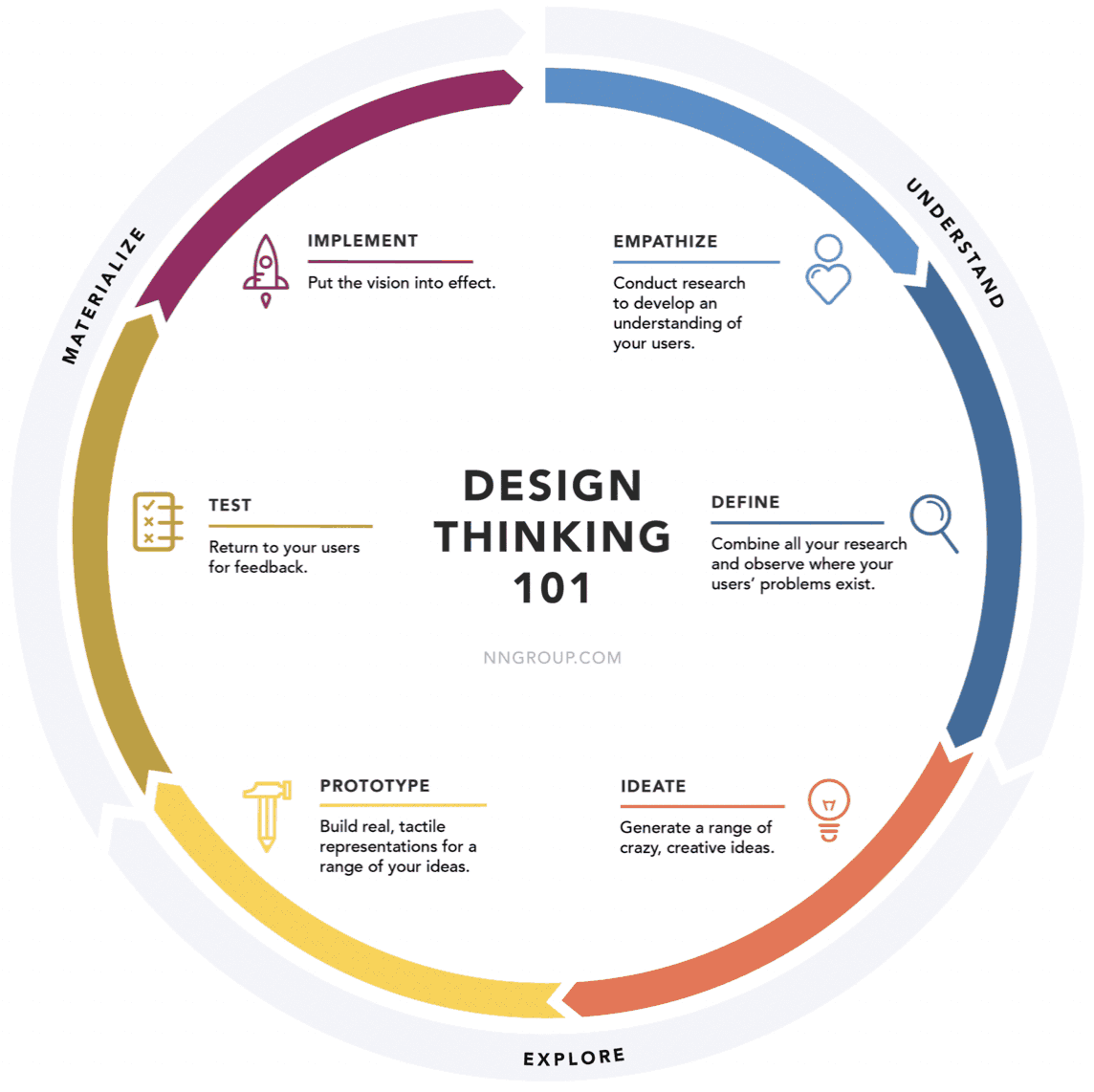
The next step is to understand the creative UX design process called Design Thinking. Divided into several distinct phases, Design Thinking is a flexible and iterative process of designing a product from the users’ experience perspective rather than requiring users to adapt their behaviors to learn the functioning of the system. Design Thinking occurs in the following five phases:

#Empathize: The initial stage of Design Thinking, where you do plenty of research and observation to develop an understanding of your users’ wants, needs, and objectives
#Define: In this step, you combine all your research to understand users’ problems that you need to solve through your design.
#Ideate: This phase is a judgment-free zone where you have to let your creativity out and come up with creative, user-centric solutions and ideas.
#Prototype: This phase involves experimenting and turning ideas into a tangible product called Prototype.
#Test: In this step, you ask your users to provide some genuine feedback and try to come up with a better solution.
#Implement: Finally, you put the best solution into effect.
Additionally, you also need to familiarize yourself with the UI/UX design patterns that are recurring solutions to help you solve common design problems. Listed below are some best places to find design patterns on the web:
- Pttrns: the finest collection of mobile design patterns, resources, and inspiration.
- UI-patterns: User Interface Design Pattern Library for web designers with screenshot examples.
- UI Sources: Mobile Design Patterns and Interactions.
- UI Garage: Daily Handpicked UI Inspiration & Patterns.
- Screenlane: The most interesting and unique UI design inspiration, every day.
Know Design Rules for Each Platform
Each platform has its own design rules and preferences that you as a UI/UX designer should be familiar with. Particularly in mobile app development, the resolution of each element is must abide by strict guidelines. Some popular examples of Design Systems are:
- Google’s Material Design
- Human Interface Guidelines by Apple
- Fluent Design System by Microsoft
- Shopify Polaris Design System
- The Atlassian Design System
More information regarding the design system of a specific platform can be retrieved online through its website.
Learn the Latest UI/UX Design Tools

Nowadays there are tons of UI/UX design tools out there, but you do not have to learn all of them. Just give it a try to a few of them and then master the one or two you’re the most comfortable with. Here are some of the best and most popular UI/UX Design Tools that you can use in your design process:
- Sketch for interface design.
- Figma for collaborative interface design.
- InVision Studio for prototyping and collaboration.
- Mockplus iDoc for collaborative interface design.
- Framer for Interactive design and prototyping.
- Flinto to create interactive prototypes for mobile, desktop, and web.
- Adobe XD for interface design and prototyping.
- UXPin for collaborative design and prototyping.
- Balsamiq for low fidelity wireframing
- Marvel App for making mockups interactive
- RedPen for design collaboration
Invest in Your Knowledge

In today’s era, the Internet is undoubtedly the most powerful resource to learn anything and UI/UX design is no exception to this fact. You just need to invest your time and money in acquiring UI/UX knowledge and make the most of it in your designs. Some of the best ways to improve your knowledge and expertise in UI/UX Design are:
#The Best YouTube Channels:
#Must-Read Books:
- Don’t Make Me Think, Revisited by Steve Krug
- Better Web Typography for a Better Web by Matej Latin
- UI is Communication by Everett N McKay
- Designing with the Mind in Mind by Jeff Johnson
- Simple and Usable Web, Mobile, and Interaction Design by Giles Colborne
- Smashing UX Design: Foundations for Designing Online User Experiences by Jesmond Allen
#Some Blogs You Can Follow:
#Some Online Courses You Can Take:
- Coursera Design and Product Courses
- LinkedIn Learning
- Udemy Design Courses
- Skillshare UI/UX Design
- Hack Design
Develop Your Eye for Design
Learning Design Principles is great, but that’s not enough. You also have to train your eyes to differentiate between good and bad design. If you’ve decided to become a UI/UX designer, start paying attention to every single detail of a design you see.
The most effective way to develop your eye for design is by taking inspiration from top designers in the industry. Here are some websites you should frequently visit for inspiration:
Work on Fake/Training Projects
Practice makes one perfect! As a novice UI/UX designer, chances are you don’t have have any real-world UI/UX design work to tackle yet. But without any project, how can you practice, right?

Well, the best way to refine your design process is to start working on fake projects just for fun. Simply pick a website or app you already use and redesign it your own way. Think of how you can make it even better with your design aesthetic. Even you can design your own website or app idea. The possibilities are endless!
Some Other Steps You Can Take Further
So once you’ve finished studying and practicing UI/UX design, what do you do next to become a skilled UI/UX designer? Here are the steps you can take further:
#Build a Great Online Portfolio: A well-rounded online design portfolio is surely the best way to show off your work to the world.

You can use these platforms to create your portfolio:
#Do Some Real-World UI/UX Design Work: Once you have a handful of shots in your design portfolio, look for some serious, real-world work. Head over to the following website and start bidding on UI/UX design gigs:
- UpWork
- Freelancer
- PeoplePerHour
- Guru
You can even try Craigslist for contract-based jobs!
#Build Your Network: To be a professional UI/UX designer, it’s imperative to expand your network of UI/UX connections. Follow the tips given below to cultivate your UX connections:
- Pimp your LinkedIn profile.
- Interact with the senior UI/UX designers on social media platforms like Facebook and LinkedIn.
- Follow and get in touch with some senior designers on Behance and Dribble.
- Join the meetup groups and seminars to meet UI/UX experts.
#Build Your Personal Brand: In terms of designing, a personal brand is is your own design aesthetic that differentiates you from other UI/UX designers in the industry. To build your personal brand, use similar color schemes and themes everywhere in your design. Mentioned below are a few examples of designers who’ve built great personal brands:
Never Stop Learning

UI/UX designing is a field where you should never stop learning and feel like ‘that’s enough’. To keep excelling, make sure you keep yourself up-to-date with the latest design trends and technologies so that you can keep up with ever-changing user preferences and expectations. If possible, try to mentor someone as this is one of the best ways to polish your UI/UX skills.
Keep Learning, Keep Designing!


