Magento 2 Development – A Detailed Guide for Everyone

Web Design & Development
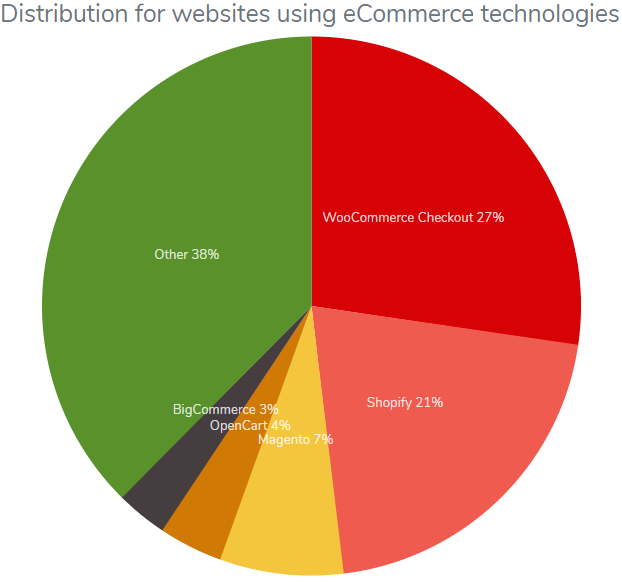
If you’re in the eCommerce business, then the chances are that you have heard of Magento or are already using it to run your eCommerce store. Since the launch of the initial version back in 2008, the eCommerce platform is continuously evolving, and today, it holds a significant market share of 7% in the eCommerce space, according to BuiltWith.

As you can see from the above graphic, Magento stands at the third position after WooCommerce (27%) and Shopify (21%), two of the largest eCommerce platforms in use today. Let’s check out some other interesting facts and statistics about the world’s most flexible eCommerce platform:
- It powers nearly 0.6% of the internet, which is nearly 1% share of the CMS market. (Source: W3Techs)
- Over 250,000 merchants worldwide use it to power their eCommerce business. (Source: Magento)
- On average, merchants using this eCommerce platform grow three times faster than those using other eCommerce platforms. (Source: HubSpot)
- Magento 2 is used by over 49,000 online stores worldwide. (Source: SimilarTech)
- Magento 2 is utilized by 1 in 4 businesses worldwide. (Source: Magento)
- The world’s top brands, such as Ford, Bulgari, Land Rover, Nike, and Pepe Jeans, use this eCommerce software. (Source: Magento)
Initially developed by Varien and now owned by Adobe, Magento, in 2015, released Magento 2 – the most awaited update to Magento 1 focused on improving certain flaws of their eCommerce platform to provide customers with a faster and easier shopping experience. While some eCommerce merchants made the switch, others decided to stay on earlier versions. According to data from BuiltWith, over 42K eCommerce websites still operate on Magento 1.x.
However, as soon as Magento announced that they would be discontinuing support for Magento 1 by June 2020, nearly all merchants started planning to migrate their existing online stores to the newest version. If you are one of them or just thinking of using Magento 2 to set up and run your online store or even a Magento developer, this guide is just the perfect thing for you!
In this guide:
- Magento 1 vs. Magento 2: Key Differences
- The Different Editions of Magento 2
- What’s New in the Latest Magento 2.3.4?
- What Are the System Requirements for Magento 2.x Installation?
- How to Install Magento 2.x on Localhost?
- Magento 2 SEO Tips to Get Higher Rankings in 2020
- Magento 2 Speed Optimization Tips for 2020
- Why Should You Migrate to Magento 2 in 2020?
- How to Safely Migrate to Magento 2?
- The Best Practices for Magento 2 Development in 2020
- Tips to Build a High-quality Magento 2 Module in 2020
- Best Free Magento 2 Themes for 2020
- Magento 2 Go-live Checklist for 2020
Magento 1 vs. Magento 2: Key Differences
Released nearly seven years after Magento 1, Magento 2 differs (and is better) from the previous version in many ways. Let’s explore the key differences in detail.
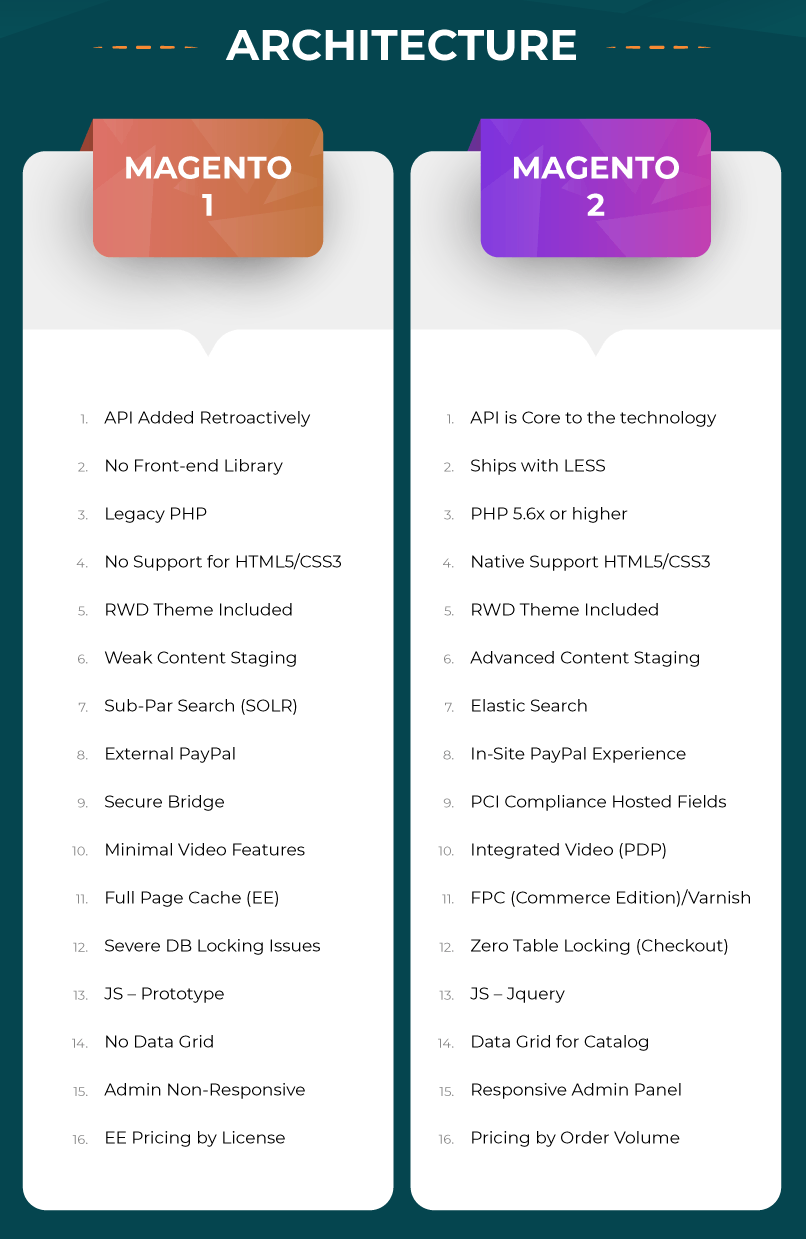
#Architectural Differences:
Where Magento 1 has a flexible architecture, the architecture of Magento 2 is built and optimized for speed and performance. Not only Magento 2 supports the latest version of PHP (5.6+ / 7.0), it is also backed by a bunch of advanced technologies to the eCommerce platform, including Varnish, Composer, Symfony, Redis, and NGINX 1.7 and higher. Additionally, Magento 2 natively supports HTML5, CSS3, jQuery, and MySQL Percona 5.6 and greater.

Image Source: ServerGuy.com
#Better Speed & Improved Performance:
While the earlier version has an average page load speed of over two seconds, Magento 2 offers a 20% faster page load speed. This is due to the full-page caching provided in both Community and Enterprise editions. Consequently, Magento 2:
- Loads the homepage, product, and category pages up to 50% faster
- Processes 39% more orders per hour
- Provides up to 51% faster end-to-end checkout time
- Enables up to 66% faster add-to-cart server response time
- Has faster server response time for catalog browsing
- Supports 10 million catalog page views per hour as compared to only 500,000 pageviews per hour on the previous version
Additionally, unlike the previous version, which has a hefty six steps in the checkout process, Magento 2 offers a simple 2 step checkout process backed by an Instant Purchase feature. Consequently, checkouts are now 38% faster.
#Extensions:
Magento 2 makes the installation and usage of third-party extensions a whole lot easier for merchants:
- Conflicting Extensions: Even though version 1 allows you to use third-party extensions, there are conflicts when two or more extensions override the codes to rewrite the same functionality. To resolve this issue, you’re required to hire expert Magento developers. Thankfully, Magento 2 allows third-party plugins to overlap the core code rather than override it, making it possible for multiple third-party extensions to work together.
- Affordable Extensions: With the edition of technologies such as HTML5, CSS3, and Require.js, installing and updating new extensions has become a whole lot easier and pocket-friendly in the latest version.
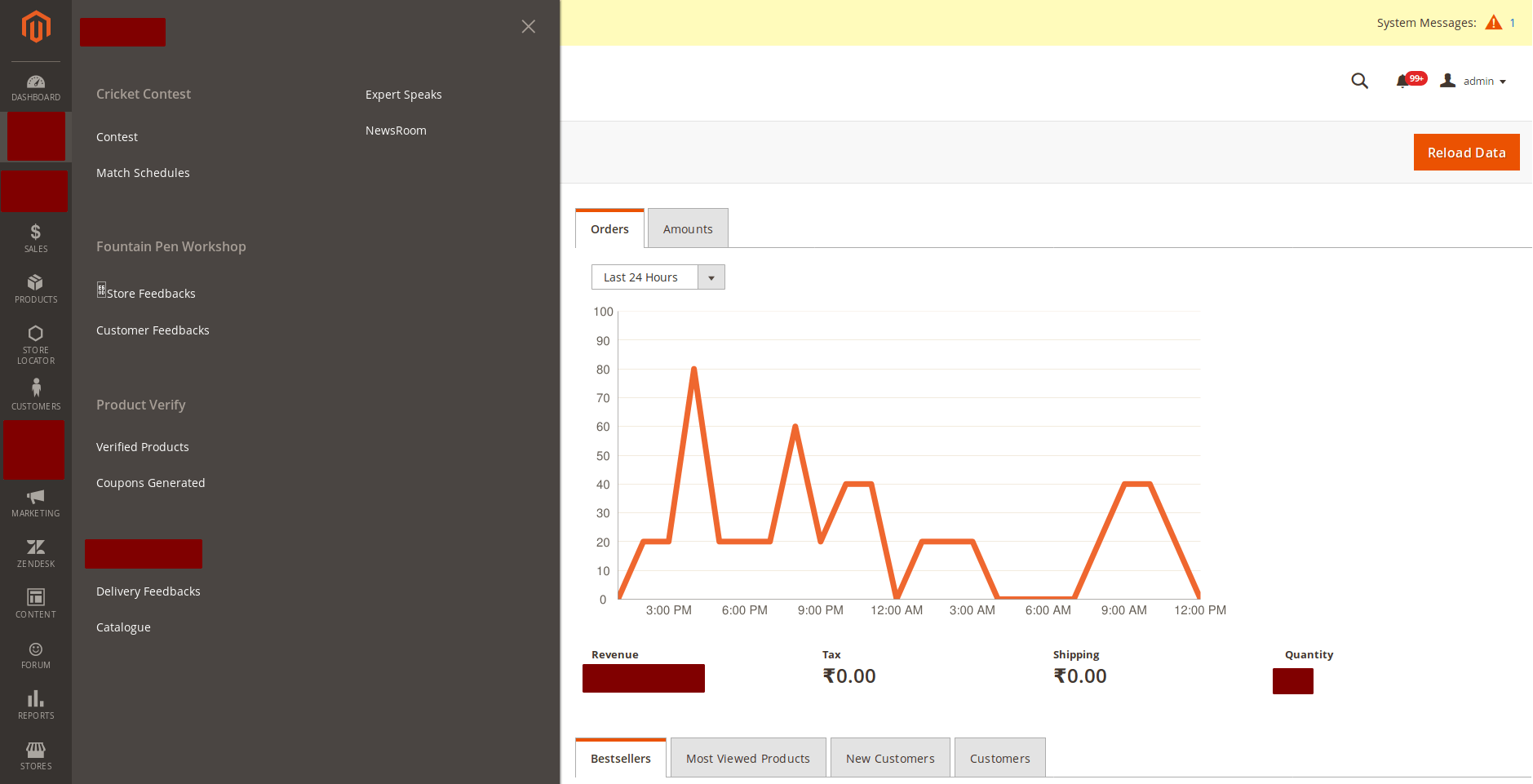
#Streamlined Admin Dashboard:
Where the previous admin panel was super clunky and challenging to navigate due to messy design, the admin panel in Magento 2 is incredibly intuitive with a clean, user-friendly interface that shows users only the most critical information. Even the most non-technical users can manage their stores more efficiently.

#Better SEO:
When Magento 1 stepped into the market, SEO was an upcoming idea. Consequently, the eCommerce platform lacked the essential functionalities to implement the latest and best SEO practices effectively. Although Magento 2 is not a great leap in terms of SEO, it is far better than the previous version of the platform as it brings several notable features related to SEO:
- Duplicate Content: Offering a Canonical tag, Magento 2 leaves no space of duplicate content issues.
- Meta Title, Description, and Keyword: Magento 2 allows you to implement meta tags on the individual pages.
- Mobile-Friendliness: Compared to the previous version, Magento 2 is more optimized for mobile devices. The themes are now fully responsive, and the checkout process is also mobile-optimized. Even, you can deliver your customers a native mobile app-like experience through Progressive Web Application (PWA) Studio.
#More Tightened Security:
As we mentioned earlier, the support for Magento 1 will be depreciated after June 2020, and no updates mean your store is vulnerable to hackers. However, with Magento 2, your store is as secure as it can be. According to the Documentation:
- The hashing algorithms (SHA-256) have been updated to facilitate better password management.
- Magento 2 supports Argon2ID13 via the PHP sodium extension.
- It also offers 2-factor authentication that was not available in the previous version.
#Payment Gateways:
Unlike the earlier version, which allows users to integrate popular payment gateways into their stores via a third-party integration or custom Magento development, Magento 2 natively integrates the most popular payment gateways, including PayPal and Braintree.
#Pricing:
Although Community Editions are free to download, there’s a significant difference in the pricing of Enterprise Edition:
- Magento 1 EE: Costs around $18,000 yearly.
- Magento 2 EE: Starts at $22,000 yearly.
And this could be the only factor where Magento 1 wins the battle!
The Different Editions of Magento 2
Magento 2 is available in three separate editions with different pricing options. To help you estimate how much it would cost to switch to the new version, here’s a quick rundown on different editions:
#Open Source:
Formerly known as Community Edition, this product is free-to-download with no support.
#Enterprise Edition (EE):
Best-suited for enterprise businesses, this on-premise self-hosted option that starts at around $22,000 and up to $125,000 yearly. The actual individual quote depends on business size and complexity!
#Enterprise Cloud Edition (ECE):
Similar to EE, the cloud edition includes cloud hosting through Amazon Web Services. Sometimes also known as Magento Commerce, it starts at around $40,000 yearly and could go up to $190,000.
What’s New in the Latest Magento 2.3.4?
Like version 2.3.3, Magento 2.3.4 is a security-only patch that is limited to fixing security bug fixes identified in the previous release. The highlights of this release include:
#Page Builder Improvements
As part of the updates in version 2.3.4, Page Builder gives you far more control over how you feature your products within Page Builder blocks, with several new features like:
- Product Carousel
- Product SKU Sorting
- Product Category Sorting
- Product Selection Totals
Additionally, Page Builder has now been integrated with PWA Studio to let you view Page Builder content within the Venia app.
In case your store still uses BlueFoot PageBuilder, you can seek help from an experienced Magento 2 development partner to switch to Magento’s native Page Builder.
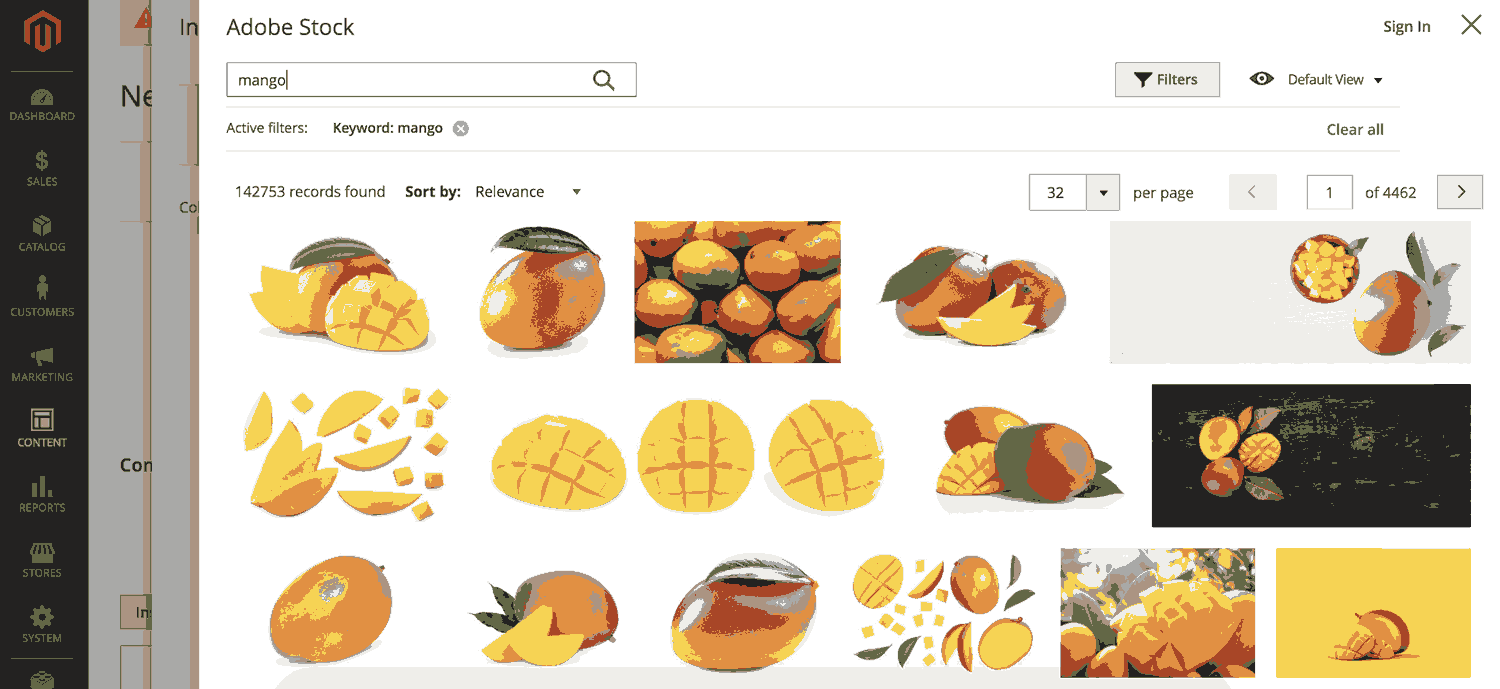
#Adobe Stock Integration:
With the integration of Adobe Stock in version 2.3.4, now you can explore, search, preview, license, and add countless high-res, royalty-free media assets to your store without leaving the Admin Dashboard. All you need to have an Adobe ID.

#dotdigital Live Chat Integration:
Version 2.3.4 integrates Live Chat powered by dotdigital to make it easier for merchants to communicate in real-time with their customers. This keeps customers coming back and helps merchants to increase conversion rates.
#New B2B Features
To improve the experience of B2B users, version 2.3.4 offers:
- Requisition lists in CSV format to allow B2B customers to perform a batch modification.
- Granular ACLs for B2B modules to empower business owners to restrict access and monitor settings from the Admin Dashboard.
#Substantial Security Enhancements:
With over 220 functional fixes and more than 30 security enhancements, version 2.3.4 aims to minimize the risk of XSS and RCE vulnerabilities. Also, the new release enables users to detect unaddressed vulnerabilities in their deployment more easily.
#Platform Upgrades:
To enhance website security and PCI compliance, version 2.3.4 introduces the following platform upgrades:
- Improved page caching and session storage
- Enhanced support for MariaDB 10.2
- Improvements to the message queue framework
#Improved GraphQL Coverage:
The new release not only offers enhanced GraphQL coverage for cart functionality, search, and layered navigation but also includes support for PayPal, Braintree, and Authorize.Net payment methods.
Apart from these highlights, version 2.3.4 brings several notable improvements related to performance, infrastructure, and inventory management. Learn about them all here.
What Are the System Requirements for Magento 2.x Installation?
The minimum technology stack requirements to install Magento 2.x are:
#Operating Systems:
- Linux (x86-64) distributions, such as Ubuntu, CentOS, Debian, RHEL, and similar. Unfortunately, the eCommerce platform is still not supported on Windows and Mac OS. However, you can still install Magento 2 on Windows using XAMPP.
#Memory Requirement
- At least 2GB of RAM.
#Composer
- The Latest Stable Version of Composer
#Web Servers
- Apache 2.4
- nginx 1.x
#Database
- MySQL 5.6, 5.7
- MySQL NDB Cluster 7.4
- MySQL Percona 5.7
- MariaDB 10.0, 10.1, 10.2
#PHP
- PHP ~7.2.0 / 7.3.0
#Required PHP Extensions
- ext-bcmath
- ext-ctype
- ext-curl
- ext-dom
- ext-gd
- ext-hash
- ext-iconv
- ext-intl
- ext-mbstring
- ext-openssl
- ext-pdo_mysql
- ext-simplexml
- ext-soap
- ext-xsl
- ext-zip
- lib-libxml
#PHP OPcache Enabled for Performance Reasons
#SSL
- A valid SSL certificate for HTTPS. Self-signed security certificates are not supported.
- TLS 1.2 or later.
#Required System Dependencies
- bash
- gzip
- lsof
- mysql
- mysqldump
- nice
- php
- sed
- tar
#Mail Server
- Mail Transfer Agent (MTA)
- SMTP server
#Supported browsers for Storefront and Admin
- Firefox, Chrome, Safari (Mac OS only), Microsoft Edge, Internet Explorer 11 or later, Safari Mobile, Chrome for Mobile
#For Magento Commerce Only
- Three master databases
#Other Requirements
- Redis 3.2, 4.0 or 5.0
- Varnish 4.x, 5.2 or 6.2
- Elasticsearch 6.x
- RabbitMQ 3.8.x
#Optional but Recommended
- php_xdebug 2.5.x or later
- mcrypt (for PHP < 7.2)
- PHPUnit (as a command-line tool) 6.2.0
How to Install Magento 2.x on Localhost?
To install version 2.x on your local machine, you need to have these things on hand:
- XAMPP Server installed on your device. Download XAMPP from here.
- Magento 2.x downloaded. Download from here.
Now you can initiate the installation process:
Step 1: Extract Magento 2.x:
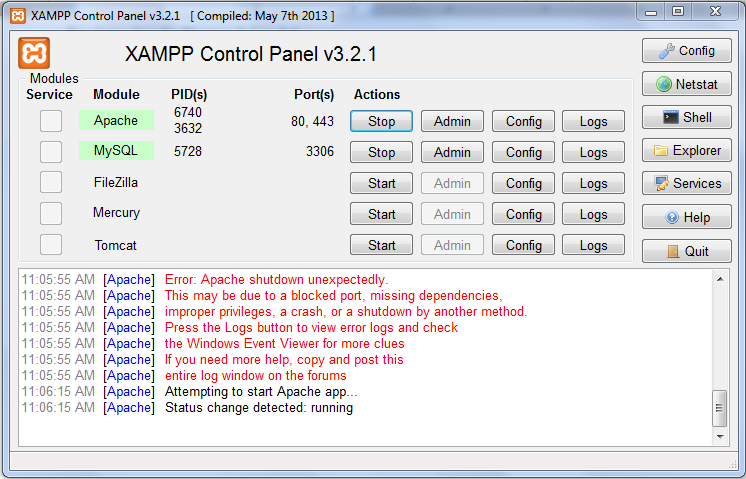
Open your XAMPP Control Panel and start Apache and MySQL applications.

Extract the downloaded archive file inside xampp/htdocs folder.
Step 2: Install Composer:
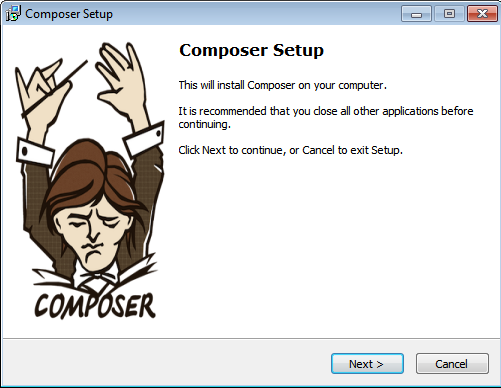
Download and run Composer-Setup.exe to install the latest stable version of the Composer on your computer.

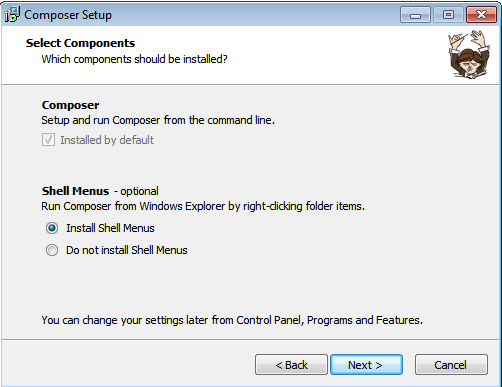
Click next and select “Install Shell Menus.”

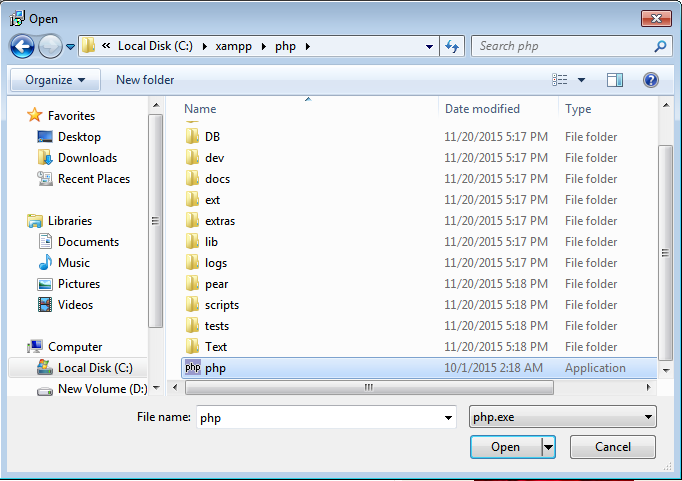
In the next step, provide the path of php.exe to proceed with the composer setup.

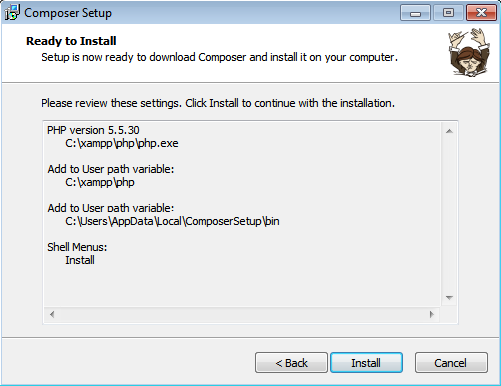
Now click on Install to initiate the installation.

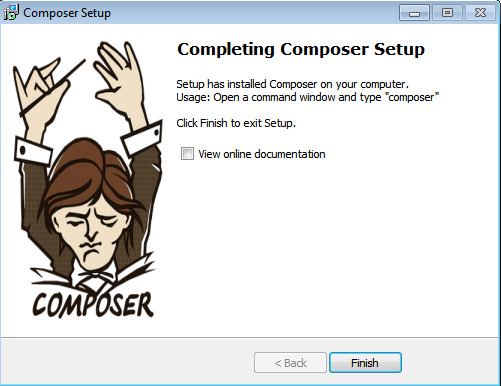
Finally, click on Finish to complete the installation process.

Step 3: Enable php_intl.dll
Once you have installed the Composer, you would need to enable the php_intl.dll extension in your php.ini file. Go to your php.ini and uncomment the following line of code:
extension=php_intl.dll
And after that, don’t forget to remove semicolon “;” from the beginning of the line. Now, restart your XAMPP server.
Step 4: Install Magento 2.x
Then, go to your Magento 2.x folder, which resides inside xampp/htdocs folder. Hold the Shift key and right-click, and select “Open command window here.”
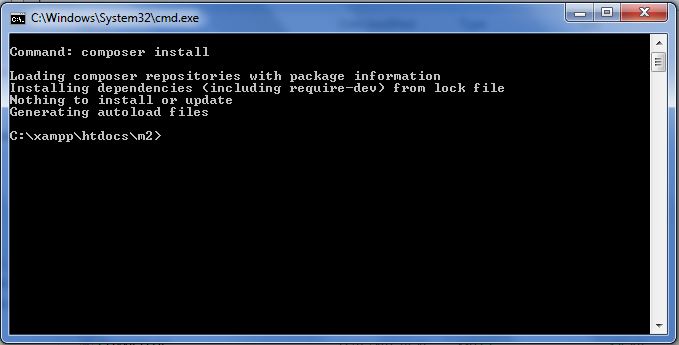
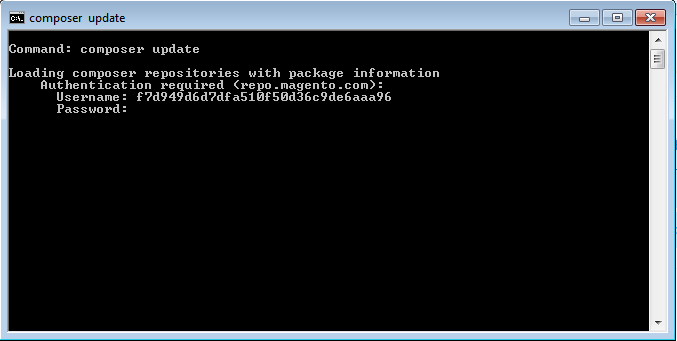
In the command prompt, type the command “composer install” and hit Enter. This will install Magento 2.x on your local XAMPP server. In case you see the error shown below:

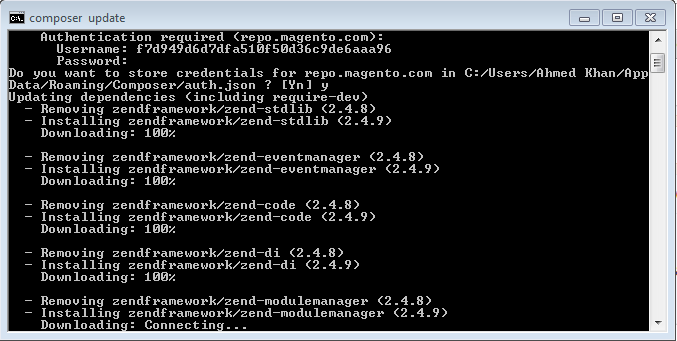
Go to your Magento 2 folder and right-click on the composer.lock file and select “composer update.”

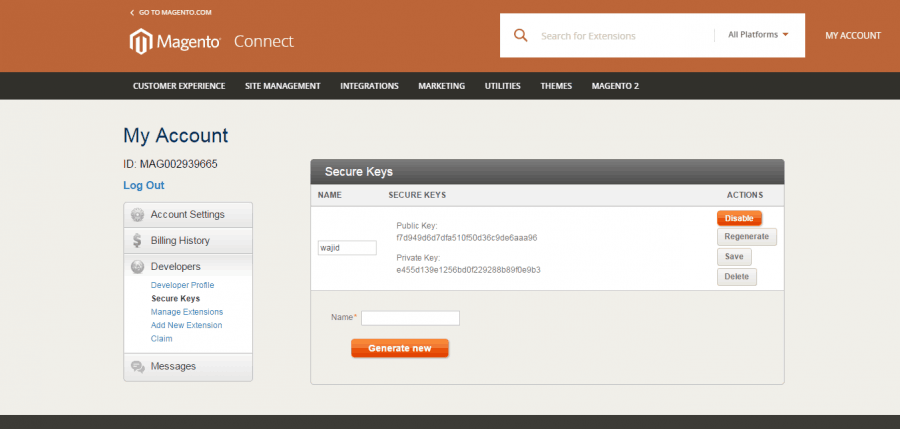
Get your login credentials from Magento.com and click My Account. Then, go to Developers >> Secure Keys.

Your Username is your Public Key while your Password your Private Key.

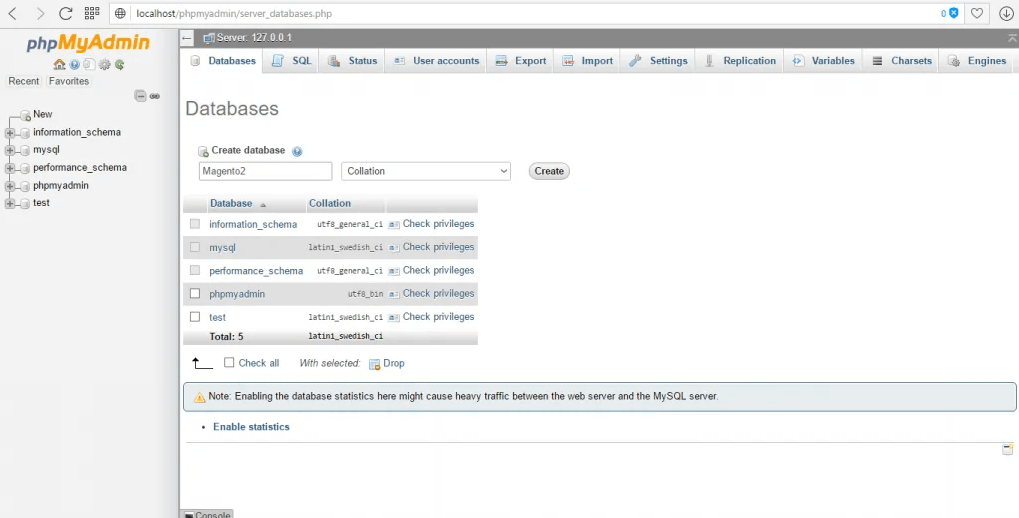
Step 5: Create a New Empty Database for Magento 2.x
Now create an empty database with appropriate permissions in your phpMyAdmin. Enter http://localhost/phpmyadmin/ in your web browser to access the phpMyAdmin page, type a database name (“Magento2”, for instance) and click Create.

Step 6: Install Magento 2.x:
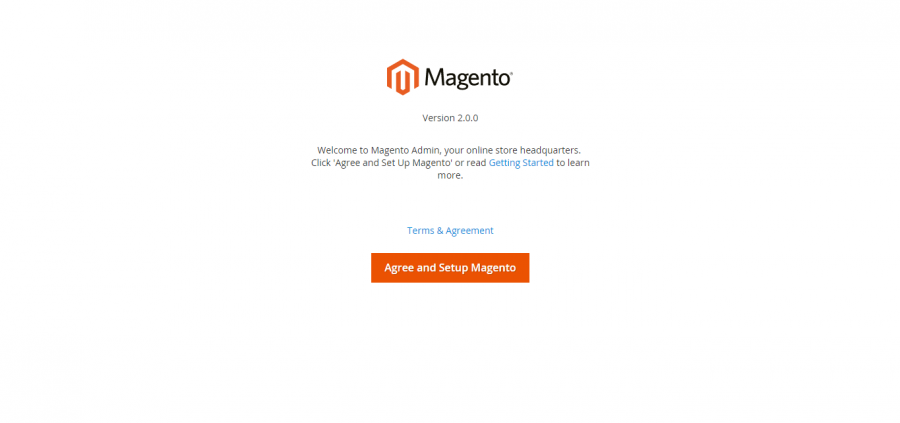
With XAMPP still open, enter the URL http://localhost/your-database-name in your web browser to initiate the installation process. Replace your-database-name with the name of the empty database you created in the previous step. In our case, it is Magento2. So, let’s enter http://localhost/Magento2 in the browser, and you’ll see the following page. Click on Agree and Set Up Magento.

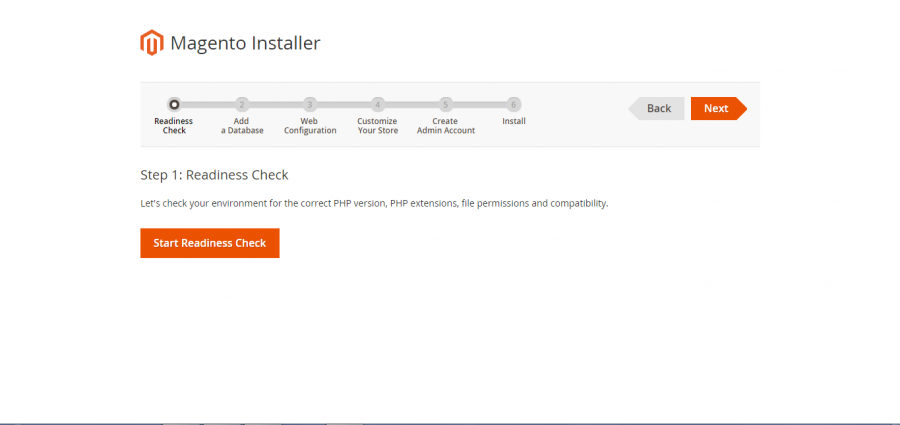
Then, click Start Readiness Check.

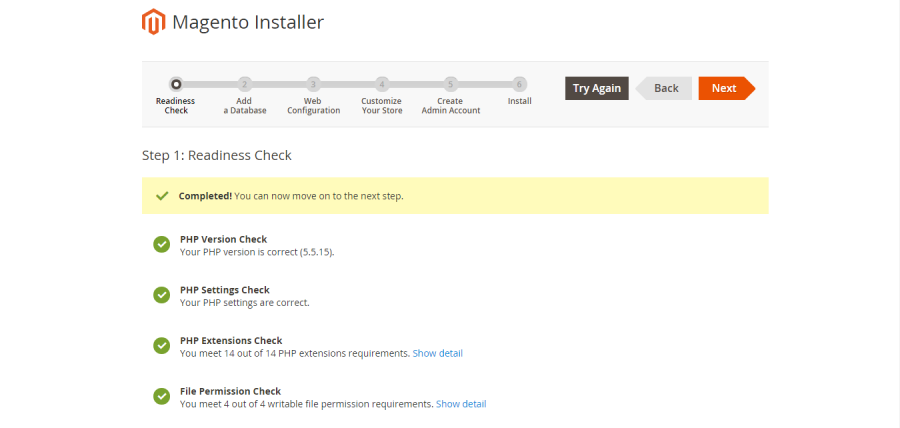
The software will check your environment for readiness.

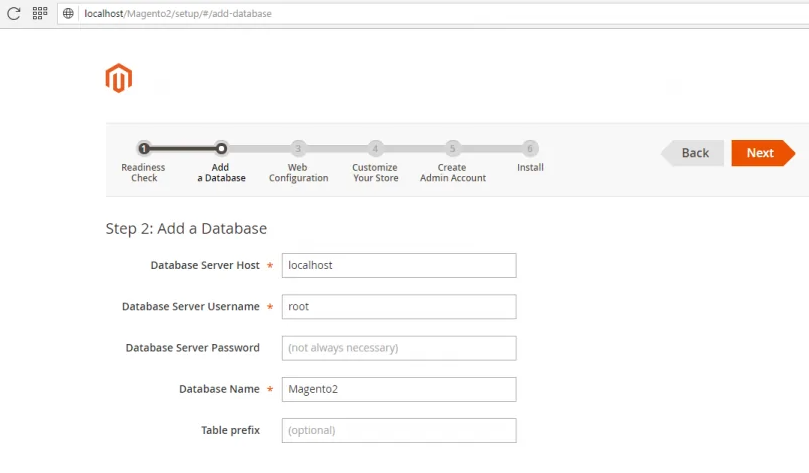
Now enter your database name i.e. Magento2. You can leave other fields as default.

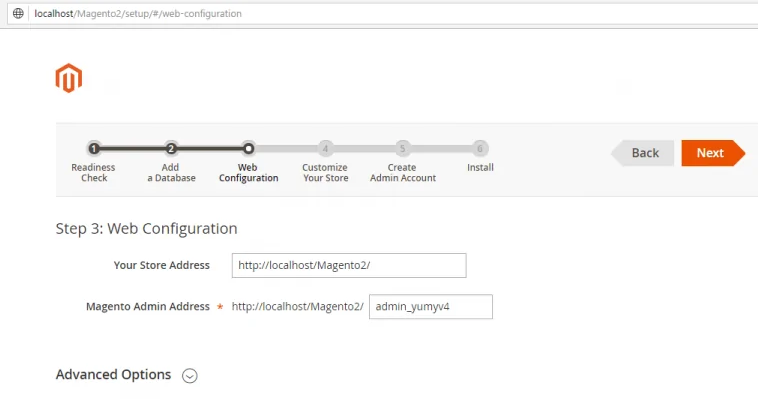
Click Next, and you will be asked for web configurations like Your Store Address and Admin URL. Enter the URLs for both and leave Advanced Options by default.

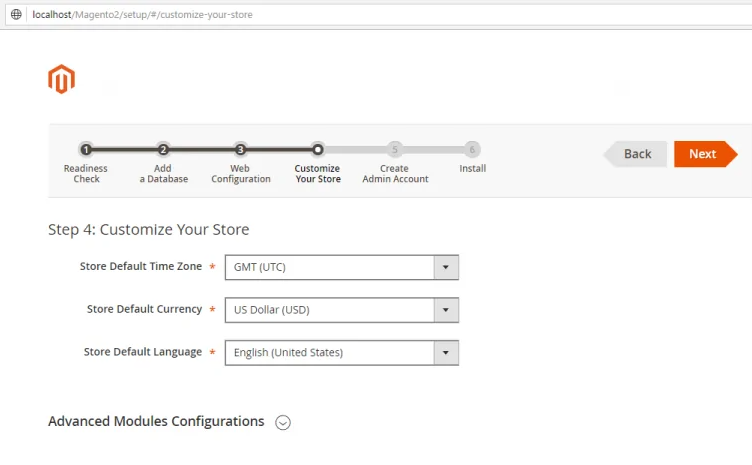
Click Next, and edit your store’s Time Zone, Currency, and Language.

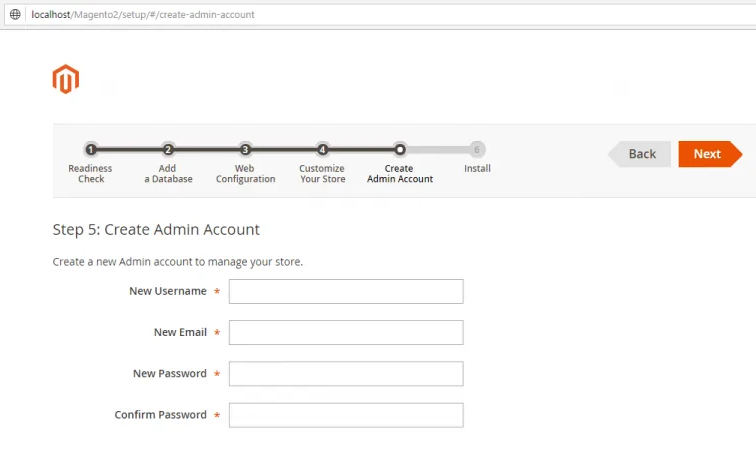
Click Next, and you’ll be asked to create an Admin account that you’ll use to use to log in to your backend. Insert your backend Admin username, email, and password, and click Next.

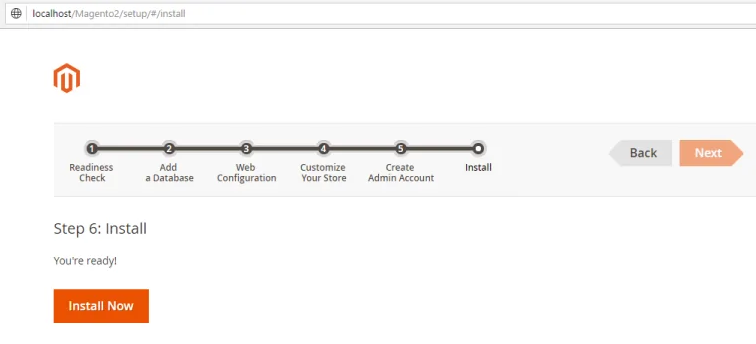
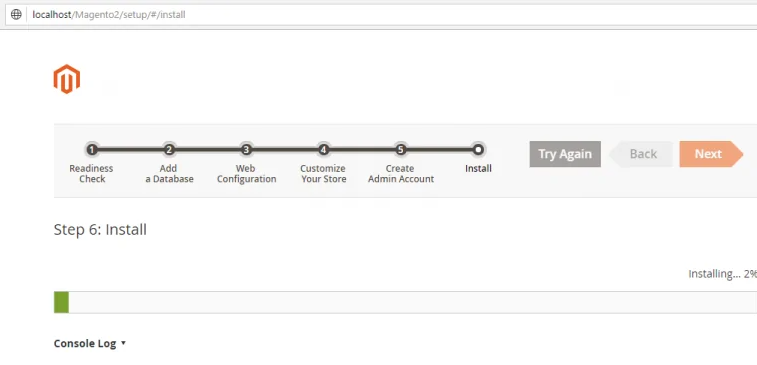
Finally, click Install Now.

The installation will take a while.

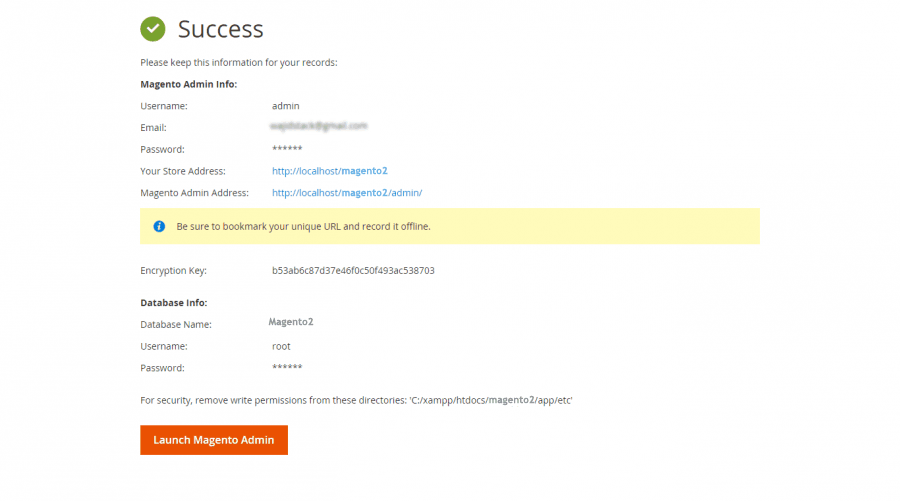
Once you have successfully installed Magento 2.x on your localhost, you’ll be redirected to a page showing a Success message.

You can now access your frontend/backend, start exploring Magento 2.x features, and make your preferred customizations!
Note: In the same way, you can easily install Magento 2.x on your local machine using the WAMP server.
Magento 2 SEO Tips to Get Higher Rankings in 2020
Although Magento 2 is very SEO-friendly out-of-the-box, there are several tactics you can use to boost your organic traffic. Let’s get into them:
#Keep Your Core Always Up-to-date:
The SEO tip number one is always to use the latest version of Magento to run your online store. The new release will incorporate the latest and best SEO practices, and this is the one thing you would like to have to achieve higher rankings in search engines.
#Enable Search-friendly URLs:
Every URL of your online store should be unique, static, and perfectly optimized for search engines. Follow the following URL structure:
- For Category page: example.com/category
- For Sub-category page: example.com/category/sub-category/
- For Product page: example.com/category-sub-category/product-name/
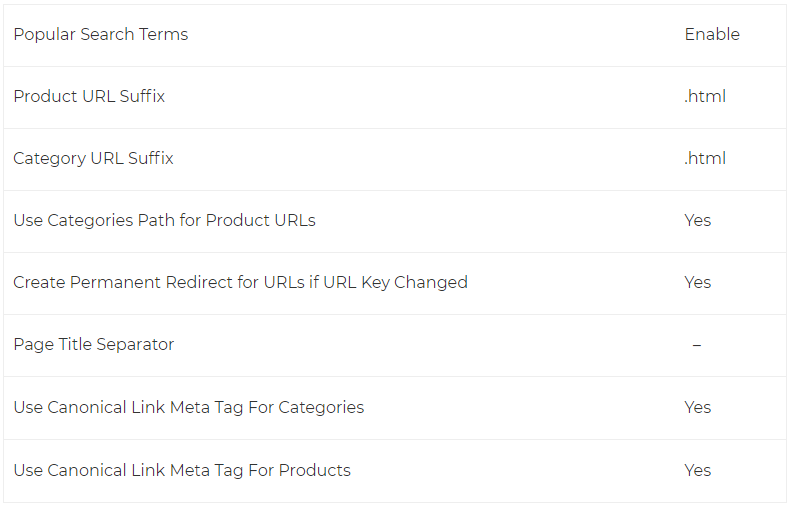
Go to the Stores >> Configuration >> Catalog >> Search Engine Optimization and save the following settings.

Also, avoid using stop words (and, or, but, of, the, a, etc.) and special characters (blank/empty space and ” < > # % { } | \ ^ ~ [ ] `).
#Optimize Product Descriptions and Images
The next SEO tip is to optimize product images and descriptions for better search engine rankings. Consider the following points:
- Always use a proper, unique description backed by relevant keywords.
- Keep your alt-tags clear, short, and to the point.
- Never try to stuff keywords in alt-tag.
- Give your images informative filenames. For instance, magento-seo-tips.jpg is a lot more informative than IMG00054.JPG.
Take help from the following video to add product descriptions and alt-tags.
#Use Canonical Tag:
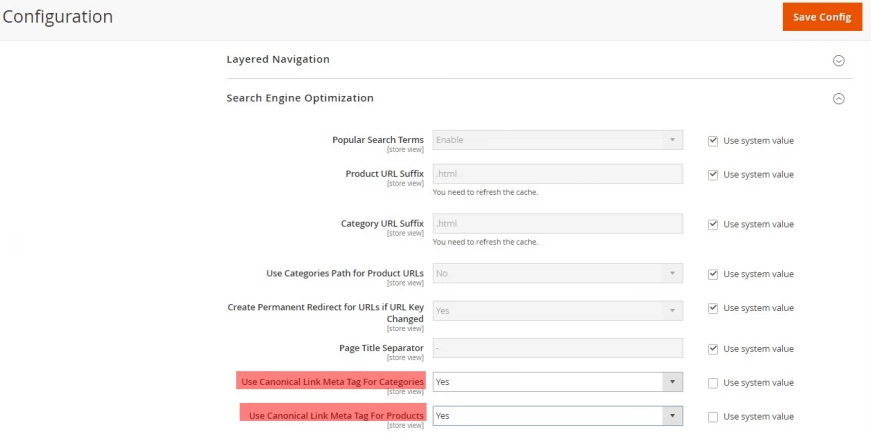
Duplicate content is one of the most common SEO problems faced by the majority of store owners. To solve the duplicate content issue, go to the Stores >> Configuration >> Catalog >> Catalog >> Search Engine Optimization and set the Canonical link Meta Tags for Categories and Products to Yes.

#Keep Out-of-stock Products Live:
Since these are the pages that have built-up their search engine rankings over-time, it’s better to leave them as is even if the product is out of stock right now. At least, they will drive massive organic traffic to your eCommerce store. You can update the content on these pages to inform customers when the product will be back in stock.
#Set Up an XML Sitemap:
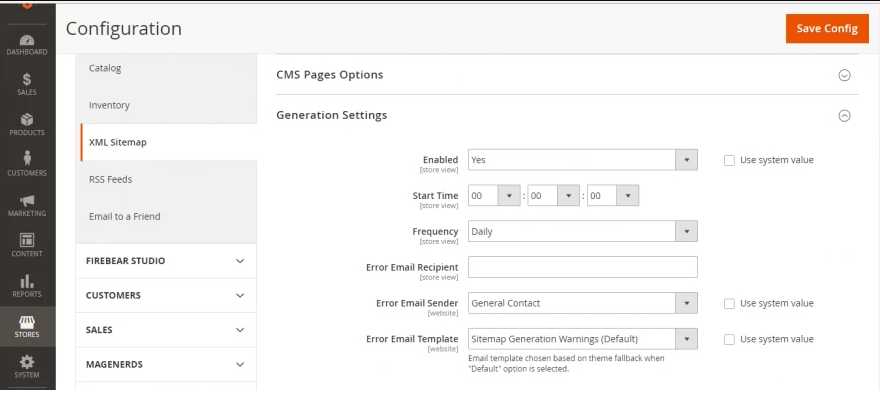
An XML sitemap is a file that lists all the URLs of a website. To enable an XML sitemap, go to Stores >> Settings >> Configuration >> Catalog >> XML Sitemap >> Generation Settings, and save the following settings.

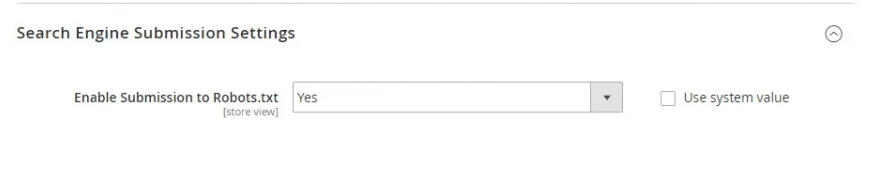
Finally, go to Stores >> Settings >> Configuration >> Catalog >> XML Sitemap >> Search Engine Submission Settings and set Enable Submission to Robots.txt to Yes and save changes.

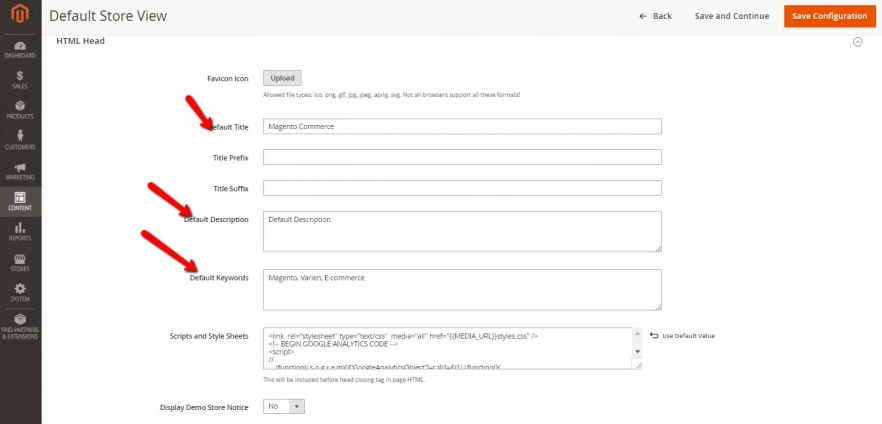
#Change Default Title and Description:
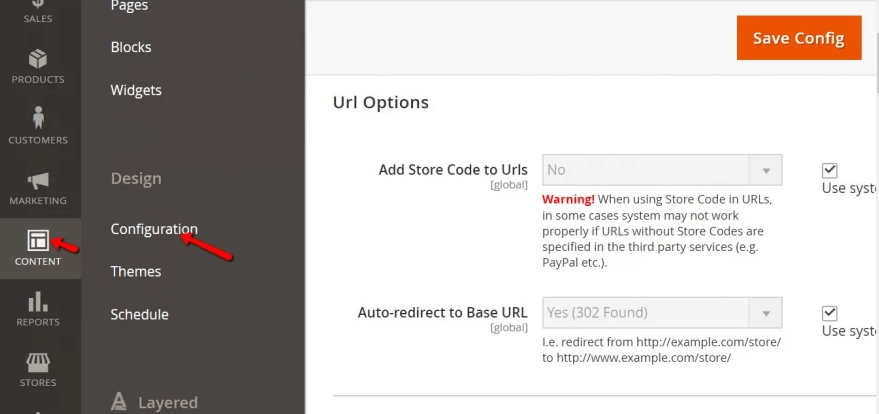
When we set up an online store with Magento 2, it picks the default Title and Meta Description, and you need to edit these according to your eCommerce business. Navigate to Content >> Design >> Configuration.

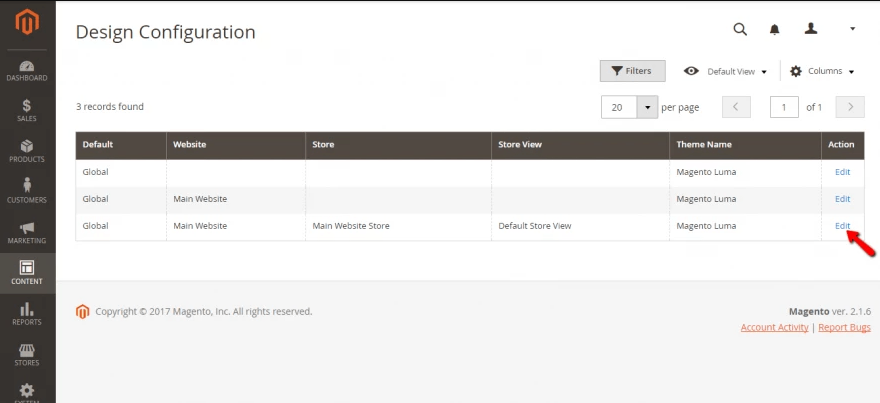
Then on Default Store View, click on Edit.

Scroll down to the HTML Head section and edit default values.

Likewise, you need to add meta title and description for the product, category, and content pages.
#Get High-quality Backlinks to Your Store:
Finally, try to get as many relevant inbound links as possible to your online store from high traffic websites with high domain authority. This will not only generate a massive amount of targeted traffic to your store but also will help it achieve higher rankings within the major search engines.
Magento 2 Speed Optimization Tips for 2020
Does your online store very slow? If so, try these practical tips to improve the performance of your store both on desktop and mobile:
#Use a Fast Web Host:
To ensure your store loads at the speed of light, consider hosting it on a reliable and scalable web host. If possible, opt for Managed Hosting instead of shared hosting.
#Keep the Core, Extensions, and Theme Up-to-date:
Since Magento Core Team and Theme/Extension authors keep on adding performance optimizations to their products, it’s always a good idea to keep your core, extensions, and themes updated to the latest version. Also, delete unwanted plugins/themes from your store and always check the quality of a theme or plugin before you activate it on your store.
#Lower the number of Queries:
The number of Queries has a direct impact on your store’s TTFB (Time to First Byte). You can use the new Relic tool to locate and monitor database queries that are affecting the performance of your store.
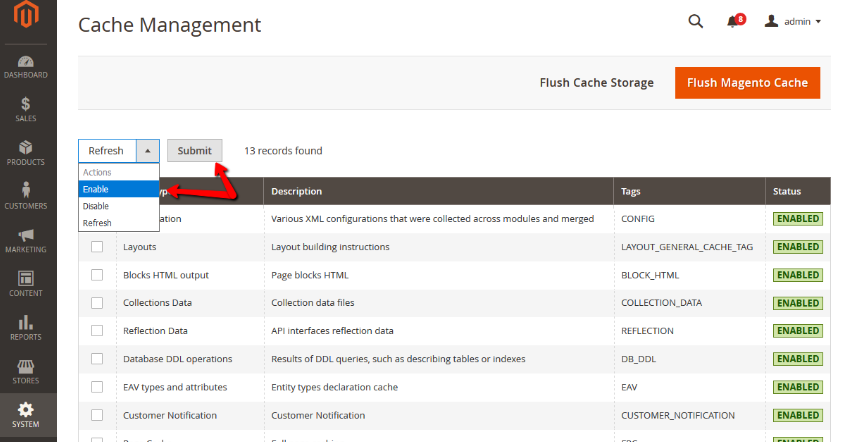
#Enable All Caches:
Go to System >> Tools >> Cache Management and click on Flush Magento Cache. This will improve your store’s TTFB by reducing server processing time.
To enable all Caches, go to System >> Cache Management >> Select all >> Enable >> Submit

#Skip Built-in Cache – Use Varnish:
If enabling built-in cache doesn’t speed up your store, you can leverage Varnish to optimize the speed and performance of your online store. Learn how to configure Magento to use Varnish.
#Use a Good Quality CDN:
Network latency directly affects Time to First Byte, consider using a high-performance content delivery network to decrease the network latency between your customers and store’s server.
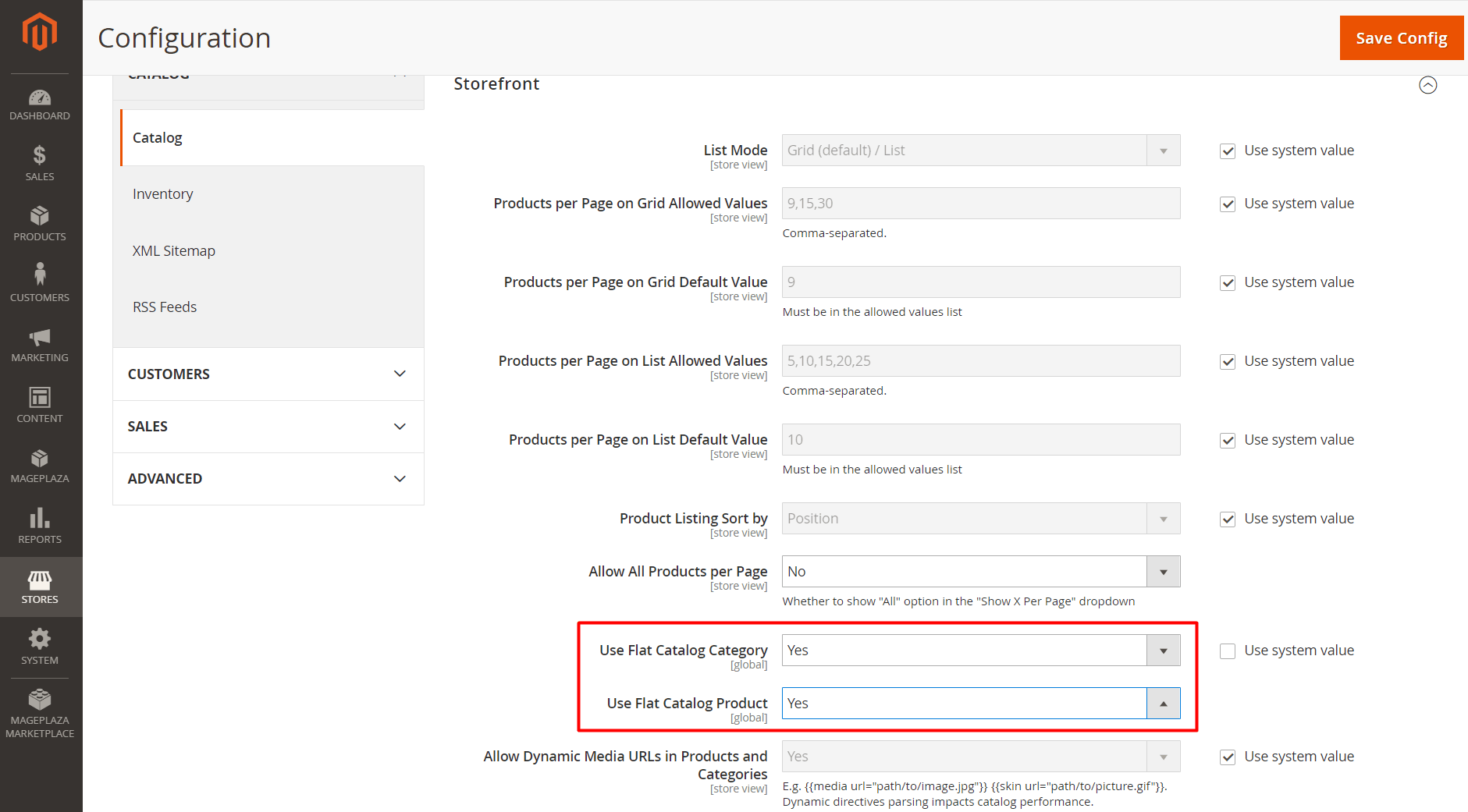
#Enable Flat Catalogs:
The data and products in Magento 2 are stored in an excel-like database. Unfortunately, it spills over the extra data when the limit is exceeded. Consequently, due to the slow database’s read speed, your store slows down considerably.
To fix this issue, try enabling Flat Catalogs for categories and products. Go to Stores >> Configuration >> Catalog >> Catalog >> Storefront and set Use Flat Catalog Category and Use Flat Catalog Product to Yes.

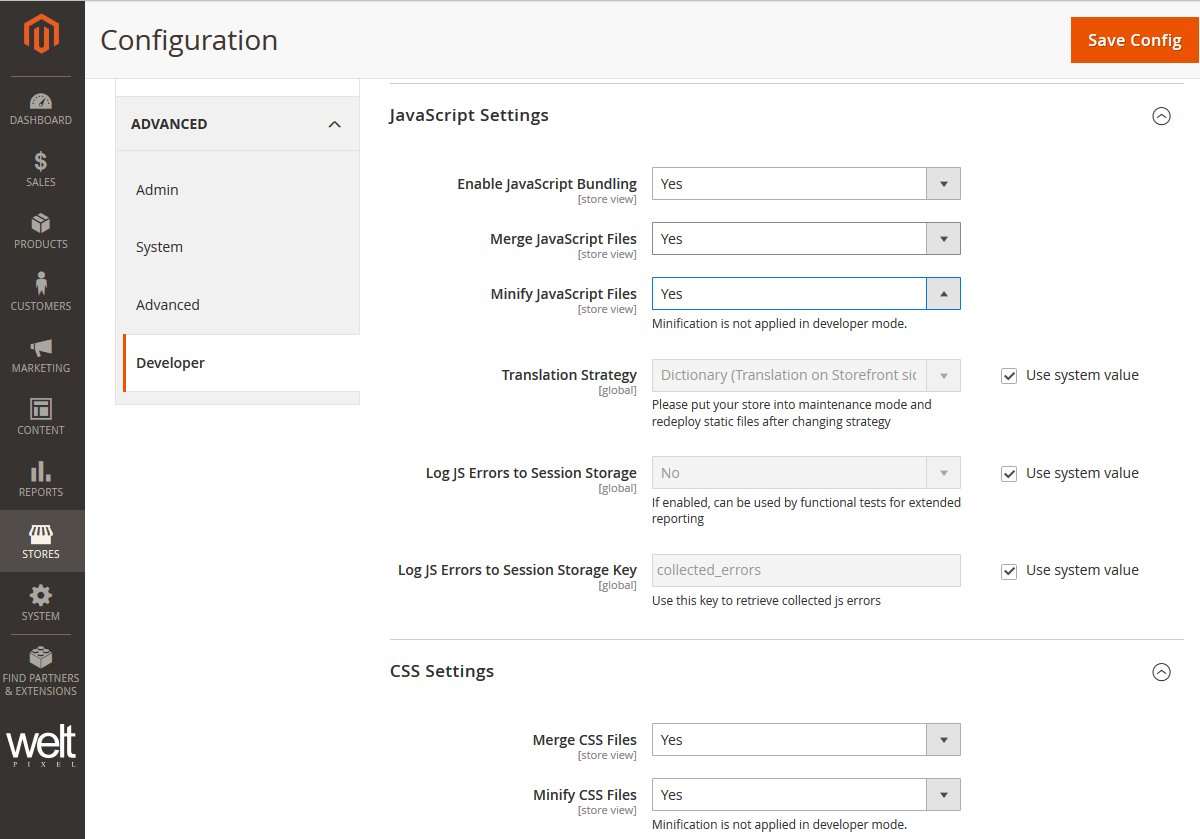
#Enable HTML Minification:
Minifying HTML files and codes can speed up your online store to a great extent. Go to Stores >> Configuration >> Advanced >> Developer >> Template Settings to minify the HTML codes in no time.
#Use CSS/JS Minification:
You can also minify JS/CSS files to speed up your store further. Go to Stores >> Configuration >> Advanced >> Developer to turn minification on. Save the following settings:

#Enable Gzip Compression:
For those who are not familiar, Gzip is a file format and a software application used to compress and decompress files. Enabling this technique on your store can drastically reduce it’s Time to First Byte and server response time. Here is how you can enable Gzip compression to squeeze even more speed out of your store.
#Add ElasticSearch to Speed Up Search Results:
Whenever a user visits your store, they expect fast results of their search queries. Elasticsearch offers full-text searching at a very high speed. To speed up search results on your store, firstly install and configure Elasticsearch and then turn it on in your Admin panel by going to Stores >> Settings >> Configuration >> Catalog >> Catalog >> Catalog Search.
#Switch to Production Mode:
Magento 2 has three modes: Default, Developer, and Production. Optimized for speed and performance, the Production Mode ensures a faster and better user experience. To turn the production mode on, use the following SSH command:
php bin/magento deploy:mode:set production
#Optimize Your Store Media:
Big size theme and media not only consume a lot of bandwidth but also slow down your store’s performance considerably. Keep the following pointers in mind to optimize media thoroughly:
- Use a lightweight and responsive theme.
- Use next-generation image formats like SVG, WEBP, JPEG XR, JPEG2000, etc.
- Compress all the media in your store.
- Use image compression with lossless quality.
- Use Lazy Loading for images.
#Use HTTP/2 Async File Loading Instead of HTTP/1:
Recently introduced by Google, the new networking protocol HTTP2 is much efficient and faster than HTTP 1. Check if your hosting partner supports HTTP2 and contact your server administrator to get it enabled.
Why Should You Migrate to Magento 2 in 2020?
Reaching Magento 1 to its end of life won’t shatter your online store suddenly. However, it’s still strongly recommended that you migrate before time to:
- Enjoy a Widening Competitive Advantage
- Leverage Modernized Tech Stack
- Deliver Superior Shopping Experiences
- Experience Fast Track Sales Growth
- Boost Operational Intelligence
- Enjoy Improved Caching Capabilities
- Make Third-party Integrations Hassle-free
- Have Better Testing Capabilities
- Leverage Superior Performance Capabilities
- Have a Clean & Modern Codebase
- Avoid Security Risks
- Avoid Outdated Modules and Extensions
- Enjoy Continuous Developer Support
How to Safely Migrate to Magento 2?
No migration is 100% safe, and the switch from Magento 1 to Magento 2 is no exception. Since Magento 2 has an entirely new architecture and database design, switching to it is indeed a full re-platform. Before you make a move, here are a few things you should know about migration:
- Magento 1 themes can’t be moved to Magento 2. If you still move, you would have to make changes at the User Interface level or even built the theme from scratch.
- Many of your Magento 1 extensions won’t work on Magento 2.
- You have to move some of your data manually.
Of course, migrating from Magento 1 to Magento 2 will require you to hire a reliable eCommerce development company or developer to avoid data loss and downtime, a basic migration plan should have the following steps if you’re doing it by yourself:
#Review Extensions and Data:
Find out which extensions are now part of the core code and remove any outdated and redundant data from the Magento 1.x database to ease the migration process.
#Build and Prepare a Magento 2 Store:
Replicate your version 1.x database and use it as the source data for your migration.
#Dry Run:
Before you start the actual migration, cease all the migration steps and administrative activities on a testing environment.
#Start Your Migration:
Use the Data Migration Tool to initiate the actual data migration.
#Make User Interface Level Changes
to your version 1 theme or built the theme from scratch if needed.
#Make Changes to the Migrated Data
as needed.
#Update Incremental Data:
After migrating data, go into Delta mode to migrate incremental changes, such as new customers, orders, and reviews, to your new store.
#Go Live:
Now, if everything is up-to-date and your store is functioning normally, you can go live.
The Best Practices for Magento 2 Development in 2020
Whether you’re a newbie or experienced Magento 2 developer, make sure you follow the following list of best practices to improve the quality and maintainability of your code:
#Follow a Set of Coding Standards:
Coding standards are a set of guidelines that determine how you should write your code. Whether you are an individual developer or part of a renowned Magento development company, you must follow Magento’s Coding Standards to make your code consistent and maintainable. To make sure you stick to Magento’s Coding Standards, it is highly recommended you use this tool.
#Write and Utilize Reusable Code:
Avoid using redundant or duplicate code as this makes the codebase hard to maintain. Instead of copying and pasting the same code everywhere, write a single class or method, and reference it whenever and wherever needed. To avoid duplication, reuse code as much as possible.
#Design Your Code to Be Replaceable:
Writing replaceable code is just as important as making it reusable. Designing your code to be replaceable means your code is modular and loosely coupled, making future updates and improvements a whole lot easier. You can easily replace older parts of your codebase with newer pieces of code in the future.
#Avoid Creating Helper Classes:
Helper classes are basically utility classes filled with static methods written for the particular modules. They are an anti-pattern, do not fit anywhere, not reusable, and violate the principles of OOPS. Hence, if you have any helper class, consider refactoring those functions into an appropriate class.
#Be Consistent with Case and Naming Conventions:
To make your code look professional and easy to read and maintain, you should follow standard naming conventions for your classes, methods, files, and folder names. Not being consistent in your case, and naming conventions may lead to violation of coding standards.
#Prefer Composition Over Inheritance:
For Magento 2 development, it is highly recommended that you use object composition rather than class inheritance. This is because object composition makes your code easy to update and maintain.
#Avoid Using Around Plugins:
Use around method plugins only when it is absolutely necessary. Since they increase stack traces, they can significantly affect the performance of your store. Use around method plugins only when you want to abort the execution of all subsequent plugins and original methods.
#Test Your Code:
Make sure the code you write is testable, and don’t forget to follow the Magento Testing Guide to create quality tests for your code.
Tips to Build a High-quality Magento 2 Module in 2020
The following are some practical rules you as a developer should follow to build a high-end Magento 2 module:
#Consider Its Complexity:
Analyze the development complexity of the module you’re going to build because no estimation is accurate. To stay on the safer side, take enough time to investigate and plan development tasks to obtain as a precise estimation as possible.
#Estimate After Prototyping:
Before starting development, consider looking into the codebase. To get a better idea of what needs to be implemented, draw a diagram of custom module architecture using a pencil and paper. Also, check the Magento 2 codebase for points such as APIs and interfaces when incorporating custom functionality.
#Use a Version Policy:
Always follow versioning policy when building a custom module or a package. This makes your module more stable and less fragile for the new version of the eCommerce platform. For instance, the Composer package manager allows you to specify and use the latest dependencies on other packages plus the module.
#Don’t Blindly Follow Magento 2 Core:
Assuming that Magento 2 uses the same approach for all other modules will only mislead you since the Core team still has big chunks of code set aside for refactoring and reimplementation. To make yourself familiar with the new architecture, go through Magento Developer Documentation.
#Provide Localization Support:
Before you ship your module to Magento Marketplace or GitHub, make sure you have localization support included. All texts, including numbers, dates, classes, components, and even templates, should be translatable.
#Use Composer File:
Don’t underestimate the importance of the composer.json file that consists of every single theme, module, package, and localization. List all dependencies in composer.json as you don’t know who will disable what.
#Test Module with Different Deployment Modes:
As mentioned earlier, Magento 2 offers three modes: Default, Developer, and Production. However, 70% of modules can’t compile with Production mode. Check the operational capability of the module in different modes, in particular production mode. This is crucial to make your module healthy and stable.
#Carry Out Magento 2 Testing:
When building a custom module, consider adding different types of tests, including Unit, Integration, and Functional Tests, offered by Magento. This will help you ensure the code quality.
#Code Review:
Finally, whether you’re a solo developer or a part of a team, show your code to other fellow developers and ask them to review it. Their opinions will help you come out with a better and much cleaner version of the code. Remember, even a small typo in code can shut your website down.
Best Free Magento 2 Themes for 2020
To get you started quickly, listed below are some of the best free Magento 2 themes you can use in 2020:
Magento 2 Go-live Checklist for 2020
Ready to launch your Magento 2 store? Follow this Go Live Checklist to make your launch successful and hassle-free.
- Check the latest Magento 2 version
- Check Favicon
- Check Store URLs
- Set up SSL
- 301 redirects
- 404 error page
- Perform an SEO audit
- Integrate Google Tools (Analytics and AdWords)
- Set up business email
- Check cart functionalities
- Check all the shipping methods
- Check payment methods
- check tax settings
- Modify the Admin URL
- Set a unique password
- Check inventory
- Check extensions license
- Turn the Cron on
- Check Caching & Indexing
- Remove test data
- Check Placeholder images
- Enable Varnish Cache
- Minify and merge HTML/CSS/JavaScript
- Enable system compilation
- Check image optimization
- Check and update the Email template
- Check your newsletter subscription system
- Enable timely Database Backup
- Optimize website loading time
- Enable Crawling
- Switch to production mode
Finally, you can download the official Go-live checklist.


