Creating a WordPress Landing Page – Themes, Plugins & Examples

Wordpress
While your WordPress site is arguably a great way to get your business noticed online, a well-designed WordPress landing page is an even better way to generate leads and driving conversions. Many studies proved that one could capture leads at a higher rate by redirecting their traffic to a dedicated web page, rather than sending it usually to the home page or any other page.
Luckily, creating a high-converting landing page in WordPress is easy, even if you don’t have any coding or designing knowledge. Thanks to a variety of themes, plugins, and page builders, you can build a winning landing page on your own in a couple of hours — all you need to have a clear idea of what your visitors want and follow certain best practices.
In this article:
- What is a Landing Page?
- How Are Landing Pages Different from Other Pages?
- The Core Elements of a Landing Page
- How to Create a Landing Page in WordPress?
- The Best Landing Page Examples
What is a Landing Page?
A landing page is a standalone, purpose-built web page designed to persuade visitors to perform the desired action. This could be signing up for a newsletter, downloading an eBook, buying a product, or anything else.
Landing pages are often used in paid marketing, social media, and email campaigns. Traffic coming from these sources land on this page initially, which is why it’s called a landing page.
The main objective of creating a landing page is to drive traffic, collect leads, and increase sales. In addition to boosting conversions, landing pages also help you analyze, optimize, and improve your marketing campaigns.
How Are Landing Pages Different from Other Pages?
Each web page on your site is built with a specific purpose in mind. Your About page tells visitors who you are, whereas your Home page gives them a quick glimpse of what your business is about. Likewise, a landing page is designed with the sole intent of driving a specific action from users.
A landing page differs from your website’s regular pages in several ways. For example, users generally access your home page when they enter your domain name in the browser while a landing page gets most of its traffic from paid or third-party traffic sources.
From the design point of view, your regular pages host a plethora of distractions such as links to other pages, social media icons, and other elements that could drive visitors away. On the contrary, a landing page filters out all the clutter and noise to inspire action. It even neither has a navigation menu nor sports the same design as your main website.
Generally, your website has only one Home page or About page, but you can create as many landing pages as you need for different campaigns.
The Core Elements of a Landing Page
Landing pages are unique because they are action-oriented. While other pages on your site may inform, educate, entertain, or sell something to users, landing pages come with the power to convince and convert your visitors into prospects and customers.
Although the design of a landing page mostly depends on the type of the campaign you’re running, every landing page contains these four essential elements:
- A Strong Title or Headline to tell users what the landing page is about.
- High-quality Images to grab visitors’ attention and help break up the content.
- Engaging Content to effectively delivers your message to readers with a sense of urgency.
- Call-to-Action (CTA) to inspire users to take the desired action.
Ideally, a landing page should only contain what’s necessary to promote user focus and achieve the desired goal.
How to Create a Landing Page in WordPress?
Now that you’re familiar with what a landing page is and how it is different from regular pages, it’s time to learn how to build one yourself. Here are five different ways to set up a landing page on WordPress:
#Create a Landing Page Using a WordPress Theme
Nowadays, many WordPress themes ship with pre-built landing page templates that you can use for various purposes. For example, Agency Pro Theme by StudioPress comes with a pre-built landing page template that you can customize to fit your requirements.
Alternatively, if your theme doesn’t come with a landing page template, you can use a single-page theme to create a landing page of any kind. Here are some of the best single page WordPress landing page themes:
To explore free options, head over to the official WordPress Theme Directory.
#Use a WordPress Landing Page Plugin
Plugins have always been everyone’s favorite way of extending their WordPress sites’ functionality, and landing pages are no exception. You can try these WordPress landing page plugins to create beautiful and professional-looking landing pages:
#Use a Third-Party WordPress Landing Page Builder
You can also take advantage of third-party drag-and-drop page builders to design a landing page of your choice. With building blocks and pre-built templates, they offer a bit more flexibility in terms of customization. Below are some of the most popular third-party WordPress landing page builders:
- Elementor
- Beaver Builder
- The Divi Builder
- Themify Builder
- Qards
- Visual Composer
- Thrive Architect
#Use a Third-Party Landing Page Building Software & Tool
There are also many third-party tools and software that allow you to build high-converting landing pages and integrate them with WordPress. LeadPages, Optimize Press, and InstaBuilder are the leading 3rd-party options you can try.
#Create a Custom Landing Page from Scratch
Finally, if you have a good eye for design and are proficient in HTML5, CSS3, JavaScript, and PHP, you can create a custom WordPress landing page from scratch. The main advantage of going this route is that you have complete control over your landing page’s design and customization.
However, if you’re not familiar with designing and coding, you have to firstly hire professional UI/UX designers to design your landing page and then get it coded with the help of WordPress development experts.
The Best Landing Page Examples
For your inspiration, here are some of the best landing page design examples:
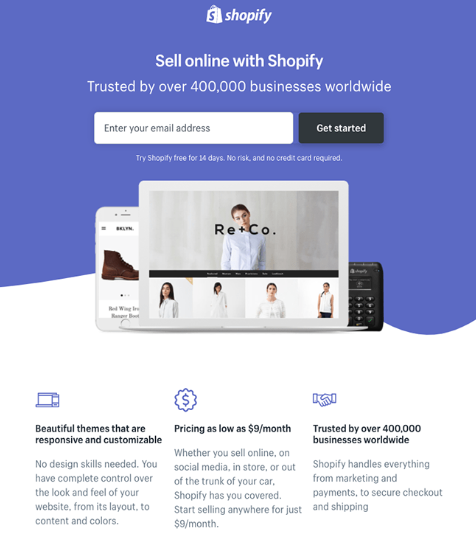
1: Shopify

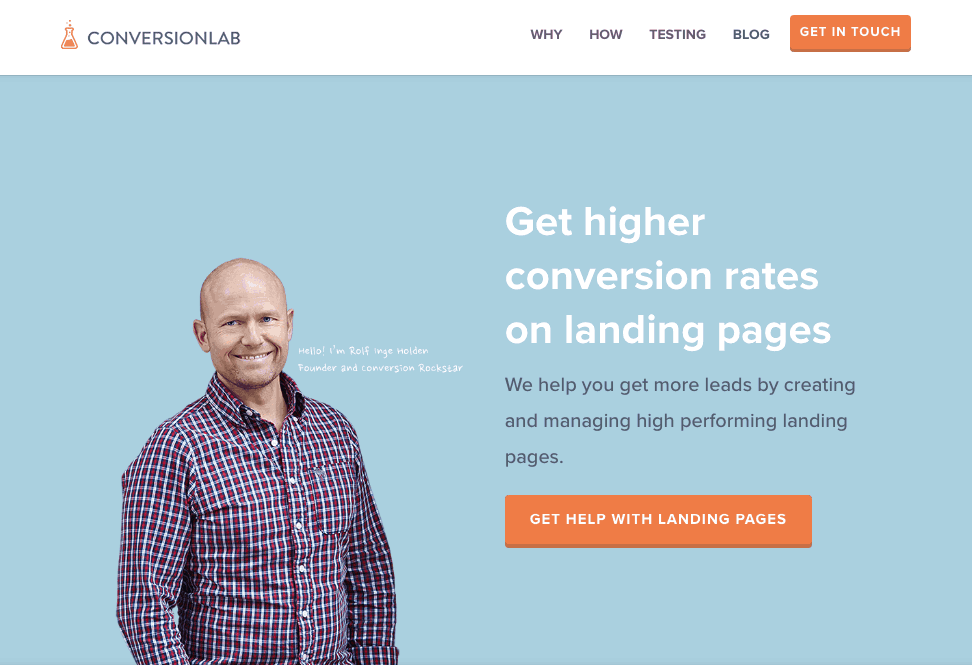
2: Conversion Lab

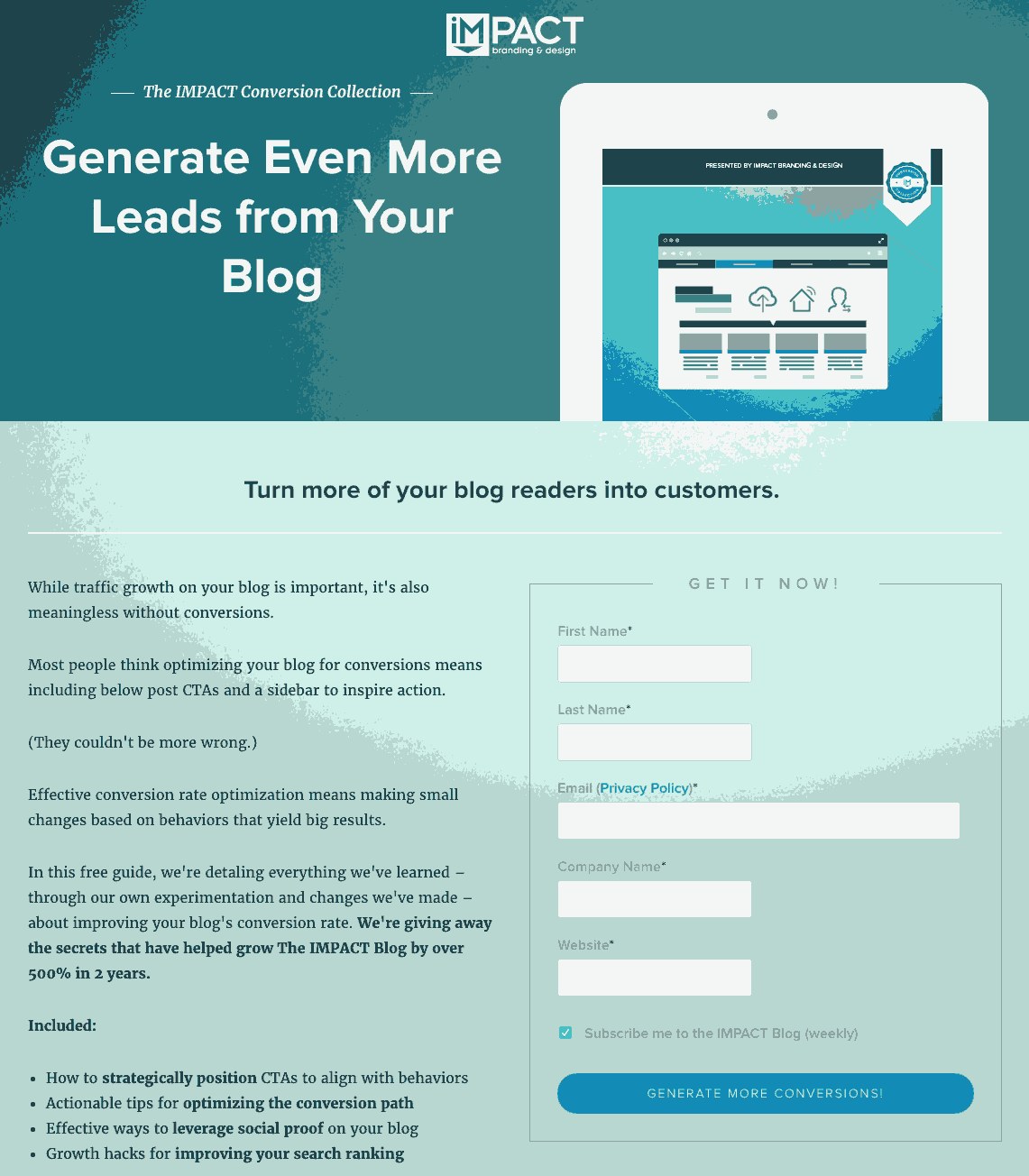
3: IMPACT

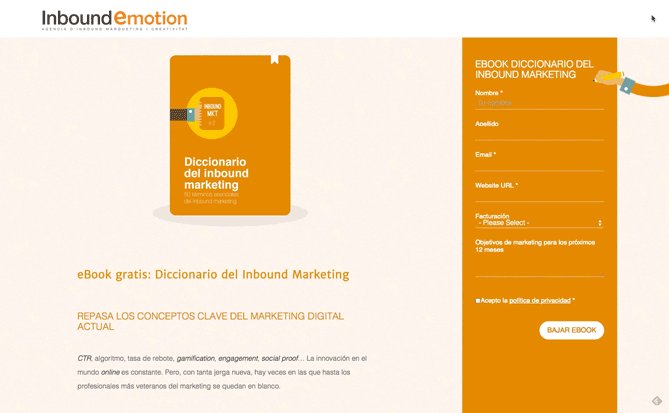
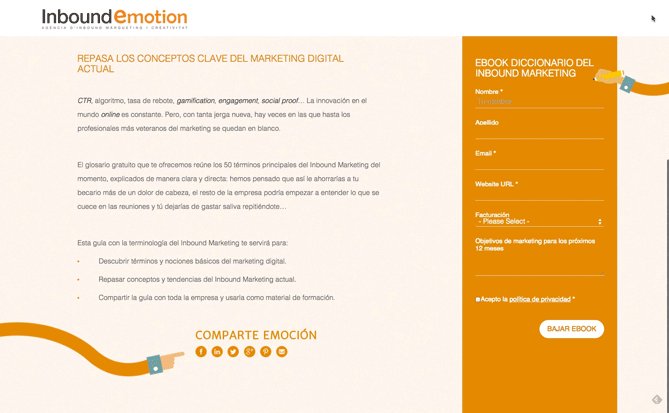
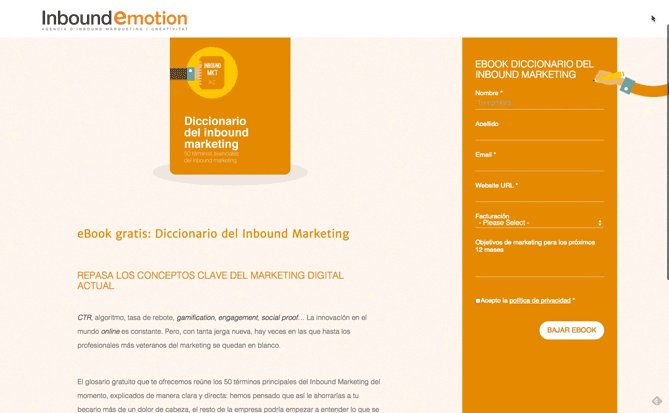
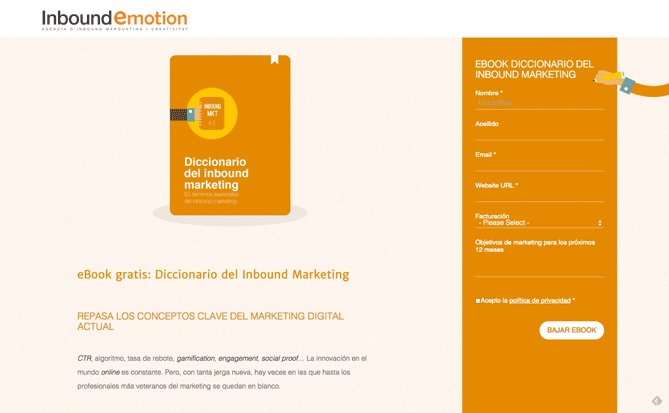
4: Inbound Emotion

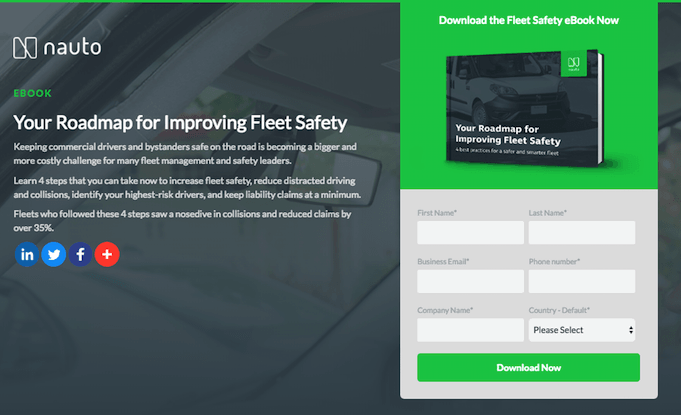
5: Nauto