15 Most Popular JavaScript Frameworks 2020

Web Design & Development
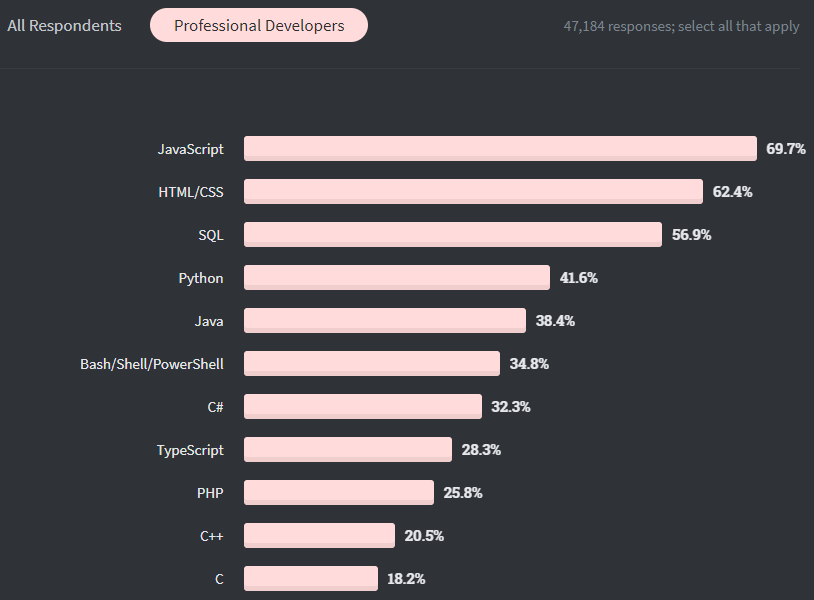
While the trends in web development are changing much faster compared to the speed at which they can be implemented, the popularity of JavaScript is continuously rising. According to a recent survey conducted by the Stack Overflow, JavaScript has been at the top of the most popular programming languages since the last six years, which is really a remarkable feat in itself.

The main reason why JavaScript is one of the most prominent web development technologies dominating the tech sphere is its unique ability to design, modify and even add custom functionalities to web pages in real time. JavaScript is quite prevalent among developers, not just owing to its simplicity and ease of use but also for being highly versatile, secure, efficient, and affordable.
In response to its continuously growing popularity, several new JavaScript frameworks emerge every year to facilitate rapid web development. However, choosing the appropriate one from the crowd of the most popular JavaScript frameworks can prove to be a daunting task for many developers. With that in mind, we’ve researched and rounded up a list of the most popular JavaScript frameworks which are considered best among others.
Let’s get familiar with them, one by one!
The Most Popular JavaScript Frameworks of 2018
#1- Angular

Since its release back in 2010, Angular has always been developers’ favorite due to its flexibility, extensibility, and efficiency. Often referred to as an MVW (model-view-whatever) framework, Angular is a powerful and full-featured JavaScript framework developed by Google with the clear aim of simplifying the development of single-page applications.
Features That Make Angular the Most Popular JavaScript Framework:
- Two-way Data Binding
- Dependency Injection
- In-built Support for TypeScript, a superset of JavaScript
- Full Support for Progressive Web Apps and Material Design
- Errors are detected as you type
- Angular Build Optimizer removes unnecessary code
Also Read: Angular 8 – Know About New Features and Improvements
#2- React

Built and maintained by Facebook, React is developers’ most preferred JavaScript framework for front-end development due to its ability to build high-performance, dynamic user interfaces. When used with React Native, it allows developers to build cross-platform mobile apps that are nearly identical to native Android and iOS apps.
Features That Make React the Most Popular JavaScript Framework:
- Embrace a learn once, write anywhere approach
- Fast rendering with Virtual DOM functionality
- Declarative and Reusable Components
- Stable in code due to one-way data binding
- An easy learning curve
#3- Vue

Often referred to as a rising star in the world of web development, Vue is a lightweight and progressive JavaScript framework that takes only the best from Angular, React, and Ember, and put them together into a very small package. Having a much higher growth rate than both React and Angular, it can be a great choice for building high-end single page applications (SPAs).
Features That Make Vue the Most Popular JavaScript Framework:
- Incredibly small file size
- HTML-based templating syntax
- Two-way data binding like Angular
- Easy to integrate with other applications
- Blazing fast Virtual DOM
- Requires minimal optimization efforts
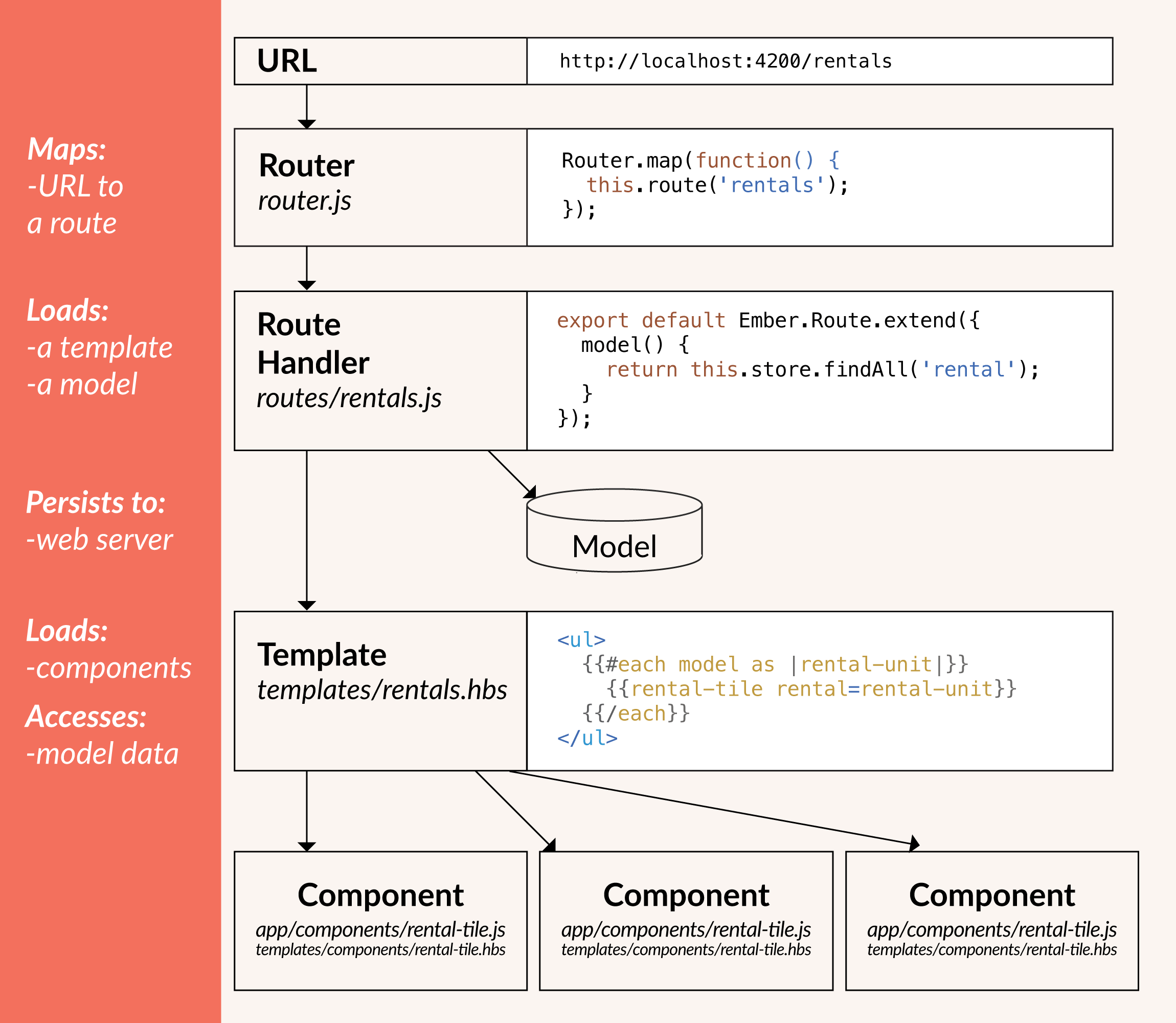
#4- Ember

If you’ve ever used the Apple Music, then you’ve already used a mobile app built with Ember. Billed as a JavaScript framework for ambitious web developers, Ember is built with developer ergonomics in mind for providing higher productivity. Among the top users of this JavaScript framework are Netflix, Microsoft, Heroku, LinkedIn, TED and many others. Below is the architecture of Ember:

Features That Make Ember the Most Popular JavaScript Framework:
- Known for high performance and productivity
- Facilitates Faster development with Ember CLI
- Has its own debugging tool, Ember Inspector, for debugging
- Availability of Handlebars for less coding
- Supports two-way data binding
- Easy to configure and use
#5- Node

Built on Chrome’s V8 JavaScript Engine, Node a JavaScript runtime environment designed to let developers easily build high-performance, scalable network applications. Taking advantage of asynchronous event-driven, unblocking I/O model, Node executes JavaScript code on a web server, instead of running it on the client-side inside a browser.
Features That Make Node the Most Popular JavaScript Framework:
- Reduced page loading time due to Chrome’s V8 Engine
- Ability to handle multiple connections concurrently
- Supports HTTP and TCP protocols
- Multiple platform compatible codes
- Node.js apps require no data buffering
- Easy installation and execution
#6- Backbone

Known for being extremely lightweight and fast, Backbone is a widely used JavaScript framework based on the MVP (model–view–presenter) architectural pattern. With an excellent support for RESTful APIs, this flexible JavaScript framework is a perfect choice for developing well-structured, client-side single-page web applications that run inside web browsers.
Features That Make Backbone the Most Popular JavaScript Framework:
- A RESTful JSON interface
- Real-time syncing with the back-end
- Event-driven communication between views and models
- Freedom to choose a template engine
- Incredibly lightweight and smaller file size
- Very easy to understand and learn
#7- Polymer

The Polymer is another powerful JavaScript framework backed by Google to help developers quickly build high-performant and maintainable web applications using custom reusable HTML elements aka Web Components. Based on Google’s Material Design principle, Polymer strongly emphasizes standards compliance and is used by several Google-powered services, including the redesigned YouTube and Allo for web.
Features That Make Polymer the Most Popular JavaScript Framework:
- Full utilization of native browser technologies
- Facilitates the easy creation of custom reusable elements
- Supports both one-way and two-way data binding
- Works well with Progressive Web Apps
- Provides polyfills for unsupported browsers
- Support for Gesture events with conditional and repeat templates
- An extremely lightweight footprint
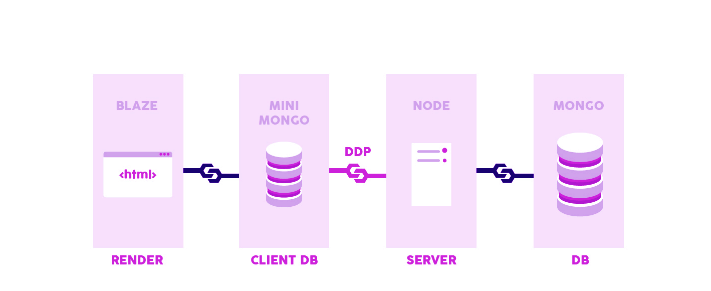
#8- Meteor

Unlike other most popular JavaScript frameworks in this list, Meteor can be used to develop both front-end as well as back-end components of a JavaScript-based web, mobile, and desktop application. Perfect for those who want to build real-time web apps, this full-stack reactive application framework is a perfect mix of Angular, React, Cordova, Blaze, and MongoDB. This is how Meteor works:

Features That Make Meteor the Most Popular JavaScript Framework:
- Ship more with less code
- Capability to generate cross-platform codes
- An abundance of popular libraries and packages
- Easy integration with technologies you already use
- Push your app to deployment with a single command
- Comes with a real-time testing tool
- Effortless service hosting solution
- Pretty easy to use even for beginners
#9- Aurelia

Advertised as “the next generation UI framework”, Aurelia focuses on business logic, rather than the framework itself. It is basically a collection of several small JS modules written in ECMAScript, which you can pick and use to develop next-generation JavaScript applications. Surprisingly, Aurelia is the only JavaScript framework that allows developers to create components using the plain JavaScript or Vanilla TypeScript.
Features That Make Aurelia the Most Popular JavaScript Framework:
- Embraces a forward-thinking approach
- Fully-featured modern architecture
- Two-way data binding
- Extensible HTML compiler
- Support for multiple programming languages
- Advanced client-side router and data-driven UI composition
- A relatively low learning curve
#10- Mithril

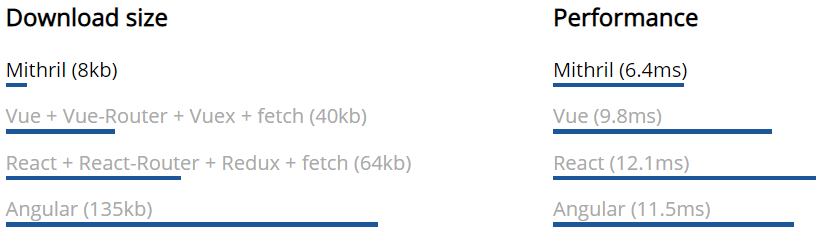
Mithril is a lesser-known yet widely used modern client-side JavaScript framework with a very small footprint of less than 8kb gzipped. Inspired by React.js to a great extent, this small-size JavaScript framework is mainly used for developing Single Page Applications. Owing to its smaller download size and better performance than Vue, React, and Angular, Mithril is used by popular websites like Vimeo, Nike, and Lichess.

Features That Make Mithril the Most Popular JavaScript Framework:
- A tiny file size of less than 8kb compressed
- Offers a great set of guides and docs to get started
- Facilitates hierarchical MVC components and intelligent auto-redrawing
- Customizable data binding and URL routing
- Loads much faster than other popular JavaScript frameworks
- Supports almost all major browsers, including IE9, without any polyfills
#11- Knockout

Knockout is a lightweight and small open-source JavaScript framework built to simplify the development of dynamic JavaScript UIs with the MVVM (model–view–view-model) pattern. Being written in pure JavaScript, this open-source framework supports all mainstream browsers, has no dependencies, and can be easily integrated with any other existing web frameworks.
Features That Make Knockout the Most Popular JavaScript Framework:
- Declarative bindings
- Automatic UI refresh
- Dependency tracking
- A unique templating system
- Comprehensive documentation with live examples
#12- Ext JS

Developed by Sencha, Ext JS is a pure JavaScript framework for building data-intensive, cross-platform HTML5 web applications for mobile, tablet and desktop devices. Featuring over 115 pre-tested and integrated high-performance UI components that are available in five different themes, this framework not only boosts developers’ productivity but also accelerates the delivery of spectacular applications.
Features That Make Ext JS the Most Popular JavaScript Framework:
- Pre-Integrated and tested UI components
- Rich data analytics
- Sophisticated data visualization
- Back-end agnostic data package
- Flexible Layout manager and responsive config system
#13 – Gatsby

Based on React and GraphQL, Gatsby is a free and open-source JavaScript framework designed to help developers create blazing-fast websites and applications. Using the best parts of React.js, Webpack, modern JavaScript, and CSS, Gatsby allows you to build your site as “static” files. Means, if you’re planning to use WordPress as a Headless CMS, Gatsby is a perfect choice.
Features That Make Gatsby the Most Popular JavaScript Framework:
- Highly scalable
- Progressive Web App support
- Has a robust data plugin ecosystem
- Builds the fastest possible website
- Future-proofs your website
#14 – Next.js

Next.js is similar to Gatsby. Both use React syntax, but the main difference between them is that Next has Server Side Renderer (SSR), while Gatsby is a Static Site Generator (SSG). In Gatsby, you build your site as “static” files, but in Next, each request triggers a new rendering of the page because the server handles this part. From Progressive Web Apps to Pre-rendered Apps to SEO-friendly websites, you can use Next.js for almost everything.
Features That Make Gatsby the Most Popular JavaScript Framework:
- Fully extensible
- Requires zero configuration
- Static exporting
- Works with every CSS-in-JS solution
- Optimized for a smaller build size and faster dev compilation
#15 – Svelte

Used by renowned firms like GoDaddy, The New York Times, and Razorpay, Svelte is a relatively new component-based JavaScript framework that takes a different path than React and Vue. Instead of using techniques like virtual DOM diffing, Svelte compiles your code to pure JavaScript (Vanilla JS), making your websites and applications even faster.
Features That Make Svelte the Most Popular JavaScript Framework:
- A powerful, performant transition engine
- Trigger efficient, granular updates
- No complex state management libraries
- Zero client-side dependencies
- Comply with existing web standards
- Use your favorite CSS-in-JS library
- Create composable and reusable components
- Less boilerplate code and less development time
- Use the languages you already know – HTML5, CSS3, and JavaScript
So these were the best and most popular JavaScript frameworks of 2018. If you’re looking for a developer to build a website or application with these JavaScript frameworks, feel free to discuss with our developers.


